WordPressテーマSWELLは、専門的な知識やスキルがなくても、簡単に本格的なデザインができると評判です。
でも、初心者ブロガーの方は不安ですよね。
 初心者ブロガー様
初心者ブロガー様SWELLは初心者の私でも使いこなせるのかしら?
HTMLとかコードとか、何だかよくわからないし……



難しい専門用語は使わないで、ていねいにご説明しますので大丈夫ですよ!
この記事では、現役ブロガーのわたくしみゅんが、設定したばかりのSWELLを使おうとしているあなたに、主な機能をご紹介します。


- 最初に確認しておきたい設定や機能
- 読みやすい記事を書くために使える機能
- 読者の目を引くデザインができる機能
- 記事を公開する前に確認したいこと
この記事の流れに沿って、さまざまな機能を一つずつマスターしていきましょう。
あなたも簡単に、読みやすくて美しい記事が書けるようになりますよ。
ぜひ最後までお読みくださいね。
SWELLの使い方|最初に確認しておきたいボタン4つ


最初に、執筆を始める前に確認しておきたい大事なボタンを見ておきましょう。
「まだ執筆中なのに公開されてしまった!」なんてことがないように、覚えておいてくださいね。



実は私、やってしまったことがあるんです……。
友人から指摘されて、冷や汗をかきました。
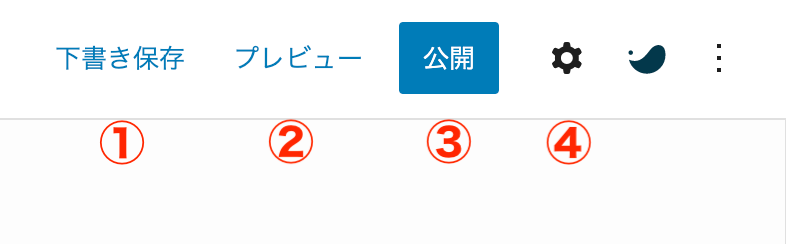
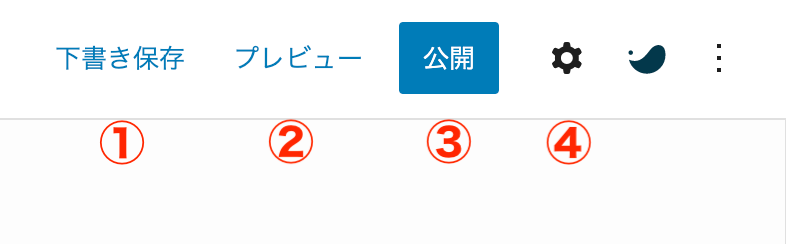
WordPress編集画面の右上には、次の画像のように並んでいるボタンがあります。
順に確認していきましょう。


1:下書き保存
編集の途中で中断するときなどに、データを保存しておくことができます。
こまめに保存しておく習慣をつけると安心です。
2:プレビュー
公開することなく、実際のサイトで記事がどう見えているかを確認できます。
パソコンだけでなく、スマホでの見え方もチェックしておくといいですね。
3:公開
このボタンを押すと公開されてしまいます。
執筆の途中で触らないように気をつけてくださいね。
4:設定
画面右側のサイドメニューを表示させるボタンで、「投稿」と「ブロック」の2つのメニューから選択して使います。
詳しい使い方は、記事の後半で説明しますね!
では次に、SWELLで執筆するのに便利な機能を紹介します。
SWELLの使い方|読みやすい記事を書くための機能13選


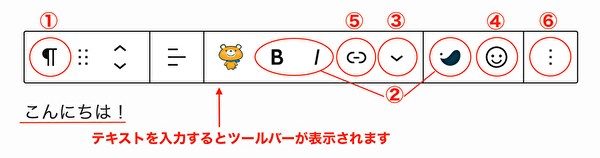
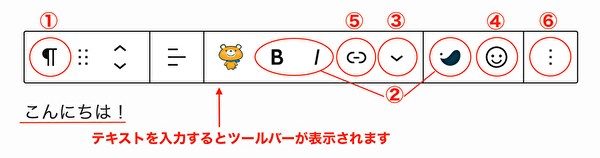
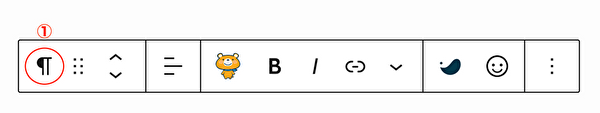
SWELLで記事編集するときは、以下のようなツールバーが編集画面に表示されます。


アイコン1:段落
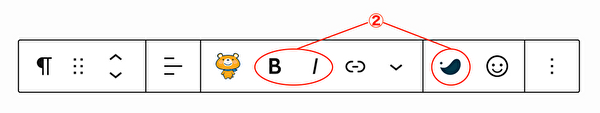
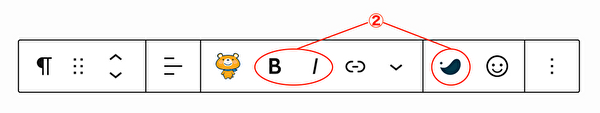
アイコン2:太字・イタリック・SWELLボタン
アイコン3:その他のブロックツール
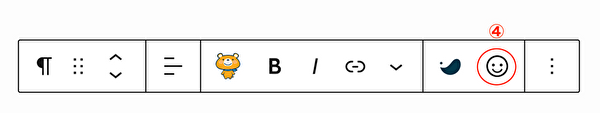
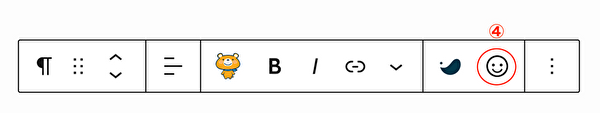
アイコン4:アイコン
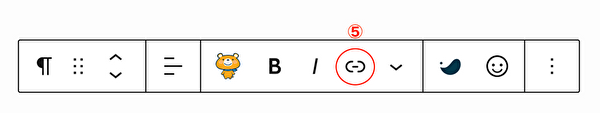
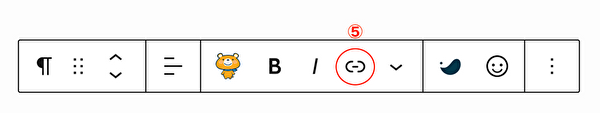
アイコン5:リンク
アイコン6:オプション
まずはこの6つのアイコン内の機能を見ていきましょう。
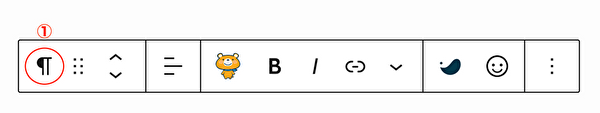
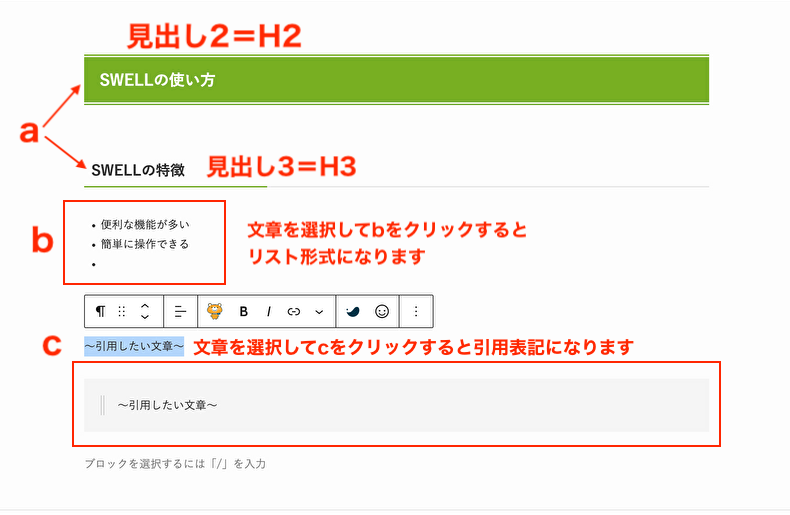
段落(見出し・リスト・引用・グループ)


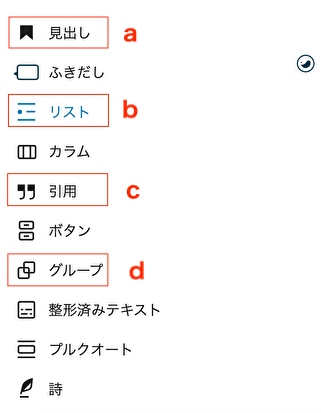
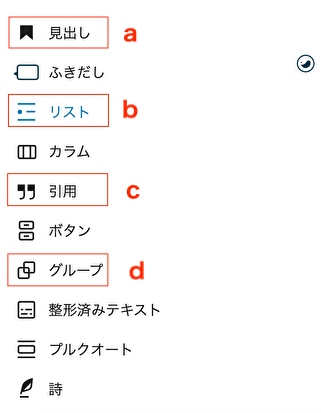
段落アイコンをクリックすると機能の一覧が表示されます。


この中の「見出し」「リスト」「引用」から見ていきましょう。


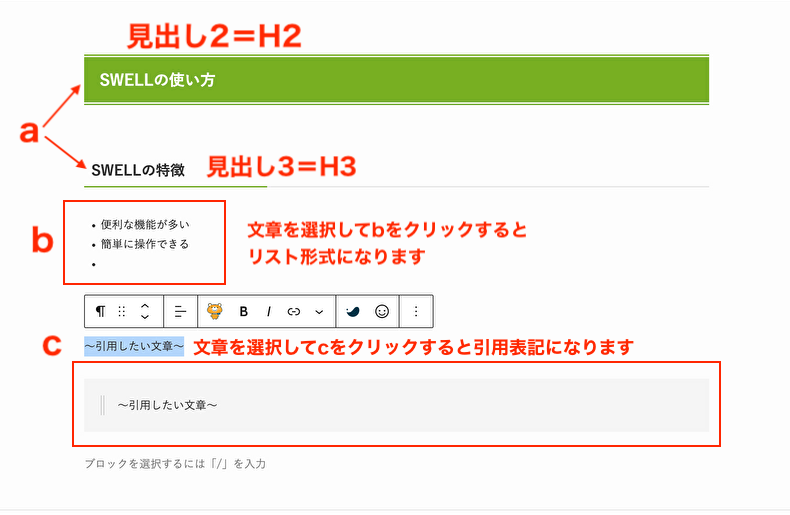
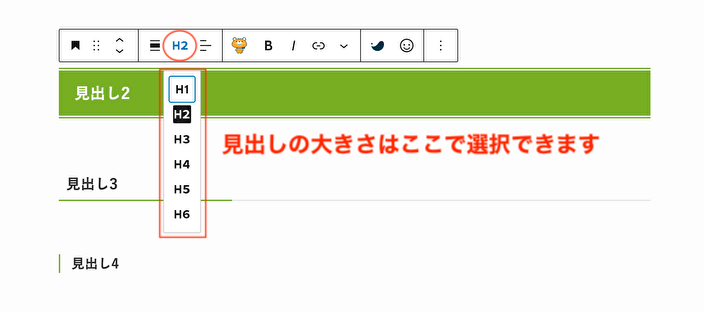
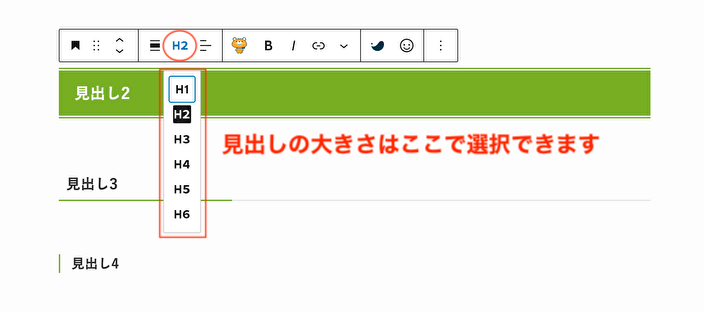
a:見出し


見出し1はタイトルなので使いません。
見出し2は、1章、2章という大きな見出しです。
次に大きいものが見出し3で、一つの章を細かく分けていく「節」にあたります。
さらに細かい項目に分けていく場合は、見出し4を使います。
b:リスト
複数の情報を簡潔に正確に伝えたいときは、「リスト」の出番です。
SWELLのリストは番号なしや番号付きなど選択肢も多く、デザインもスッキリしておしゃれですよ。
箇条書きにまとめるときに使うと、記事全体もスッキリ見えます。
c:引用
他のサイトや文献などから文章を引用する場合には、その部分が引用であることを明確に示す必要があります。
引用する時は、必ず引用枠に入れて表示しましょう。
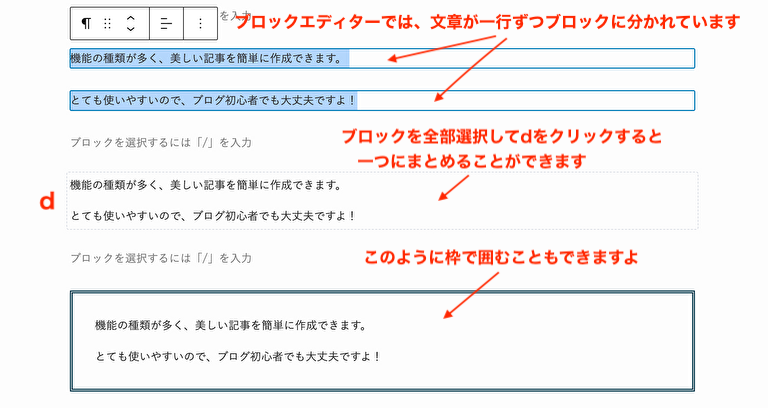
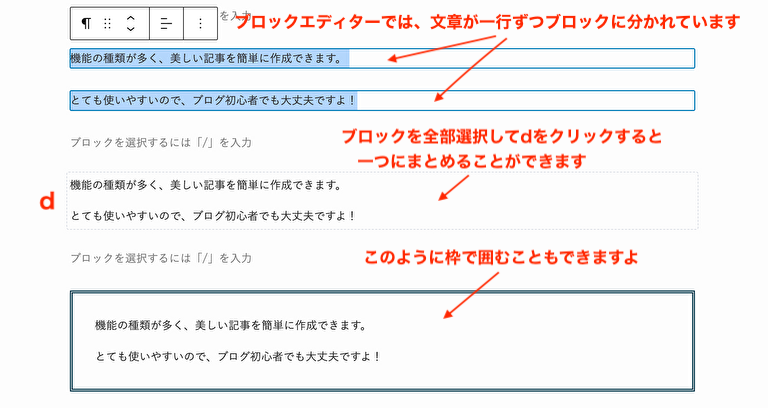
d:グループ
グループは、文章や画像などのブロックを一つにまとめる機能です。
次の図のようにすれば、ブロックをまとめることができます。


太字・イタリック・SWELL装飾


読みやすい文章を書くうえでポイントとなるのが、文字の装飾です。
太い文字や色を使うと大事な部分が目立つので、読者様の目を引くことができます。
次の文をご覧ください。
サラッと読めますが、言葉の印象が残りにくいですね。
装飾の種類が多く、美しい記事を簡単に作成できます。
とても使いやすいので、ブログ初心者の方でも大丈夫ですよ!
この文章に、文字の装飾を加えてみましょう。
装飾の種類が多く、美しい記事を簡単に作成できます。
とても使いやすいので、ブログ初心者の方でも大丈夫ですよ!
上記の文章は見本なので装飾をたくさん入れていますが、実際には必要最小限で使います。
適度に使うことで、ポイントが記憶に残りやすくなりますよ。
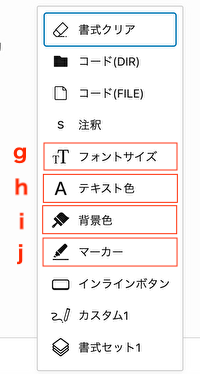
また、以下の「美しい記事」という文章は、さまざまな装飾で表示しています。



eとfはそれぞれ太字とイタリックを、g〜jはSWELL装飾()から選択していますよ♪
SWELL装飾は、表示設定によってはツールバーにすでに表示している機能もあります。




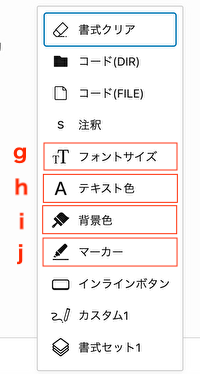
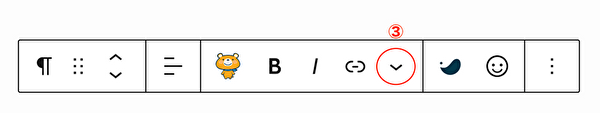
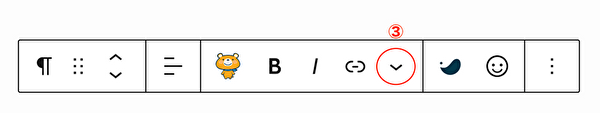
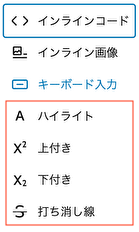
その他のブロックツール


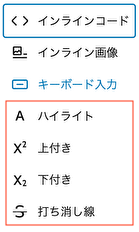
ツールバー上の「アイコンにも、文字装飾のアイテムがあるのでチェックしましょう。


「ハイライト」は文字色の変更、「打消し線」は文字の中央に打消し線を入れられますよ。
アイコン


アイコンにはさまざまなメリットがあります。
- ひと目でわかる
- かわいい、楽しいなどの雰囲気が作れる
- 文字が整理されて読みやすくなる
上手に活用すると、記事の印象が大きく変わりますよ。
この画像では一部のみをご紹介していますが、他にも多くのアイコンが用意されていますよ。





種類も多いので、見ているだけでも楽しいですね。
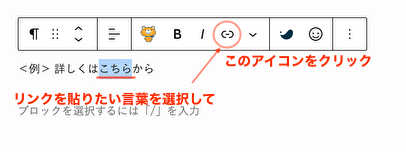
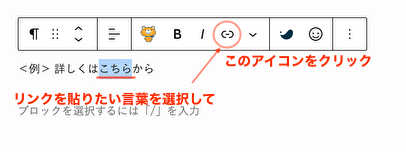
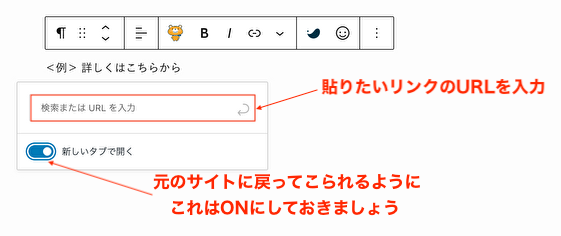
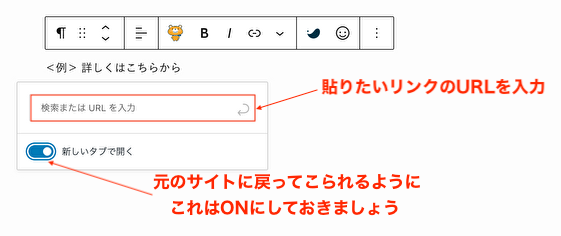
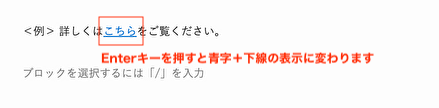
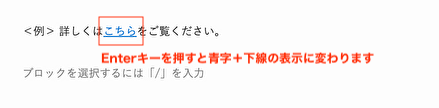
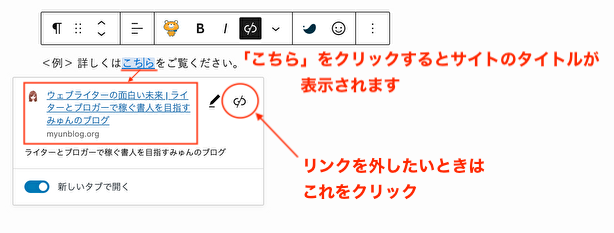
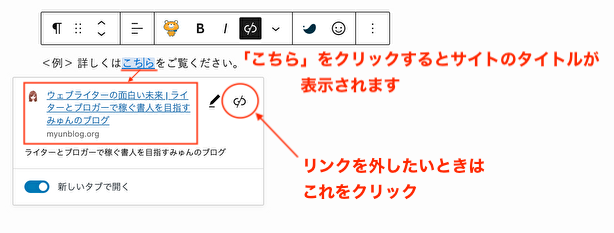
リンク


関連サイトや引用サイトなど、リンクを貼りたいときに使えます。
実例で手順をご紹介していきますね。








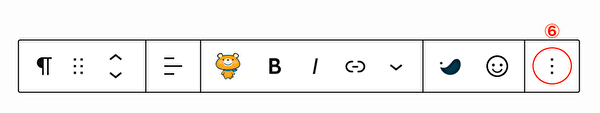
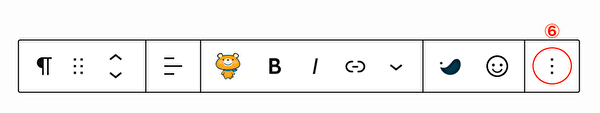
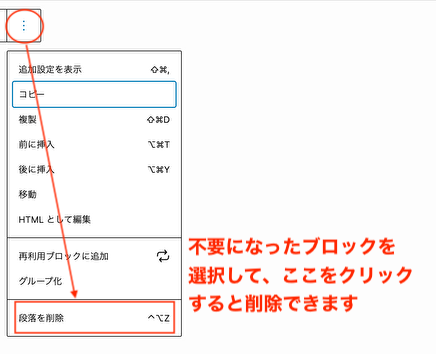
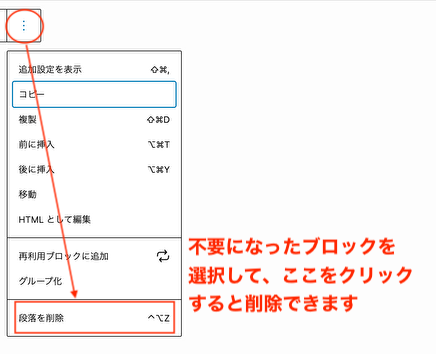
オプション


ツールバーの右端に、点が三つ並んでいるアイコンがあります。
この中では、一番下に表示される削除の機能だけ覚えておきましょう。





ここまでは、文章入力の基本的なツールを見てきました。
次は、情報をスマートに整理して見やすくするための機能をご紹介しますね。
【CHECK!】より多くの機能を表示させる方法
より多くの便利機能を確認するには、編集画面の左側に一覧で表示させる必要があります。
普段は隠れているので、まずは左側にサイドメニューを表示させる方法をお伝えしますね。


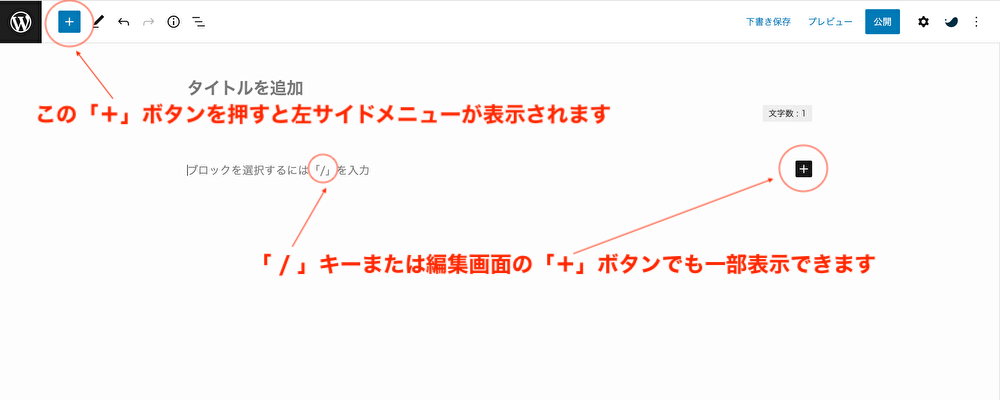
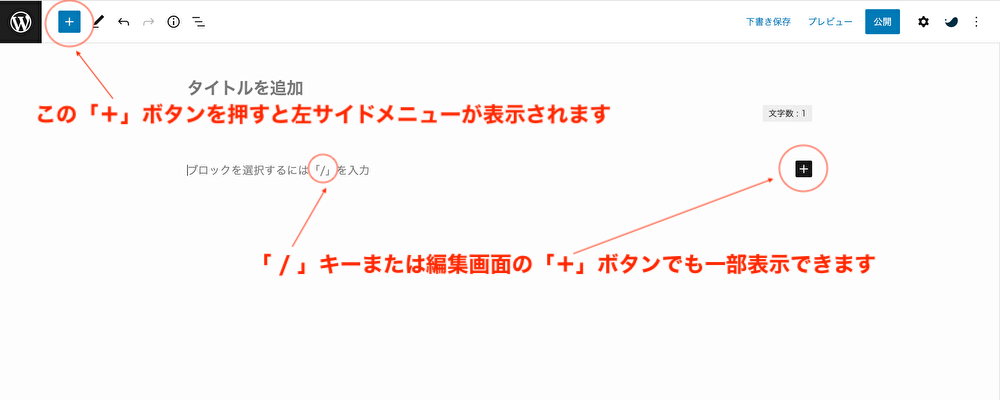
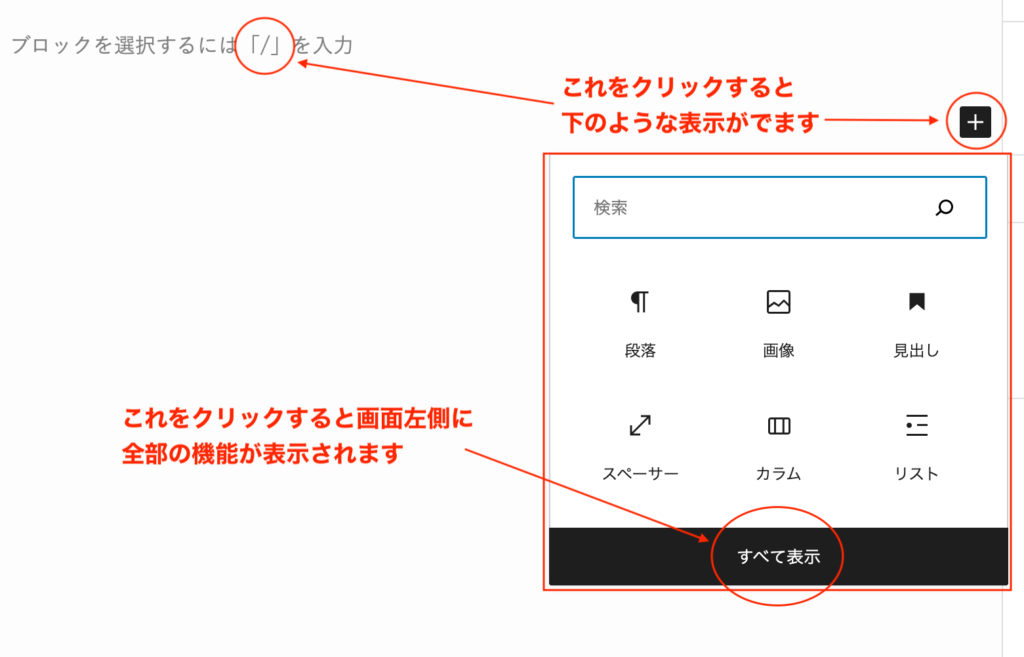
左上の「+」から表示させる方法
編集画面左上の「+」ボタンをクリックすると、画面の左側に全機能が表示されます。
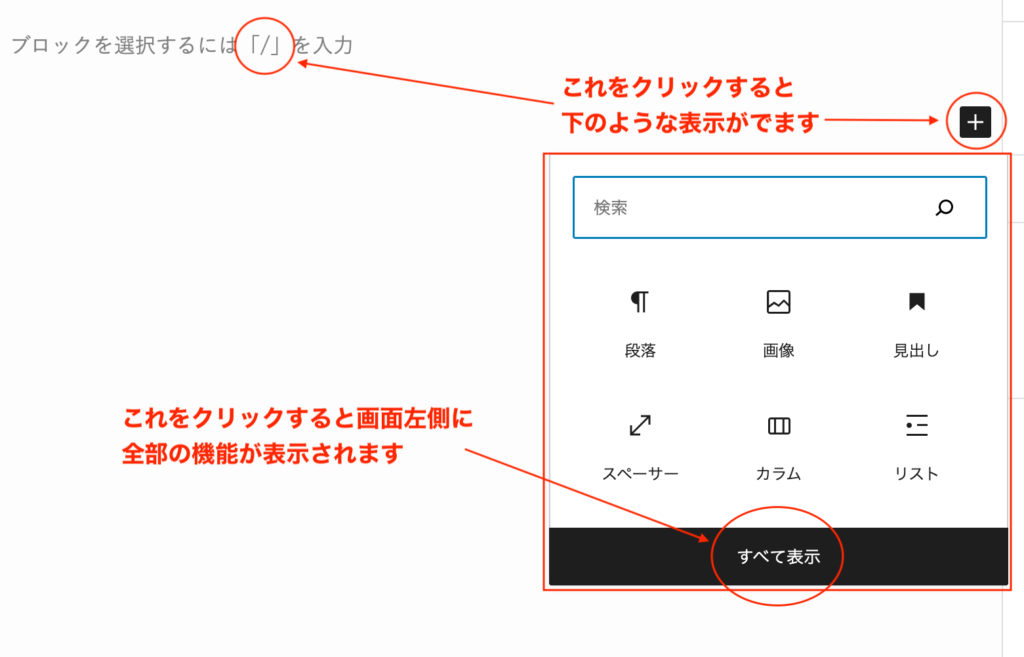
「/」または編集画面の「+」から表示させる方法
また、編集画面内の「/」や「+」ボタンを押すと、一部の機能が表示されます。
すべて確認したい場合は「すべてを表示」をクリックすると、画面左側に全機能が表示されますよ。


上の「▼」ボタンをタップして表示方法をマスターしたら、つぎは左のサイドメニュー内にある便利機能を紹介しますね!
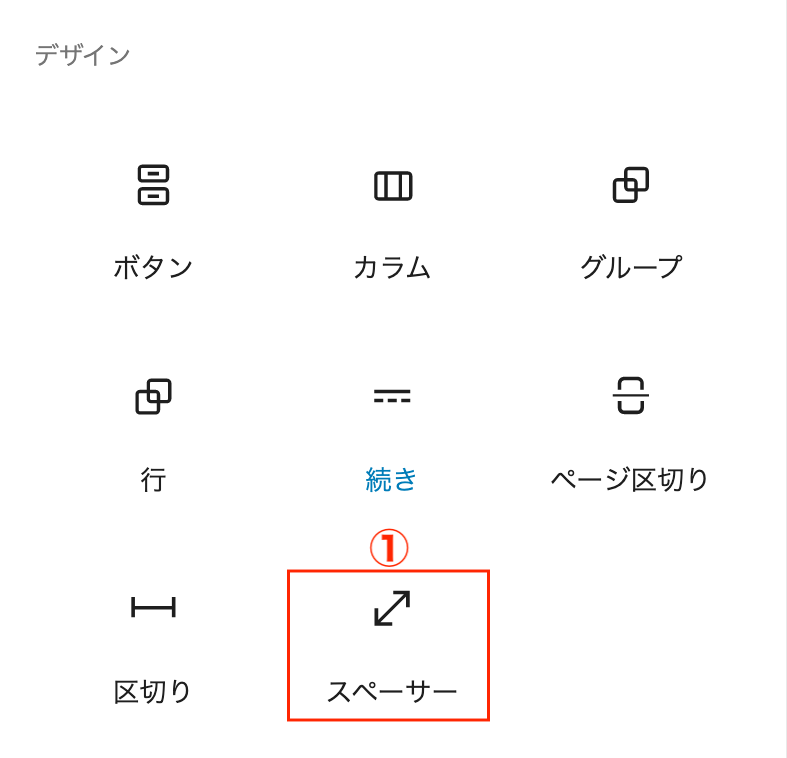
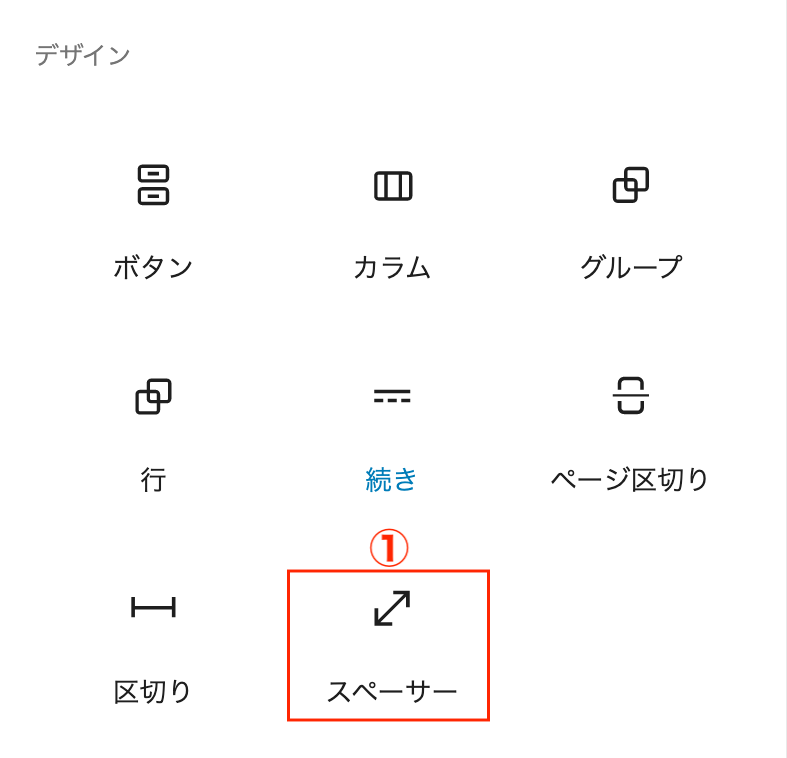
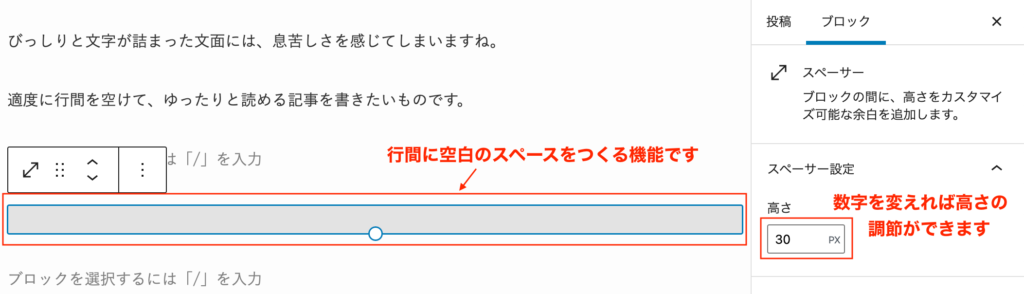
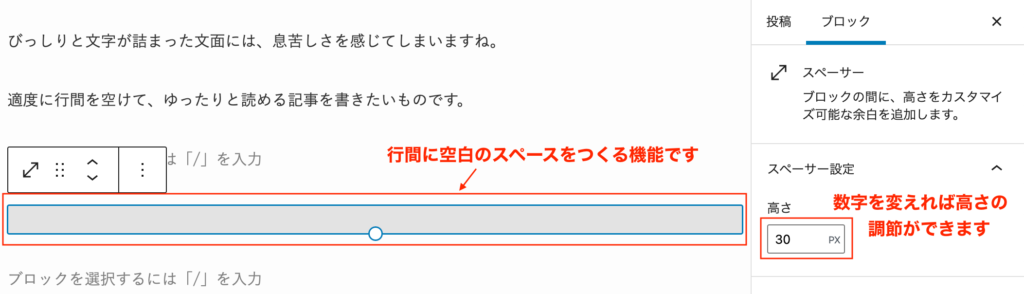
スペーサー


びっしりと文字が詰まった文面には、息苦しさを感じてしまいますね。
スペーサーで適度に行間を空けて、ゆったりと読める記事を書きましょう。





スペーサーは10~30pxあたりがおすすめです。
パソコンはもちろんスマホ画面での見え方にも気をつけて設定しましょう。
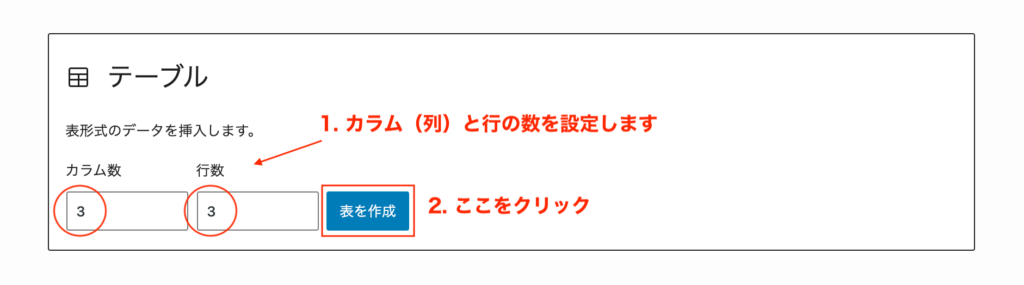
テーブル


テーブルとは表を作成する機能で、内容の多い文章を簡潔に見やすく伝えられます。
手順は次のとおりです。
クリックすると、以下のような画面になります。


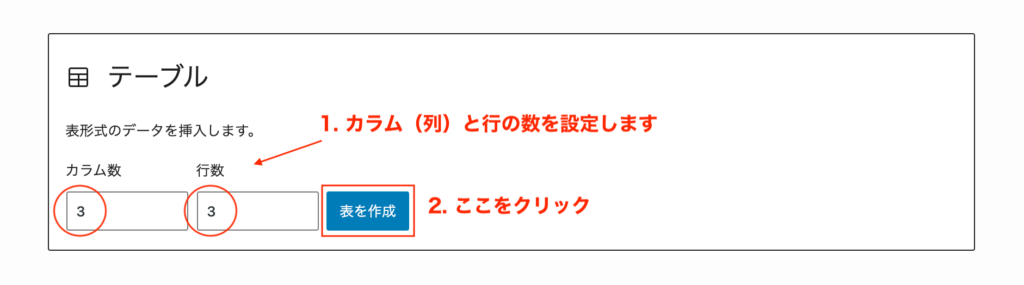
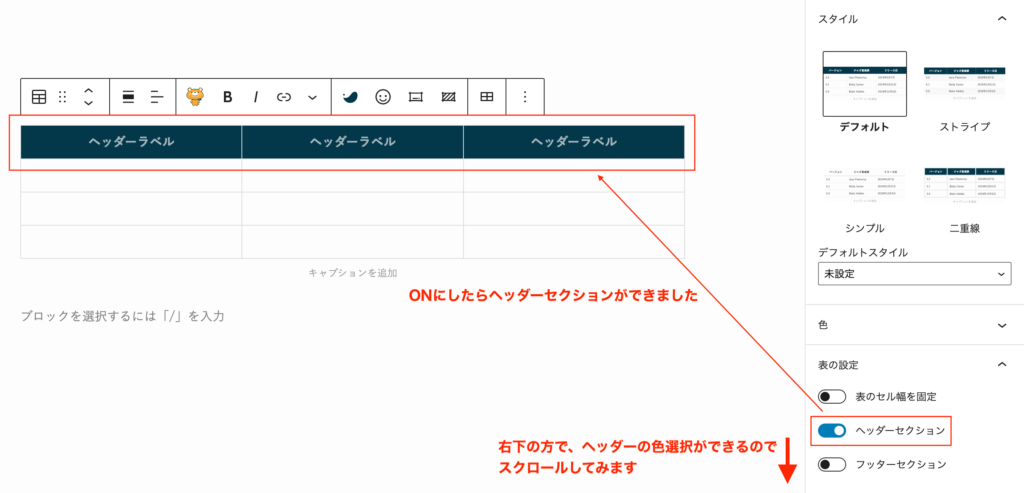
「表を作成」をクリックすると、以下のような画面になります。
詳細を設定しましょう。


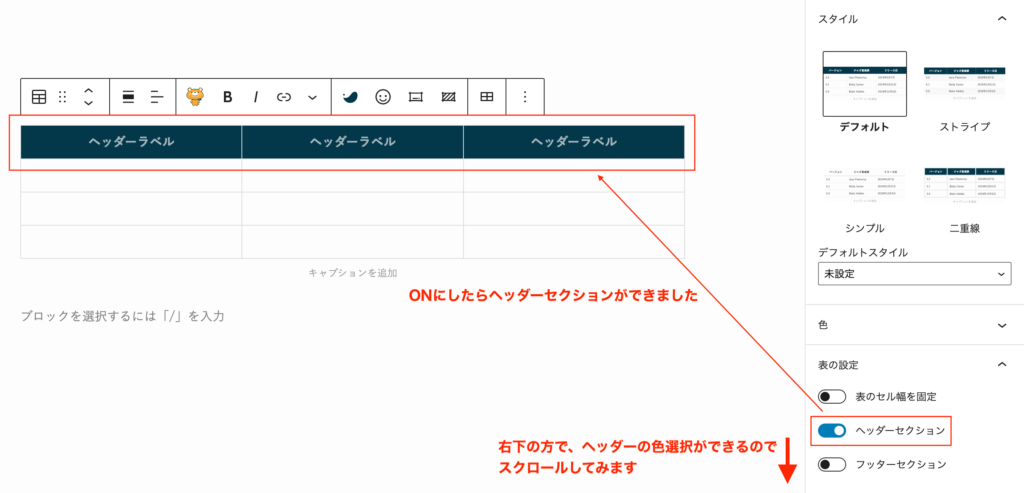
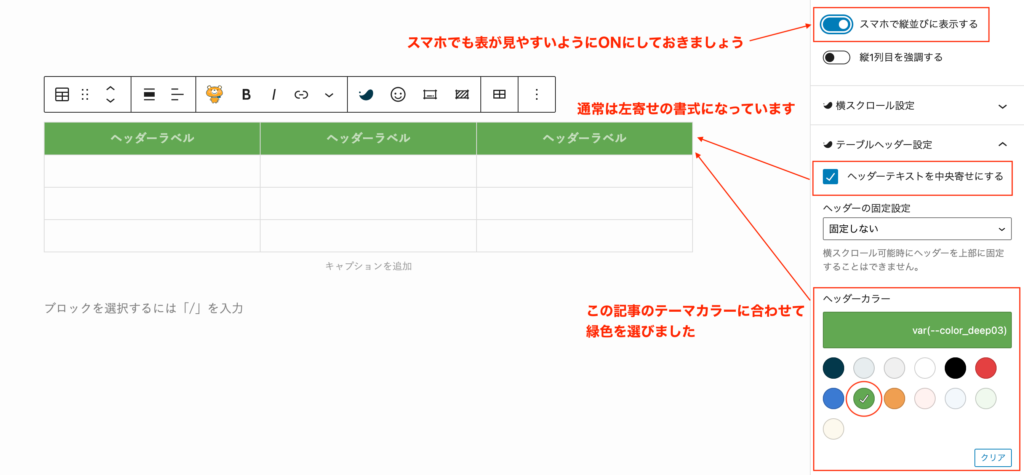
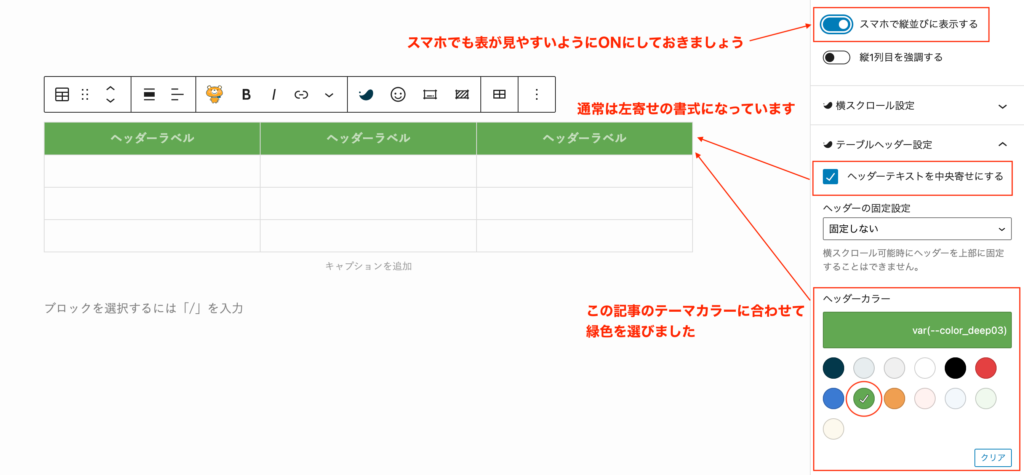
手順に沿って、いくつか項目を設定して作ったテーブルが以下の画像になります。


さらに、カラーや書式などを変更してみました。





テーブル機能は、比較説明や料金表などに使えます。
自分好みにアレンジできるので、いろいろ試してみてくださいね。
次は、SWELLテーマ独自の機能をご紹介します。
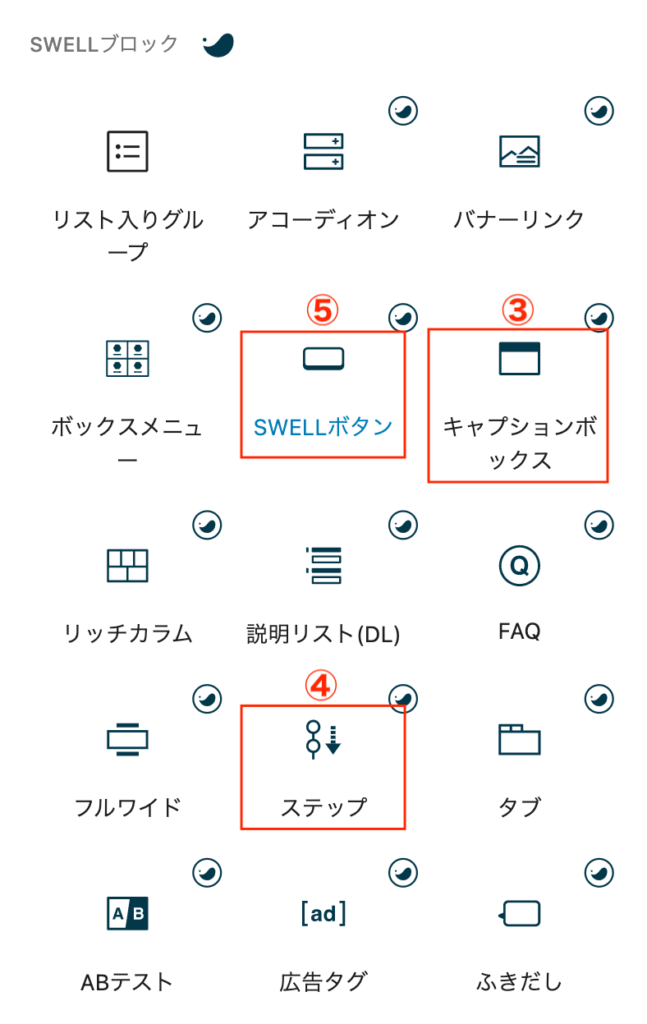
SWELLの使い方|SWELLオリジナルの機能3選
SWELLのオリジナルブロックには、とても便利な機能がたくさんあります。
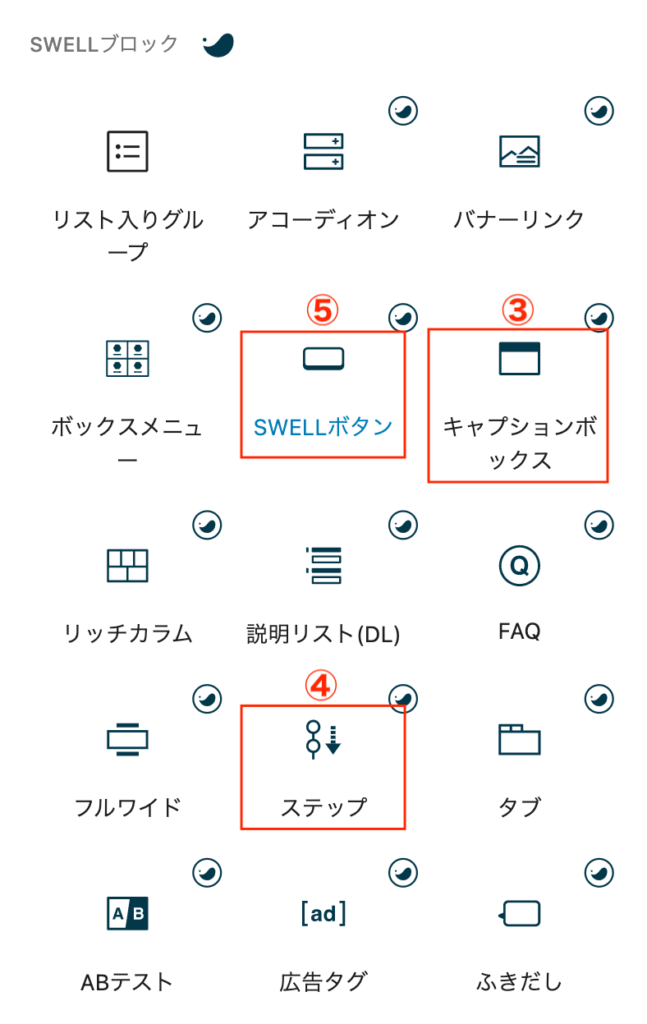
SWELLブロックは、スペーサーやテーブルと同じ「左サイドメニュー」の上部にありますよ。
ここでは、特に良く使う3つの機能を見ていきましょう。


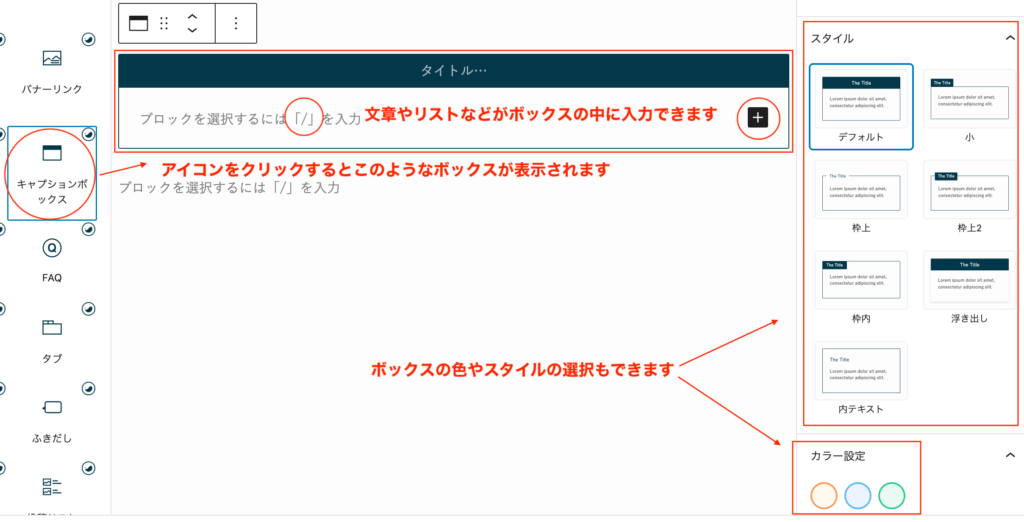
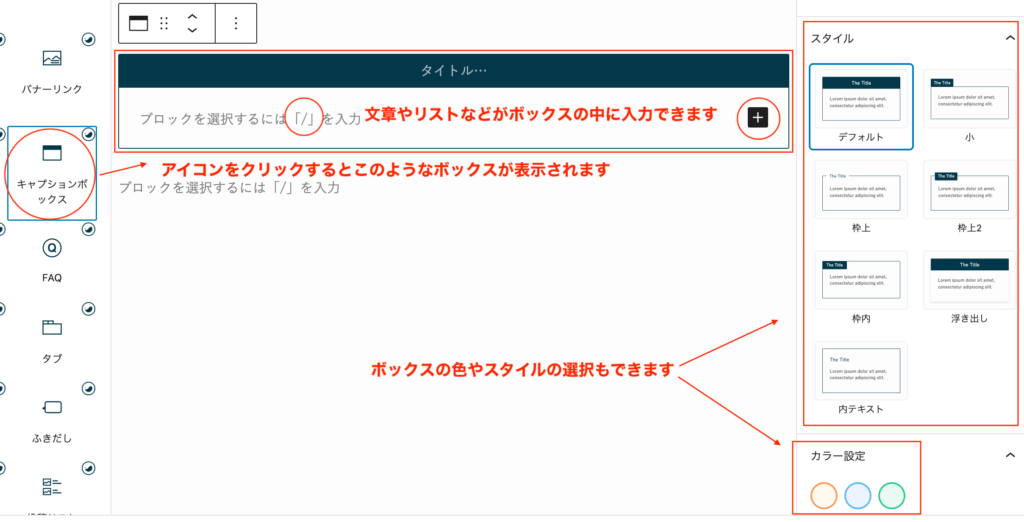
キャプションボックス
キャプションボックスは、リストや画像などにタイトルとしてキャプションを入れる機能です。
簡単に美しいボックスを作れますので、ぜひお試しくださいね。


ボックスの中にリストを入れた例を2つ作ってみました。
- 時間:10:00〜13:00
- 場所:〇〇市民ホール
- 入場料:3,000円
- キーワードを決める
- 十分なリサーチをする
- 記事の構成を作る
- 執筆スタート
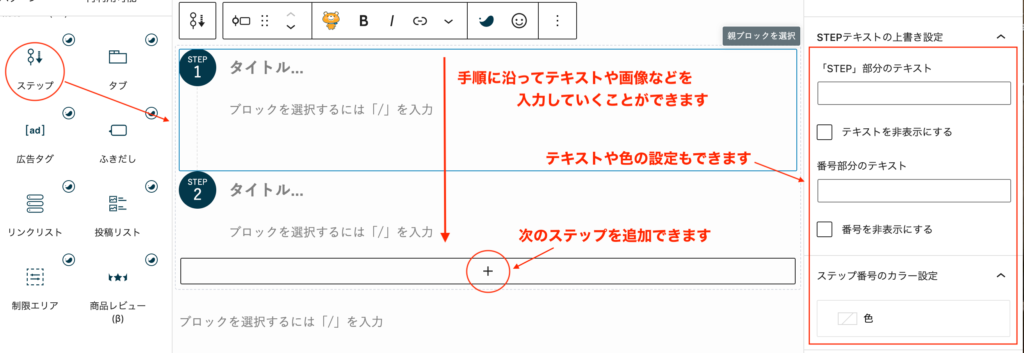
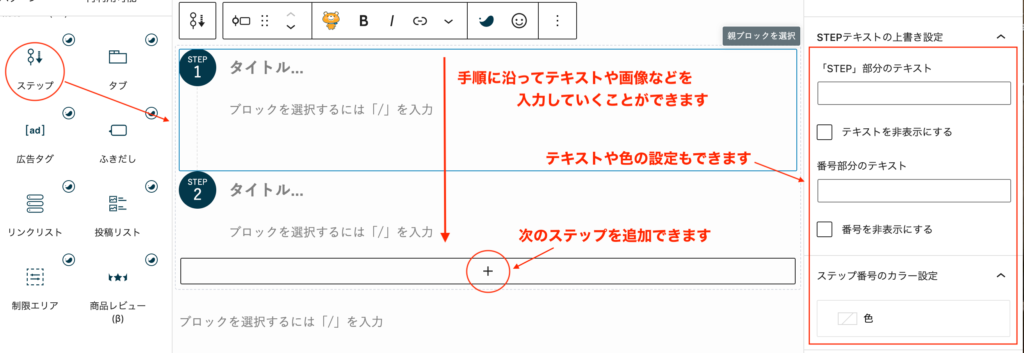
ステップ
ステップは、手順通りに説明を表示できる機能です。
こちらもとても便利な機能なので、おすすめですよ!


少し前の「テーブル」の項目で使っていますので、実例としてご覧くださいね。
SWELLボタン
ブログ記事には、「レジに進む」とか「お問合せはこちら」などの押しボタンが表示されることがよくありますね。
このボタンを簡単に作成できるのが「SWELLボタン」の機能です。
作り方も簡単ですよ。
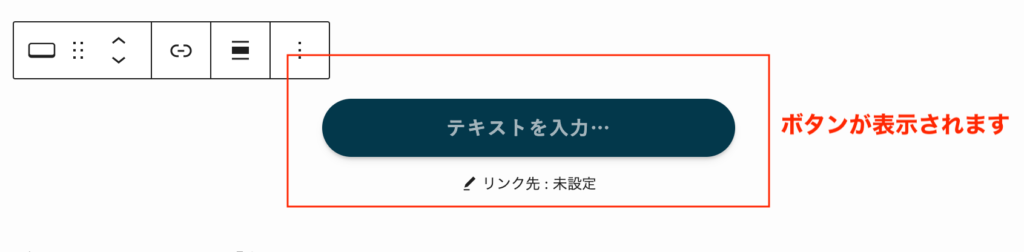
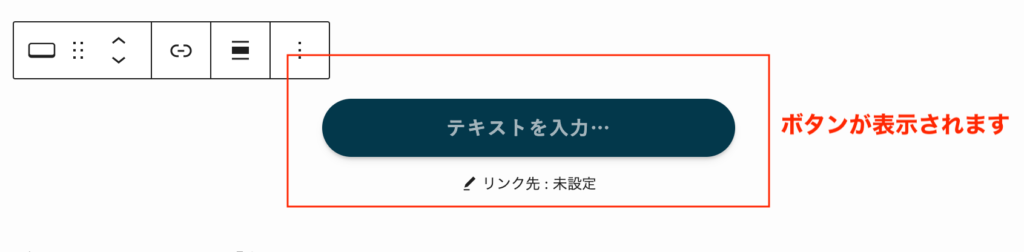
左サイドメニューの「SWELLボタン」をクリック


「SWELL」ボタンを選択すると、デフォルトのボタンリンクが表示されます。
さらに右側に表示されるサイドバーで「ボタンの種類・カラー」など詳細が設定できますよ。







今回はよく目立つように、キラッと光る赤いボタンを作りました!
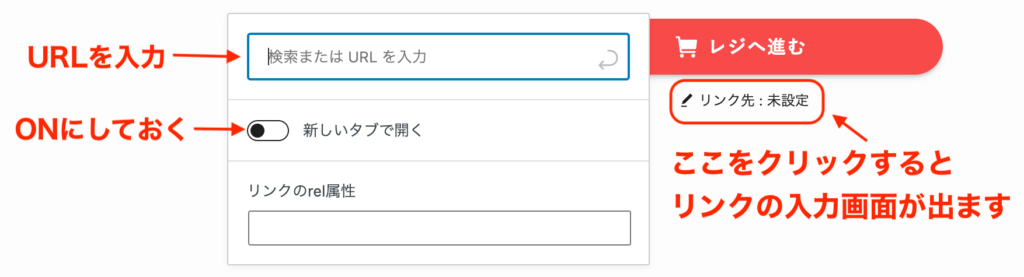
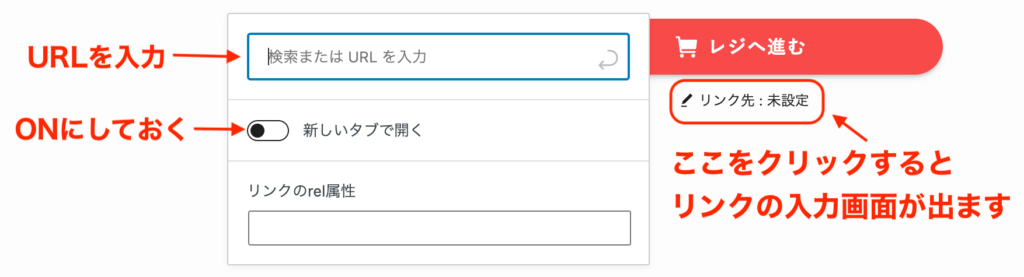
ボタンをクリックすると下にリンク先を貼るボックスが表示されるので、飛びたいページのURLを入力します。


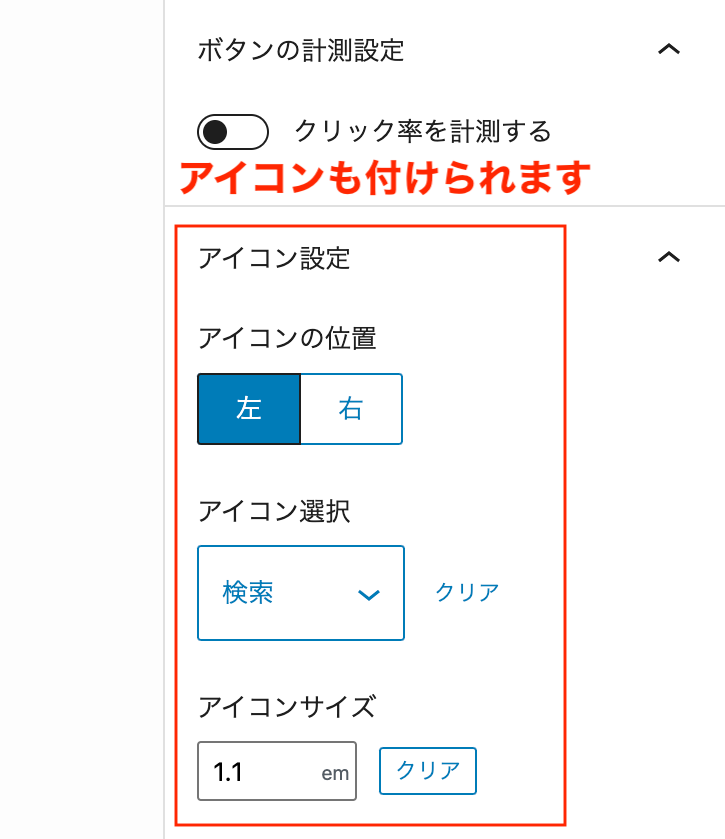
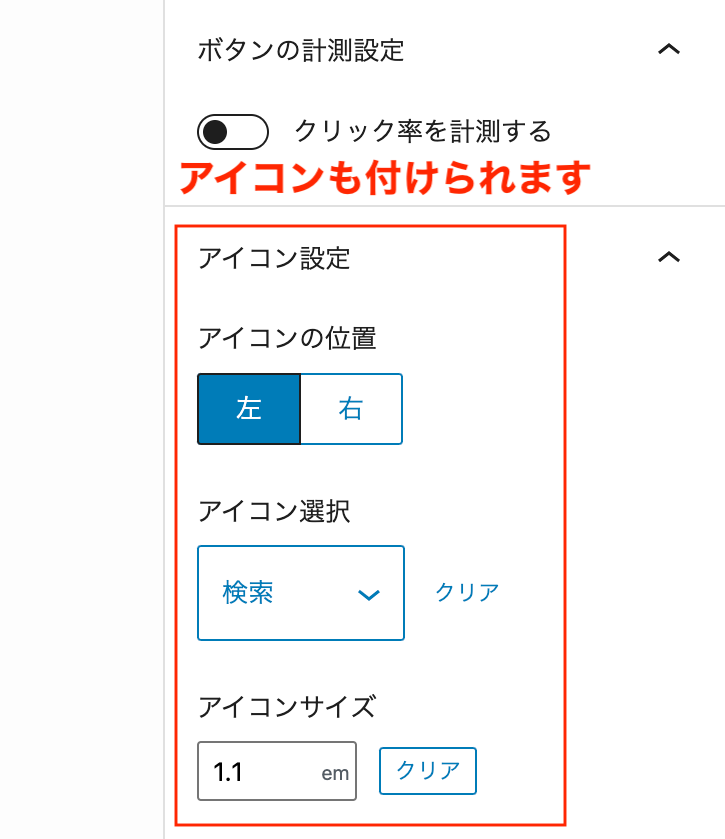
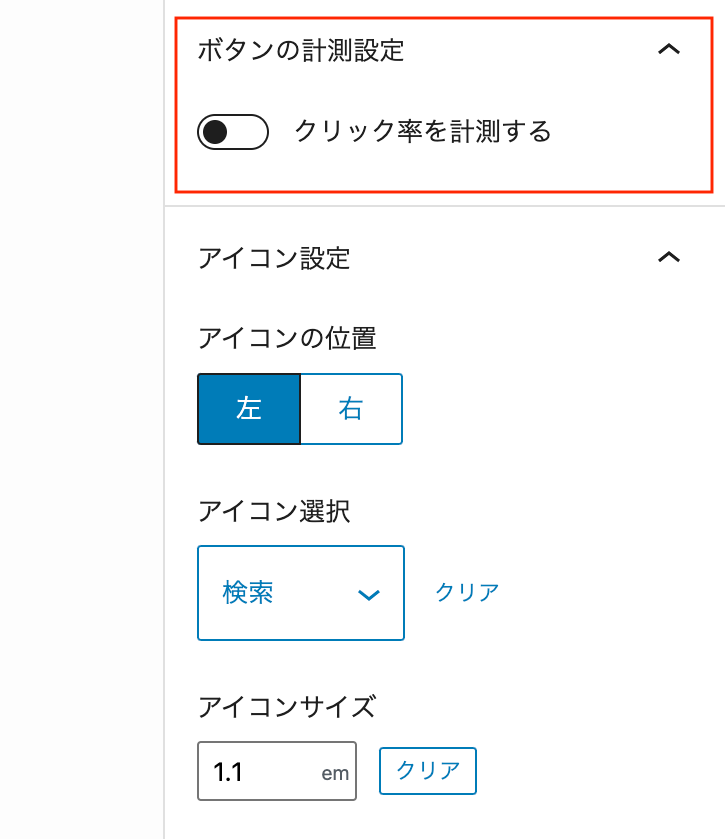
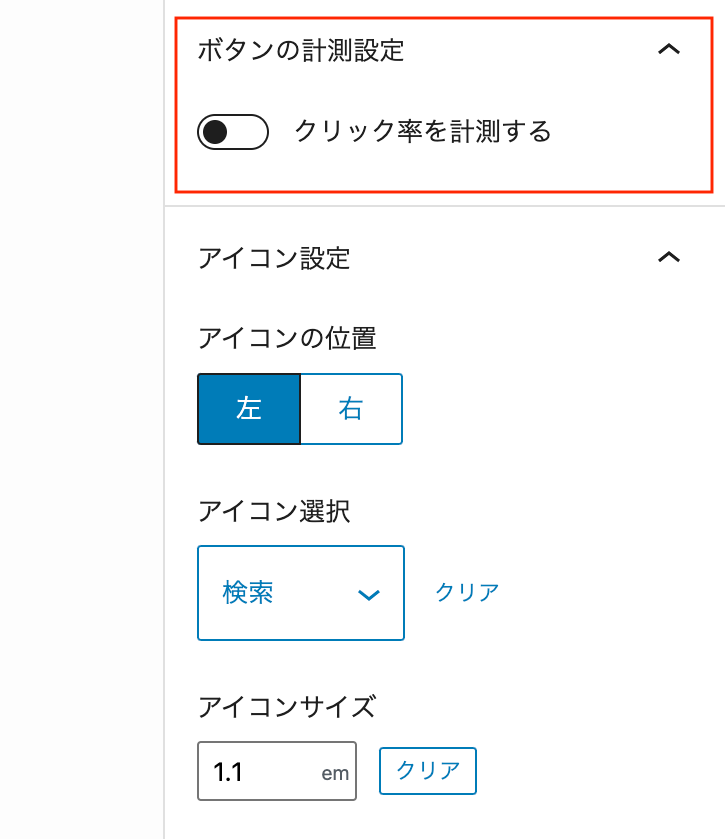
また、ボタンが何回押されたかなど分析したい方は「ボタンの計測測定」をONにしましょう。
そうすることで、PV数やクリック率などが計測されますよ。
はじめは何も表示されていませんが、クリックされるにつれて結果が出てきます。


さらにSWELLボタンは、アフィリエイトリンクを超簡単に作成できます。
「テキストとかコードとか難しくてムリ!」という方でも安心です。


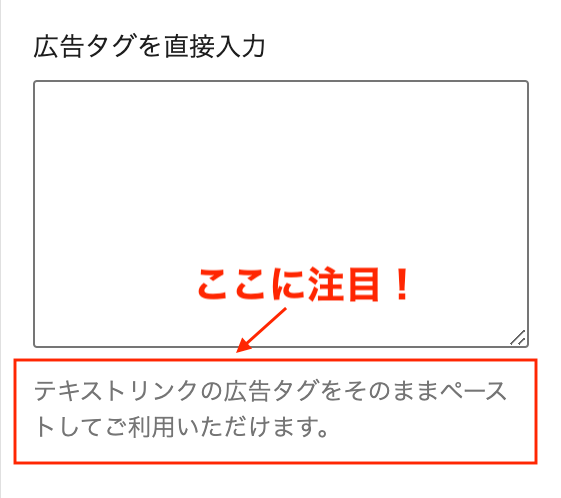
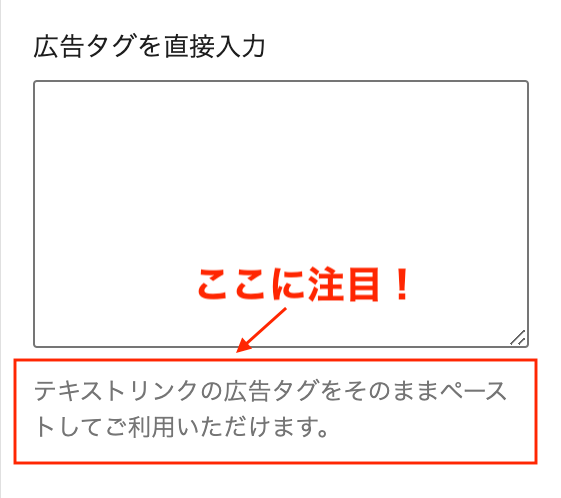
テキスト入力をしなくても、取得したASP*の広告リンクを貼り付けるだけで作成できますよ。
ASP(Affiliate Service Provider)は、アフィリエイトを始めたい人と広告主を仲介する企業のことです。
ブログサイト運営者はこういった企業に登録して広告を貼り、報酬を受け取ります。
まだブログを始めたばかりで広告収入まで考えていない方でも、いつかのために覚えておきましょう!
いずれ思い立ったときには、ぜひトライしてみてくださいね。



読みやすい記事を書くための機能が、たくさんありましたね。
つぎは、ブログを彩るデザイン機能をシェアします!
SWELLの使い方|読者の目を引くデザイン機能4選


画像取り込み機能
ブログ記事には、美しい画像や楽しいイラストが欠かせませんね。
ここでは画像を記事に入れるときの手順を「段落に入れる場合」と「表の中に入れる場合」に分けて説明しますね。
段落に画像を入れる方法
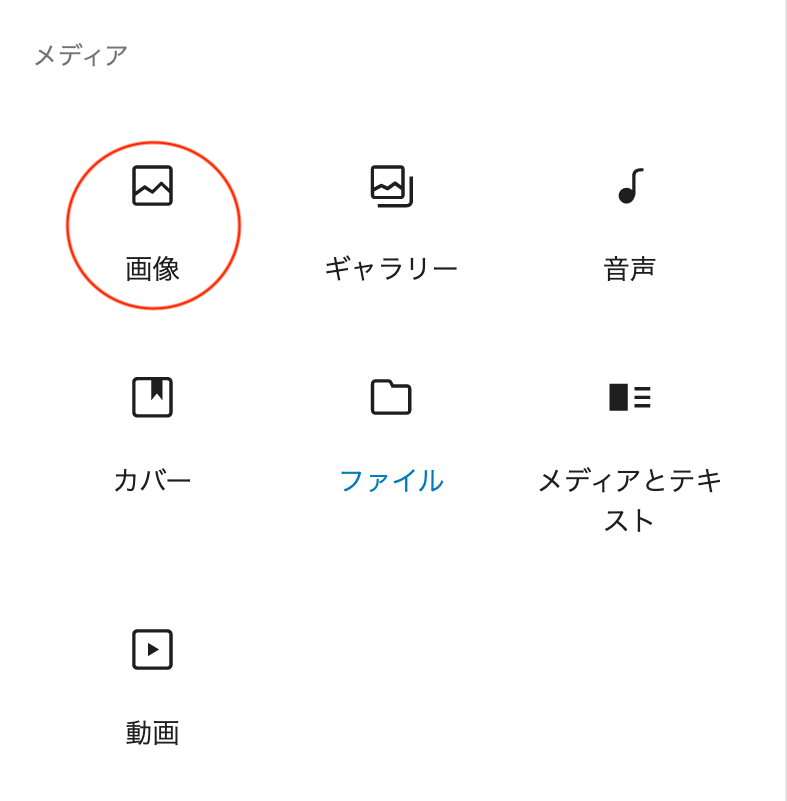
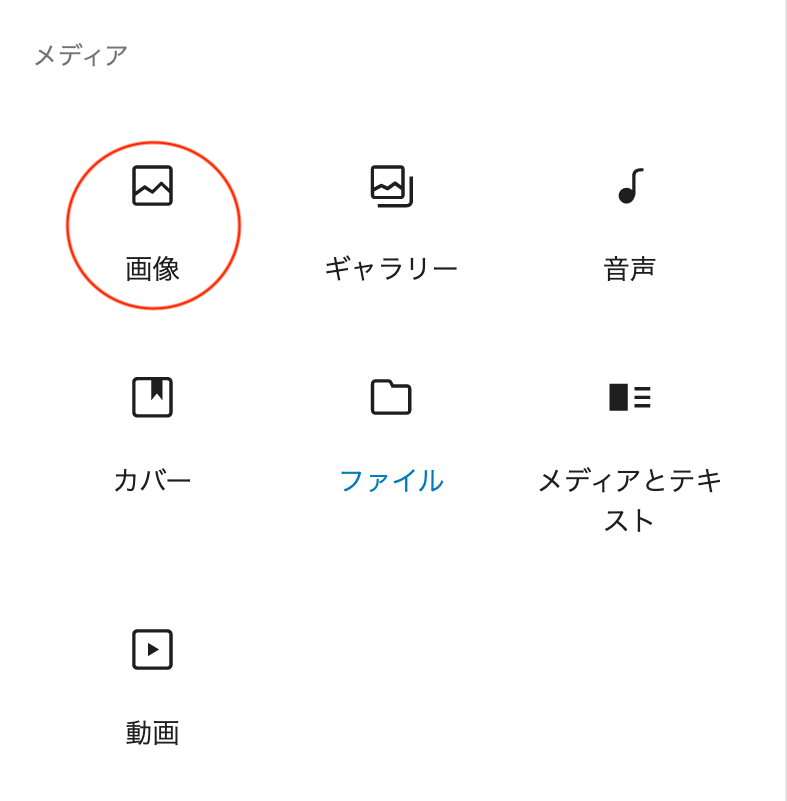
段落に画像を入れる場合は、左サイドメニューの「メディアブロック」から「画像」アイコンをクリックします。


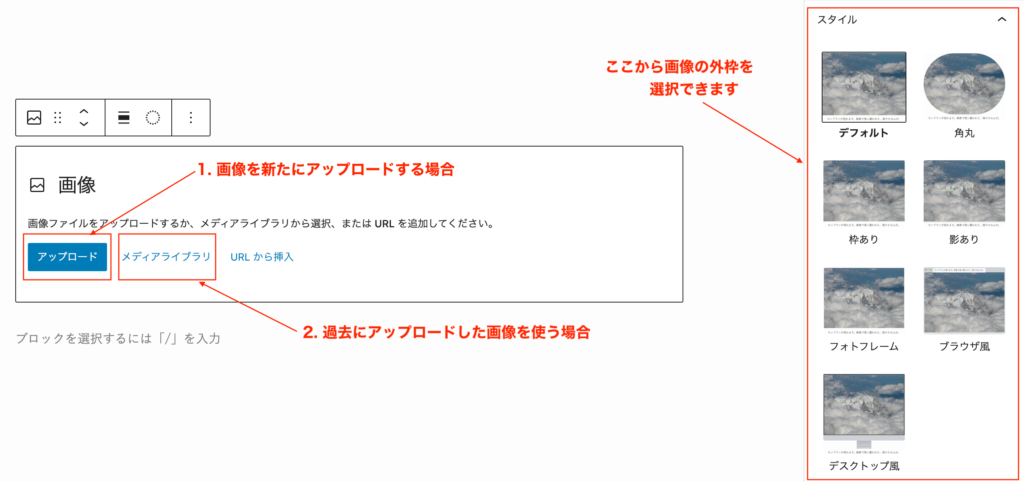
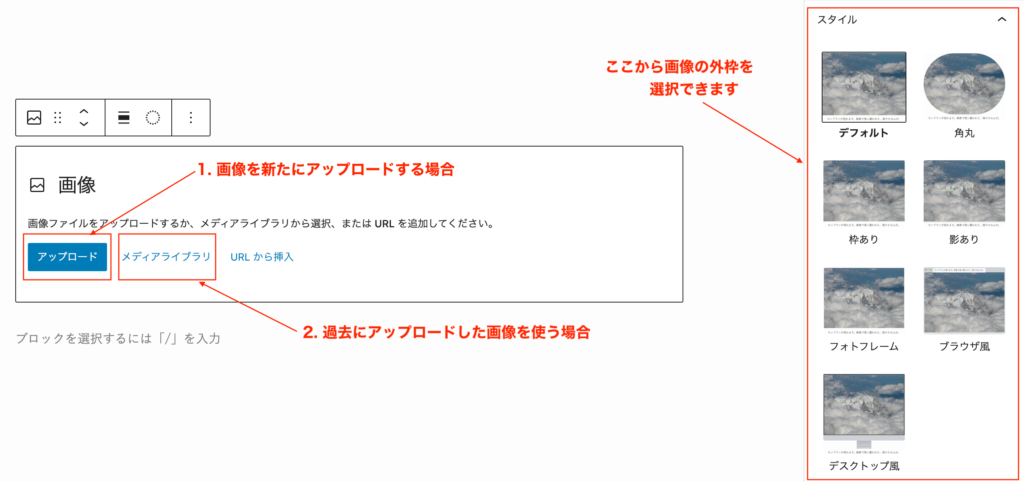
すると、このような画面表示になります。


画像を新たにアップロードする場合
「アップロード」アイコンをクリック→デスクトップなどに保存されている画像ファイルを選択
上記の手順ですすめると、画像が記事に取り込めますよ。
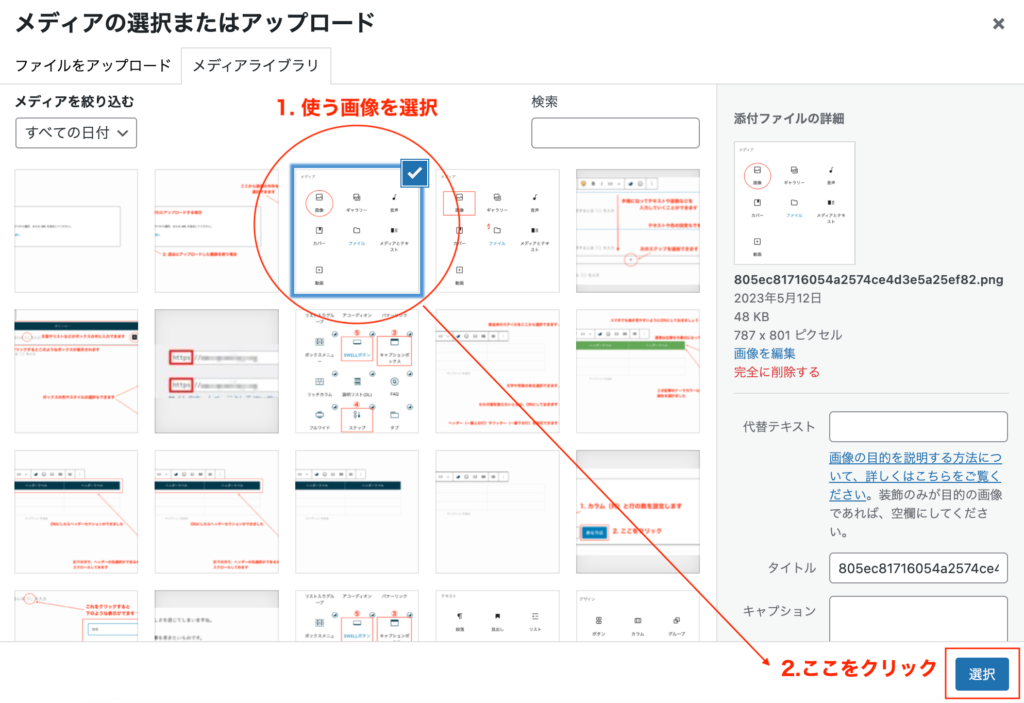
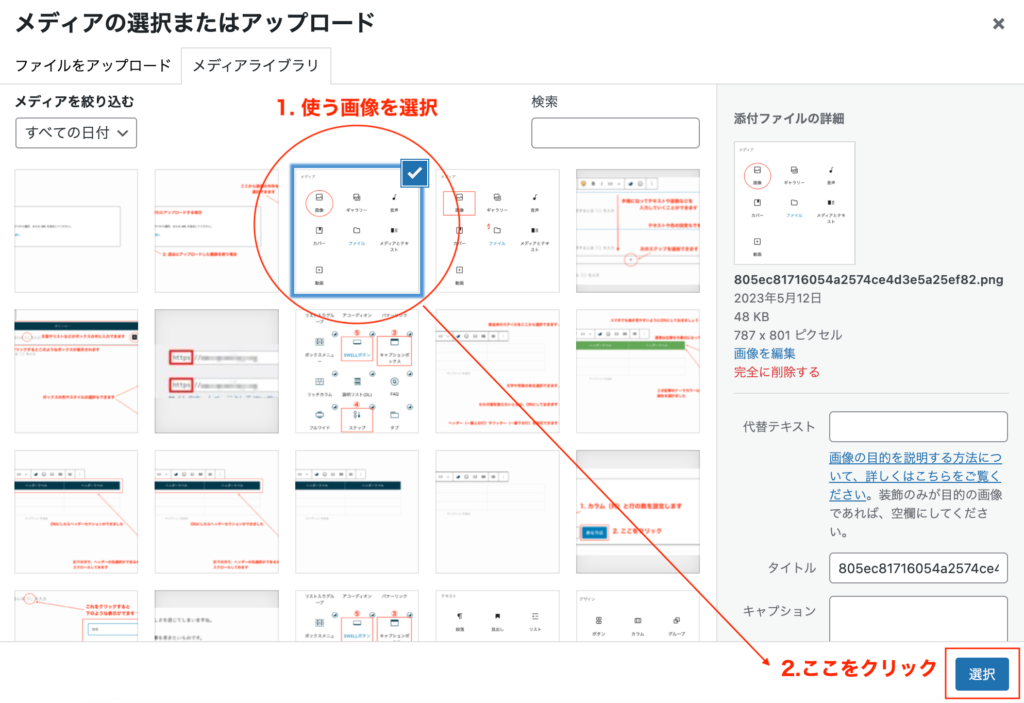
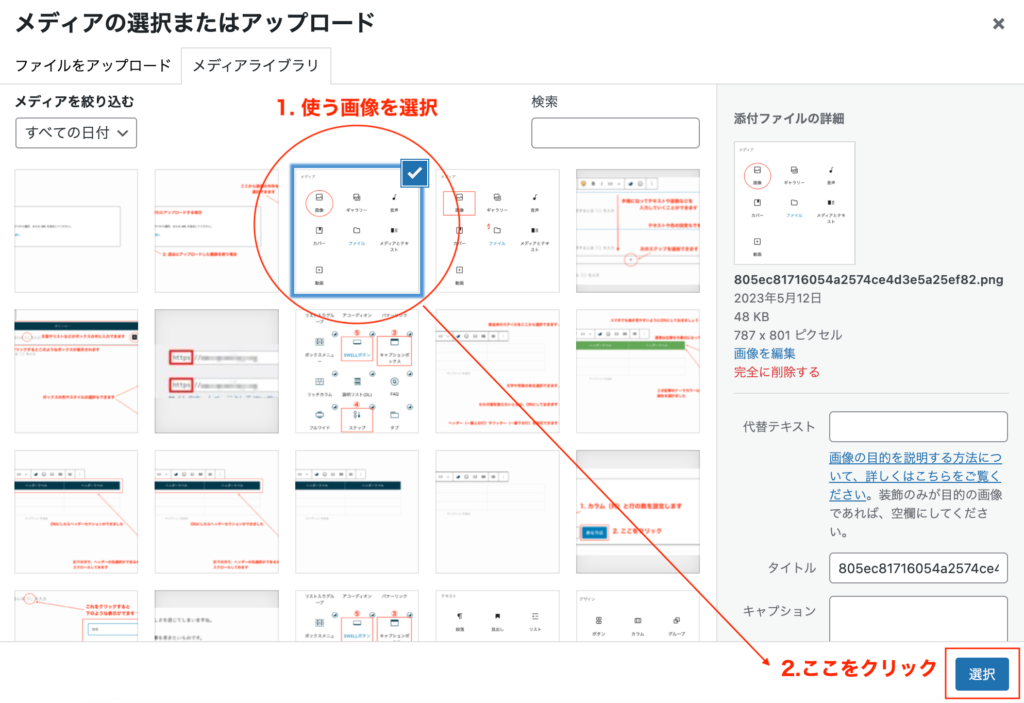
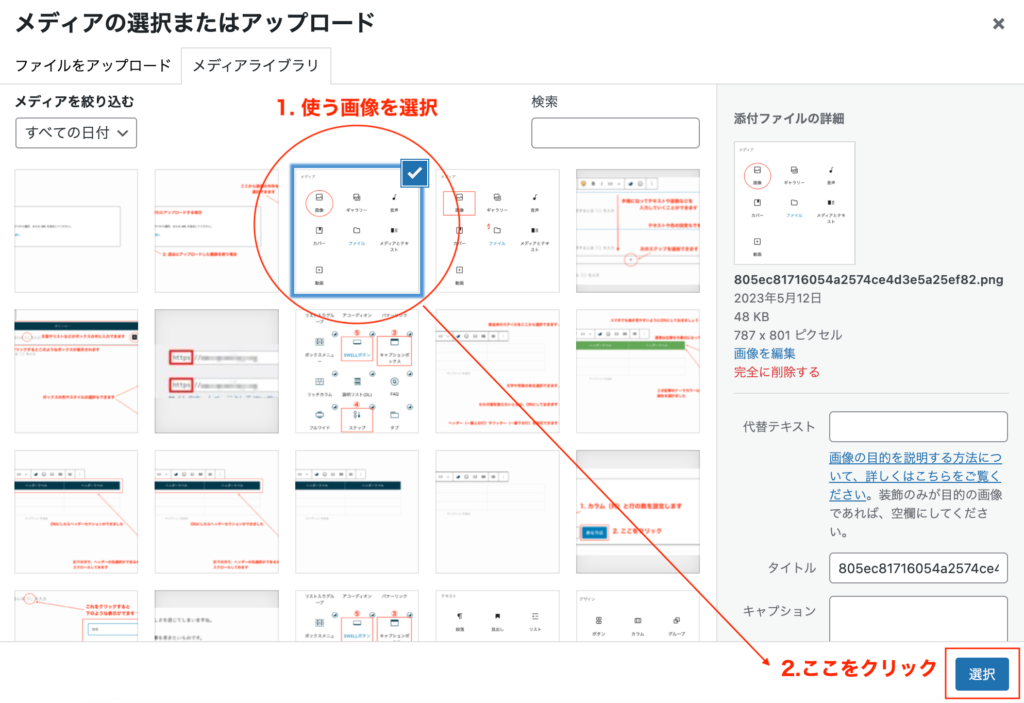
過去にアップロードした画像を使う場合
「メディア」アイコンをクリック→表示された画像の一覧から使うものを選択→選択ボタンをクリック


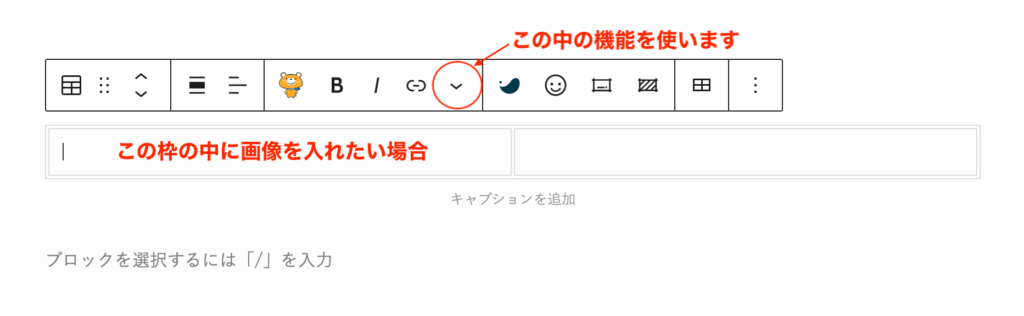
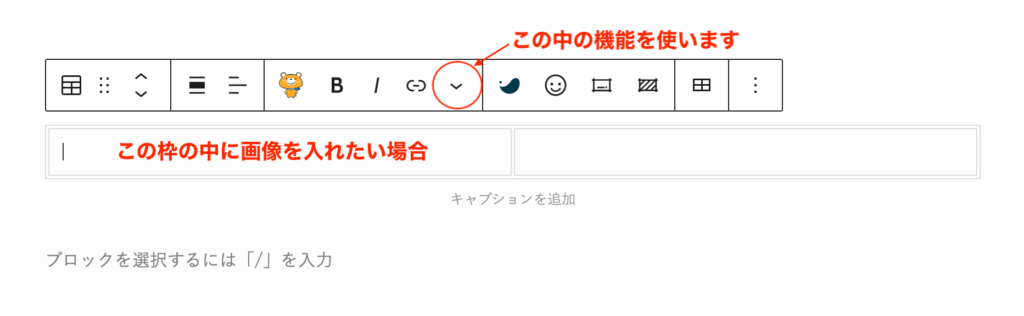
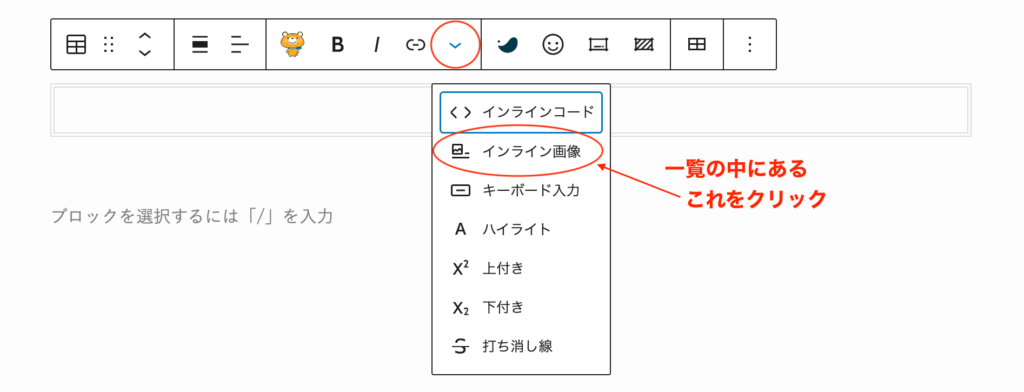
表の中に画像を入れる方法
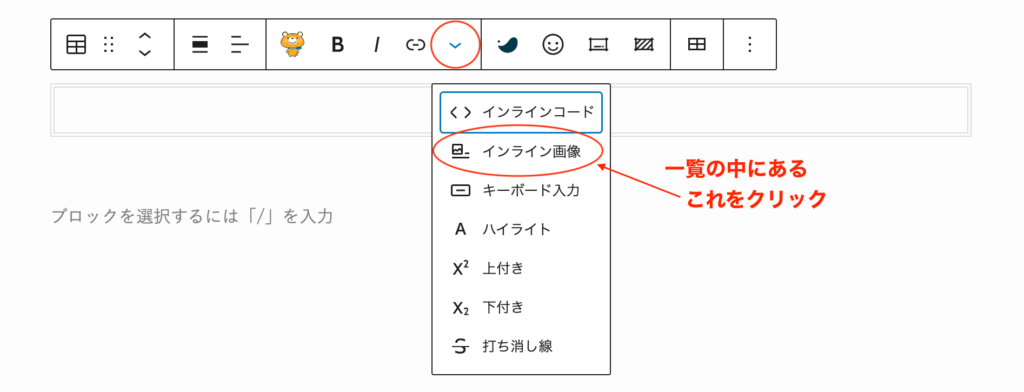
表などの枠の中に画像を入れる場合は、ツールバーから選択できる「インライン画像」を使います。
手順は次のようになります。






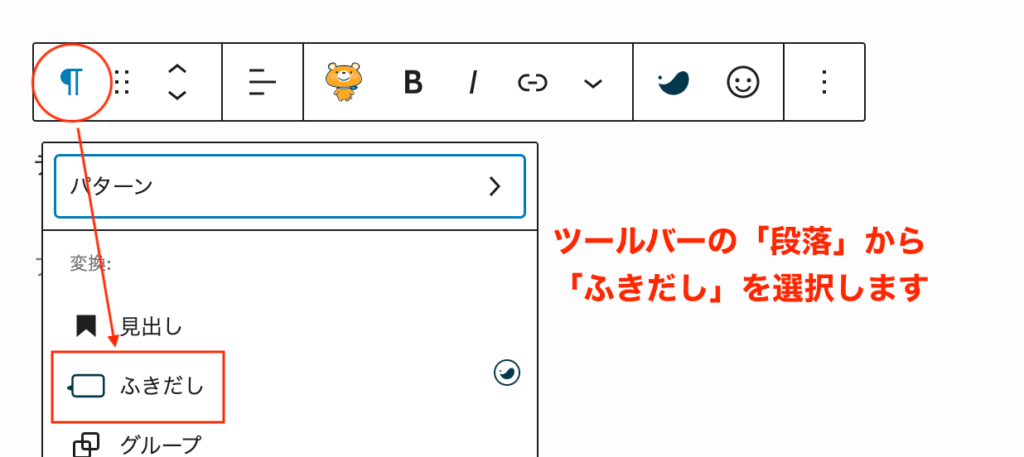
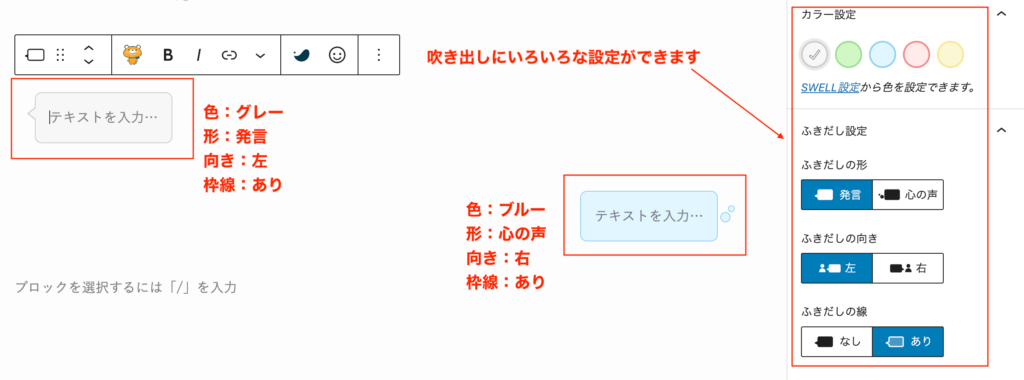
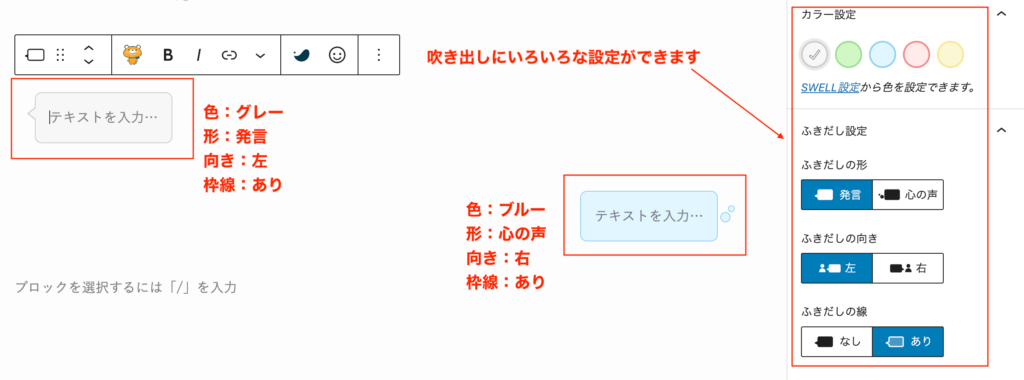
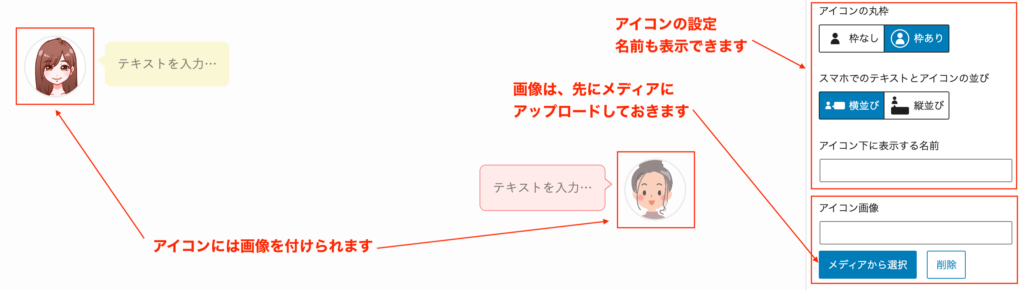
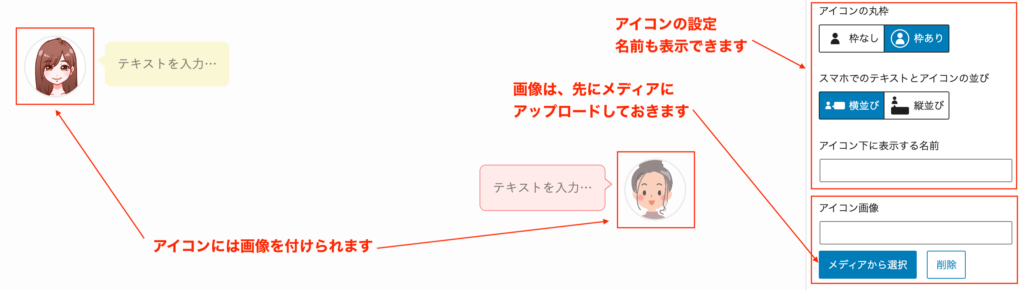
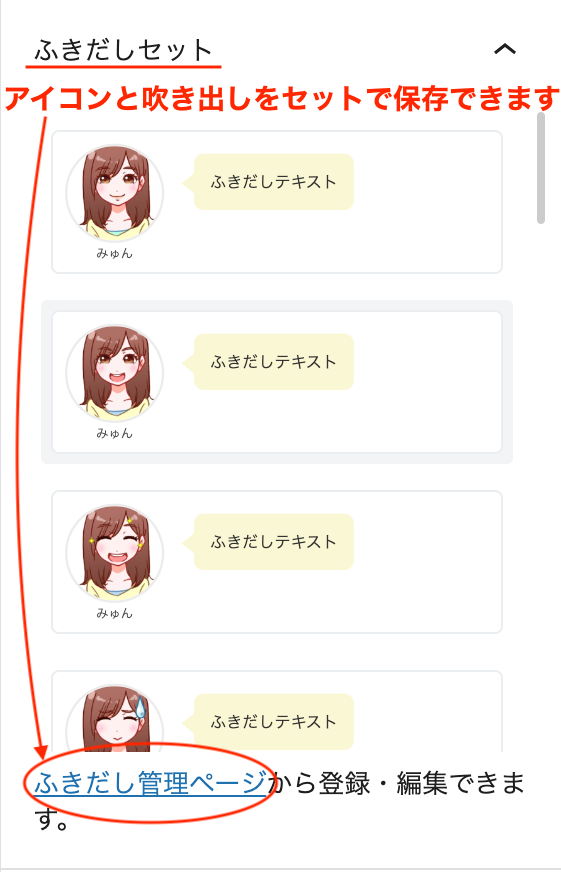
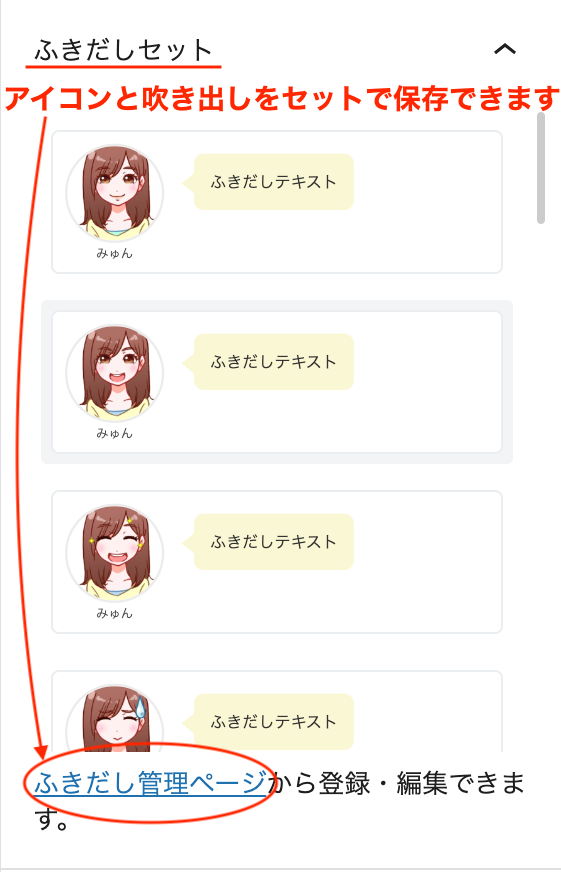
ふきだし機能



当ブログでは、私は「ふきだし」という機能で使って記事内に登場しています♪
文章の合間に登場するキャラクターやセリフは、文字で疲れた目を癒してくれますね。
読んでいる自分に、そっと寄り添ってくれているような気もしませんか?
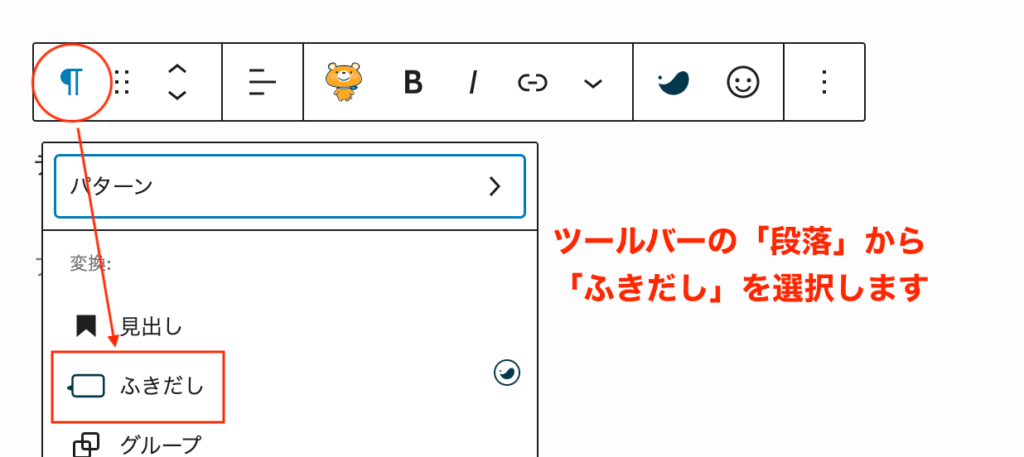
ここでは、適度に使うと効果的な「ふきだし」を作ってみましょう。






よく使うアイコンとふきだしのセットは「ふきだし管理ページ」で保存できます。




ボーダー・スタイル機能
デザイン機能の最後にご紹介するのは、「ボーダー」と「スタイル」です。
右サイドメニューの「ブロック」に、メニューがあるので見てみましょう。


それぞれ「、一覧が出てきます。
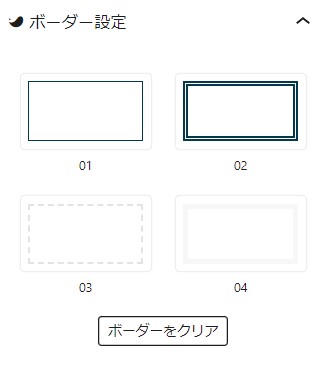
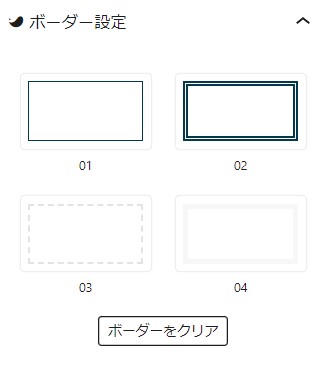
ボーダー
ボーダー設定は、シンプルな枠を選択できます。


テキストを選択して、上記のなかから選びましょう。
「日時、場所、持ち物」を、分かりやすく枠で囲むと、以下のようになります。
日時
場所
持ち物
上記のようにリストを囲むと、大事な情報が目立ちやすくなりますね。
複数の行になる場合は、「グループ」でまとめないと枠に入らないので注意しましょう。
スタイル
スタイルには、枠の内側だけのものや枠線も含むものがあります。
枠の中にテキストを入れる方法は、ボーダーと同じです。




つぎのように、ボーダーとスタイルを組み合わせることもできますよ。
大事な情報がより強調されますね。



ここまで、執筆に使える機能をたくさん紹介してきました!
最後に、記事を公開する前に確認してもらいたいことをお伝えしますね。
記事を公開する前に確認すべきポイント


右サイドメニューには、「投稿」というメニューがあるのを覚えていますか?
SWELLの機能ではありませんが、この中にある「パーマリンク」「カテゴリー・タグ」「アイキャッチ」「メタディスクリプション」も、大事な設定です。
記事の公開前には、必ず設定できているか確認しておきましょう。
パーマリンク
パーマリンクとは、ウェブサイトの各ページに個別に与えられたURLのことです。
あなたの書いた記事がピンポイントで特定されるものなので、忘れずに設定しましょう。
カテゴリー・タグ
サイト内の記事が増えてきたら、カテゴリーやタグを作って分類することが大切です。
リンクを貼るときやリライトするときなどに、特定の記事をすぐに探し出せるようにしておきたいですね。
アイキャッチ画像の設定
タイトルの下に表示される画像をアイキャッチといいます。
記事の顔として重要なパーツなので、タイトルや読者層のイメージに合った写真やイラストなどを貼りましょう。
メタディスクリプション
検索結果の一覧には、タイトルとともに記事の内容を紹介する文が表示されます。
メタディスクリプションという120文字程度の短い文ですが、読者様の心をつかむにはとても重要です。
読者様が知りたい情報を、思わずクリックしたくなる言葉で書きましょう。
この記入欄はサイドメニューではなく、編集画面の下の方に表示されていることが多いです



簡単に使えるSWELLなら、初心者ブロガー様もおしゃれなブログ記事を書けますよ。
いろいろな機能を楽しみながら使ってみてくださいね!
WordPressブログにはSWELLがおすすめ!楽しく使いこなそう
SWELLには、本当に多くの機能が詰まっています。
もう一度、ポイントのおさらいをしておきましょう。
【下書き・プレビュー・公開・設定】
- 「下書き」でデータ保存することを忘れずに
- 「プレビュー」ではスマホでの見え方もチェックしよう
- 執筆中に「公開」ボタンに触れないこと
- 「設定」ボタンで『投稿』か『ブロック』を選択して使おう
【見出し・リスト・引用・グループ・太字・イタリック・SWELL装飾・その他のブロックツール・アイコン・リンク・オプション・スペーサー・テーブル・キャプションボックス・ステップ・SWELLボタン】
- 文字の装飾でポイントを目立たせたり、リストや外枠で情報を見やすく整理しよう
- SWELLボタンはオリジナリティ抜群!効果的に使おう
【画像・ふきだし・ボーダー・スタイル】
- 美しい画像やイラストで読者の目を引きつけよう
- ふきだしや外枠を効果的に使って記事を彩ろう
【パーマリンク・カテゴリー&タグ・アイキャッチ・メタディスクリプション】
- 公開された記事が多くの人の目に留まるように、パーマリンクを忘れずに設定しよう
- サイト内の記事をすぐに見つけられるように、カテゴリー/タグ設定も忘れずに
- パッと目をひくステキなアイキャッチで記事を飾ろう
- 読者が思わずクリックしたくなるメタディスクリプションを書こう
今回紹介した機能を使いこなせば、すてきな記事ができあがりますよ!
もし他の機能にもご興味があったら、ぜひご自身で試してみてくださいね。
SWELL公式サイトには、すべての機能の説明が掲載されています。
公式サイトもあわせて参考にしてくださいね。


最後までお読みいただき、ありがとうございました。