初心者ブロガーの方でお問い合わせフォームの設置を迷っている方は、多いのではないでしょうか?
お問い合わせフォームがあった方が、本格的なブログのように見えます。
でもブログを始めたばかりの方が設置しようとしても、どうしたらいいのか悩んでしまうのは当然です。
 初心者ブロガー様
初心者ブロガー様始めたばかりのブログでもお問い合わせフォームがあった方がいいそうだけど、設置は難しくないかしら?
私にできるかどうか不安になってしまうなあ。



大丈夫です!
一緒に手順を見ていきましょう。
この記事ではわたくしみゅんが、プラグイン「Contact Form by WPFomrs(以下、WPForms)」を、使ってお問い合わせフォームを設置する方法をご紹介しています。
初心者ブロガーの方でお問い合わせフォームの設置を考えている方は、ぜひお読みください。
ブログにお問い合わせフォームが必要な3つの理由


ブログを書き始めたばかりの初心者ブロガー様は、お問い合わせフォームは必要ないんじゃないか?と思われるかもしれません。



ブログにお問い合わせフォームは必要です!
この章ではブログにお問い合わせフォームが必要な理由3つをご紹介します。
- サイトの信用があがる
- 読者の声が直接わかる
- 仕事につながる可能性がある
では詳しく見ていきましょう!
サイトの信用性があがる
第1に、サイトの信用性があがります。



これはとても大事です!
あなたはブログを読む時、お問い合わせフォームのあるブログとないブログとどちらに安心感を覚えるでしょうか?
答えは明らかに、お問い合わせフォームがあるブログですよね。
読者からの信用性の観点から、お問い合わせフォームは必要です。
読者の声が直接わかる
第2に、読者の声が直接わかります。
お問い合わせフォームには、読者の方が直接要望や疑問点を書くことができますよね。
コメント欄など、不特定多数の方が見えるところに書くことをためらってしまう場合も、時としてあるでしょう。
そんな時に、筆者にのみ直接お問い合わせできるのは、大きなメリットです。
読者の方の要望や疑問を、ブログ記事に取り入れていけば、あなたのブログの価値も高まっていきます。



嬉しい効果ですね!
あなたのブログのファンを獲得できる、大きなチャンスにもなりますよね。
仕事につながる可能性がある
第3に、仕事につながる可能性があります。
ほとんどの企業は仕事の依頼をお問い合わせフォームで行います。
あなたのブログを読んで、執筆の依頼や、広告の掲載の依頼をしたいと考える企業があっても、お問い合わせフォームがないと仕事の依頼ができません。



とてももったいないですね。
できるだけチャンスの間口を広げておくためにも、お問い合わせフォームは必要です。
では次から、具体的にお問い合わせフォームの設置の仕方をご説明していきます。
今回はSWELLテーマにおすすめな「WPForms」というプラグインを使った、お問い合わせフォームの作り方をご紹介します!
WPFomrsのインストール方法





ではさっそくWPFormを使ってお問い合わせフォームを作りましょう!
その前に、WPFormを使うメリットをご紹介します。
WPFomsを使うメリット
WordPressにはお問い合わせフォームを作るプラグインがいくつかあります。
しかし、お問い合わせフォームを作るプラグインには「プログラミング言語を使ってソースコードを作成する」コーディングの知識が必要なものが多いです。



コーディングなんてチンプンカンプン!
その点WPFormsはドラッグアンドドロップで操作が可能なため、初心者の方でも簡単に操作ができます。



SWELL公式サイトで推奨されてるんですよ。
では実際にインストールしていきましょう!!
WPFormsをインストールしよう


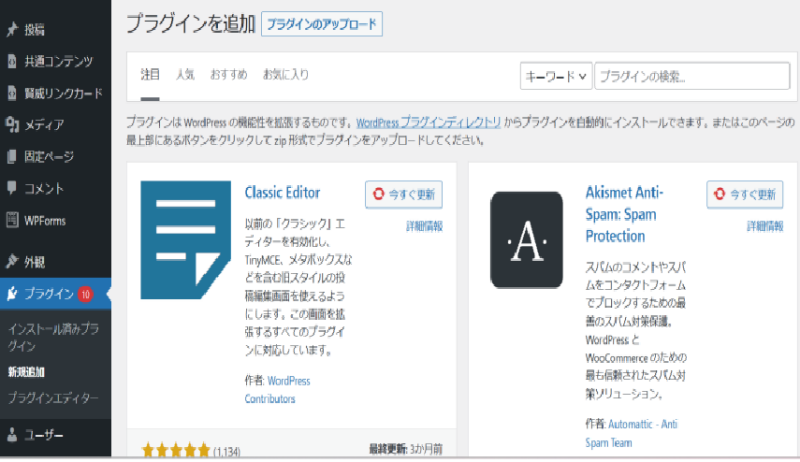
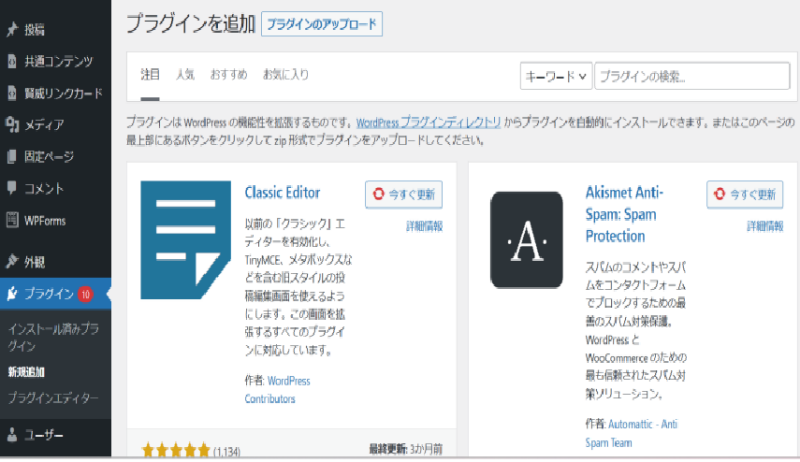
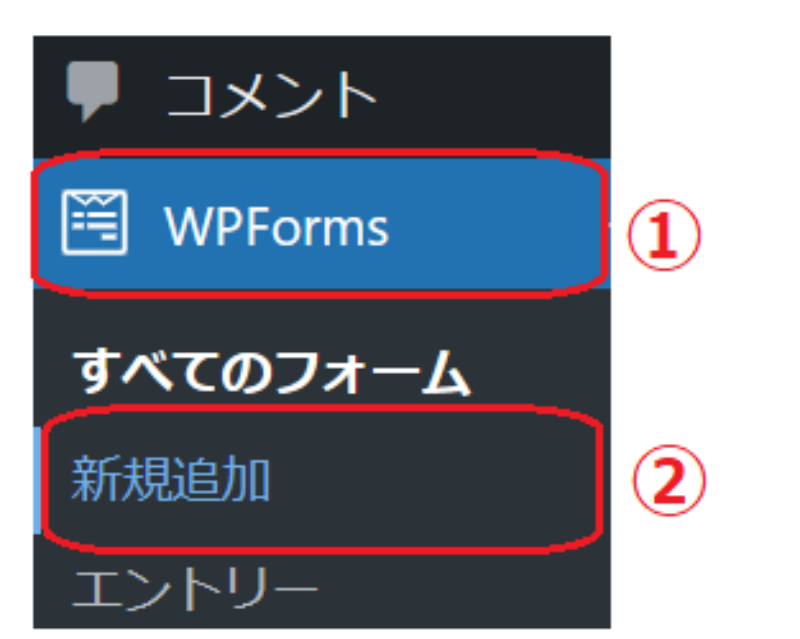
WordPressのダッシュボードを開いて、①「プラグイン」と②「新規追加」をクリックします。
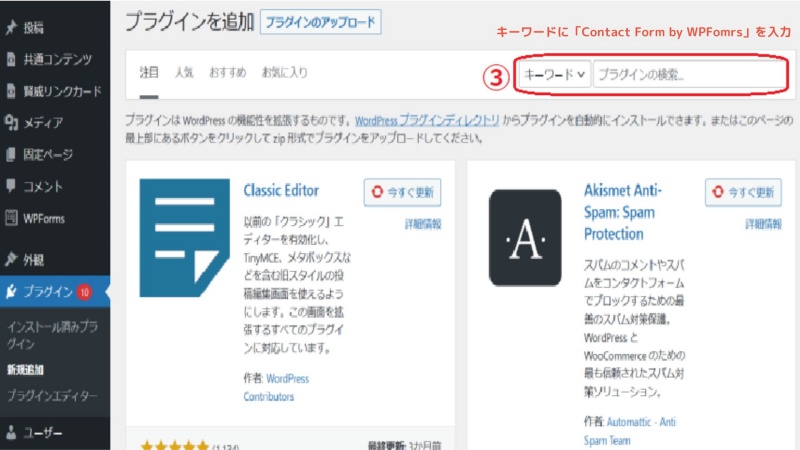
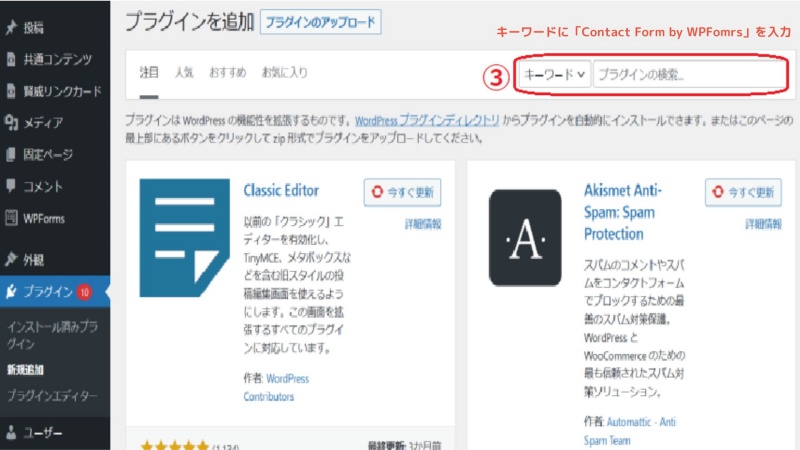
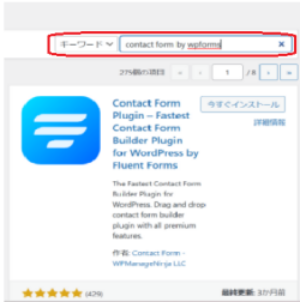
次の画面が出てきます。




③「キーワード」に「Contact Form by WPFomrs」(小文字でもOK)を入力します。
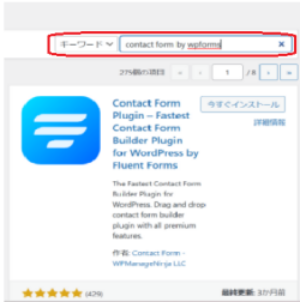
次のようになります。






「WPForms」を選びます。
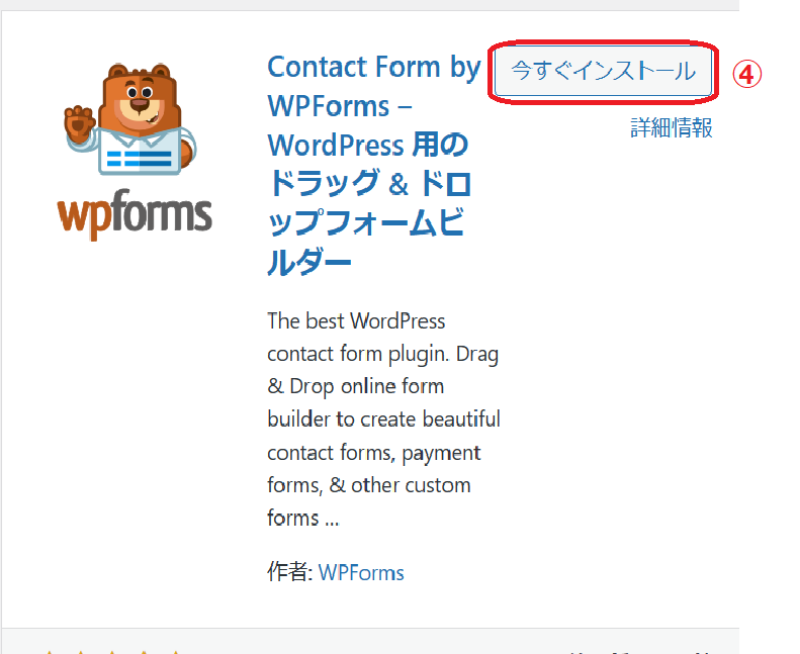
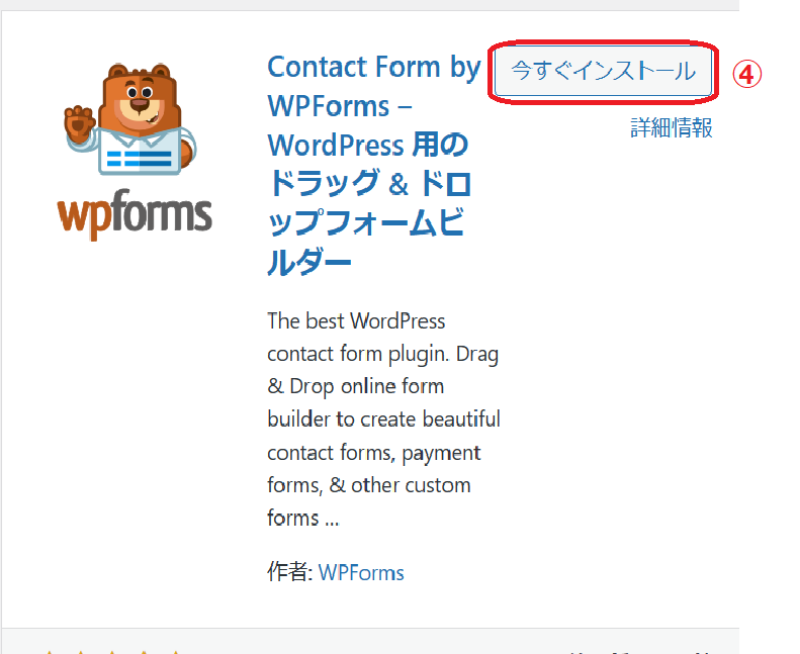
④「今すぐインストール」をクリックします。
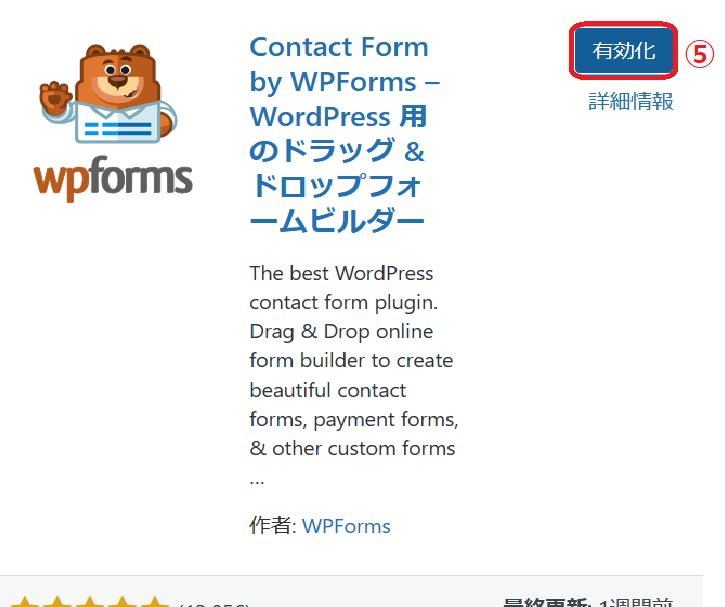
画面が変わったら⑤「有効化」をクリックします。


WPFormsがインストールされました!
WPFormsをインストールしたら、実際にお問い合わせフォームを作っていきましょう!
WPFomrsを使ったお問い合わせフォームの作り方


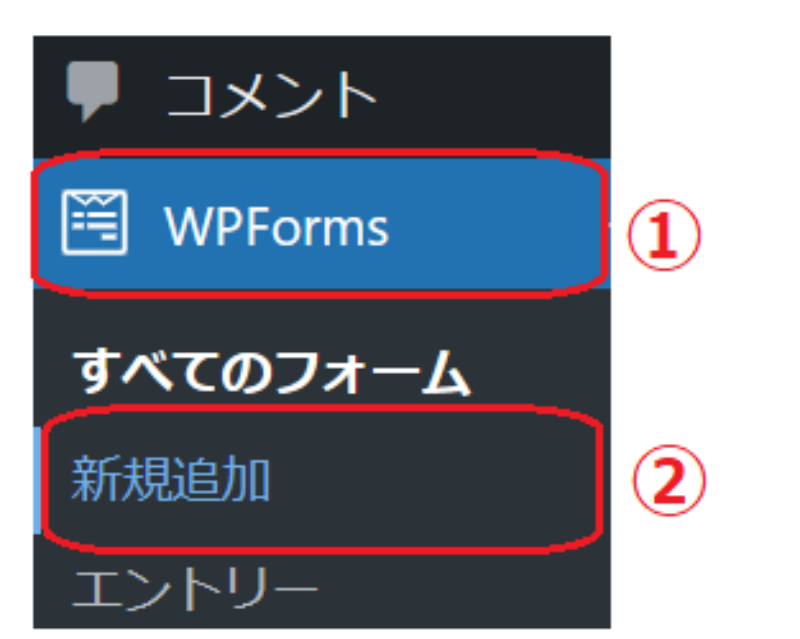
WordPressのダッシュボードを開いて、①「WPForms」と②「新規追加」をクリックします。
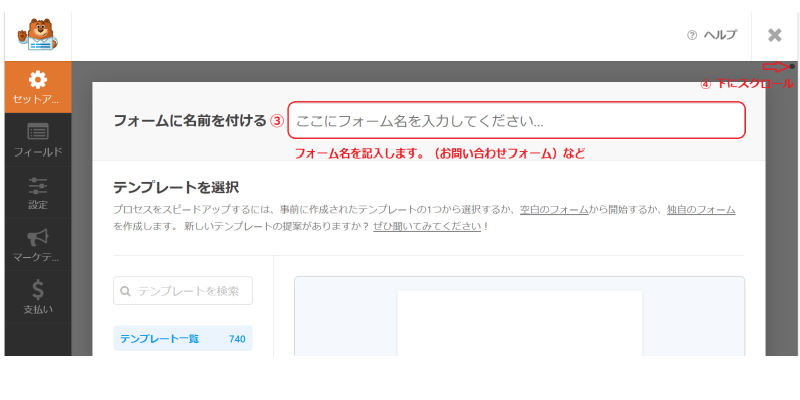
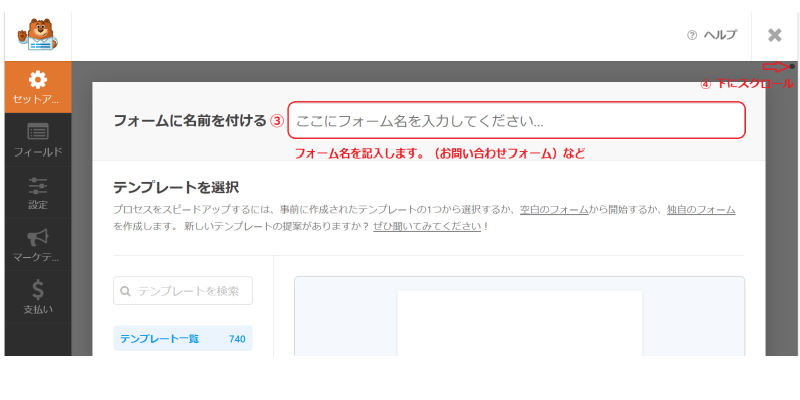
次の画面が出てきます。


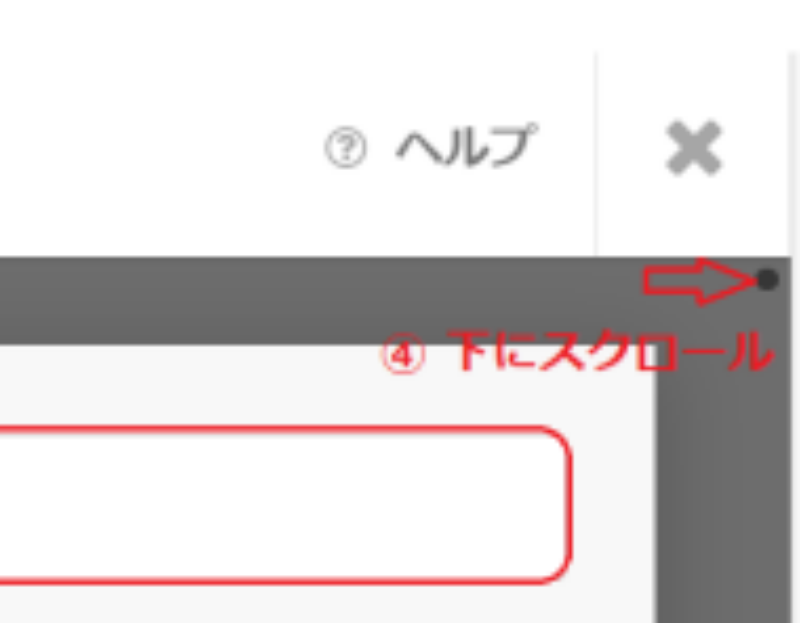
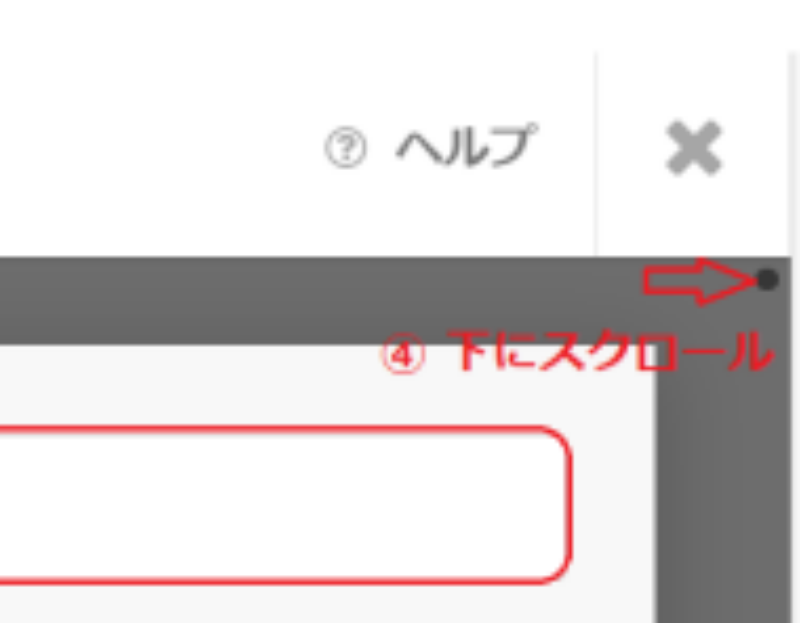
③にフォーム名を入力し、右上端の④●を下にスクロールさせます。
④拡大図




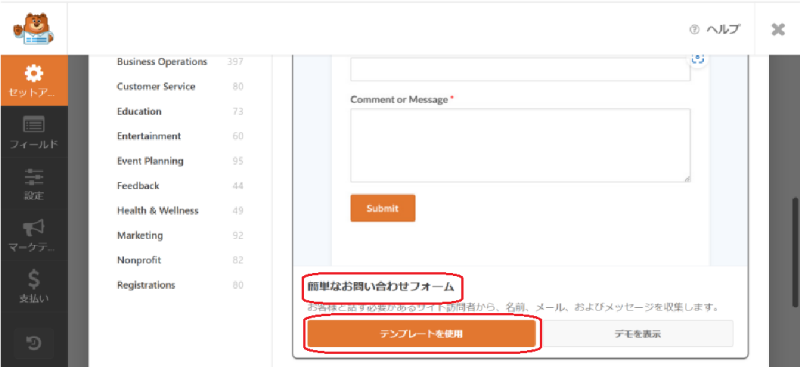
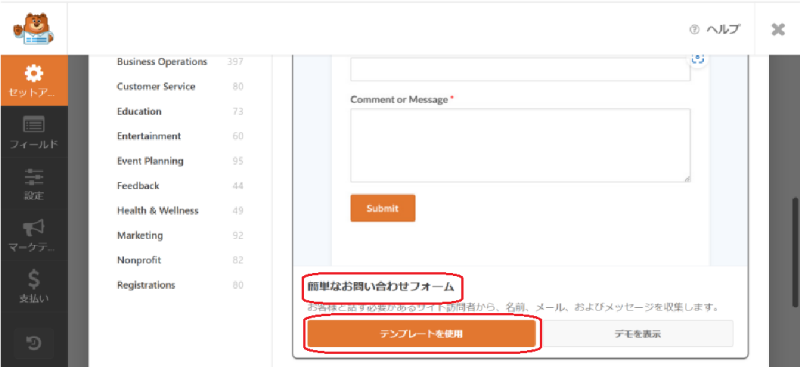
「簡単なお問い合わせフォーム」を選択し、「テンプレートを使用」をクリックします。


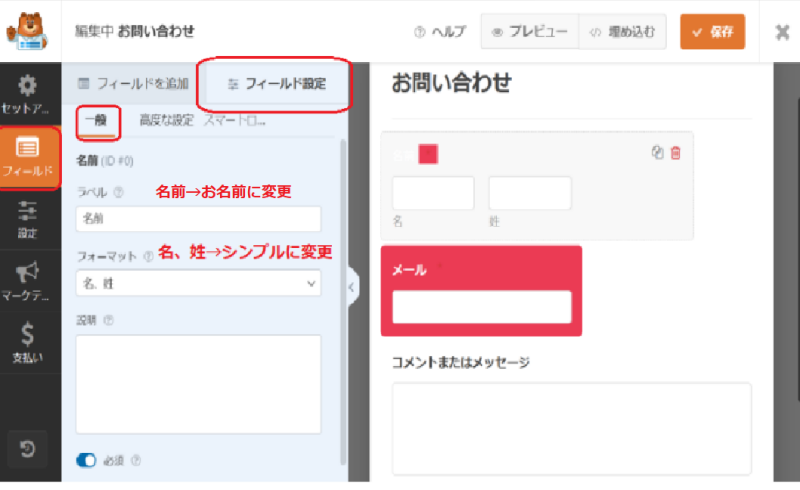
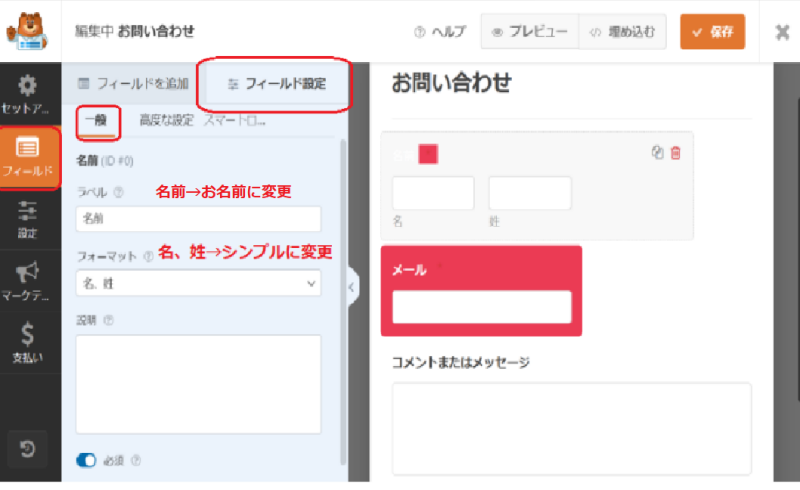
「フィールド」をクリックして、「フィールド設定」をクリックします。
「一般」で名前を編集します。
ラベルの名前を「お名前」にしましょう。



できるだけ丁寧な方がいいです!
「フォーマット」の部分を「シンプル」に変更します。
「シンプル」にすると、名前と姓が1つの項目になります。




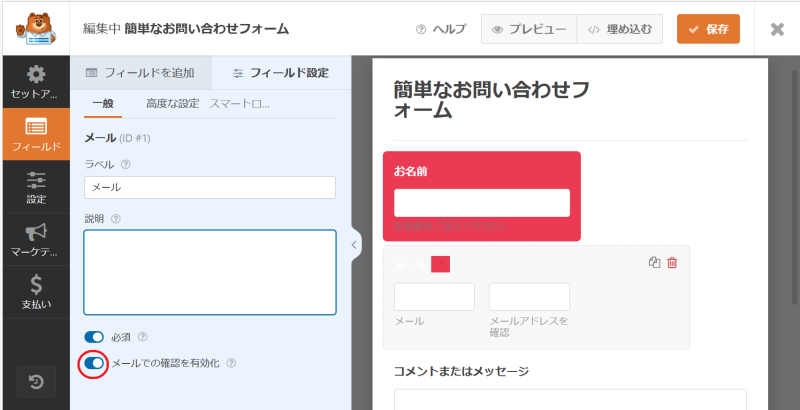
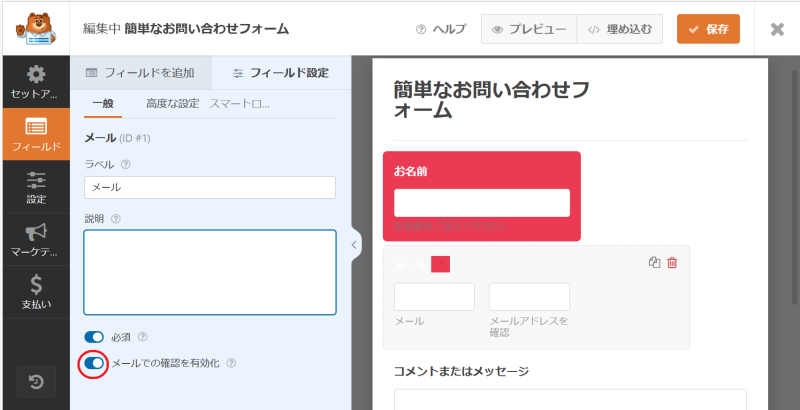
「簡単なお問い合わせフォーム」の「メール」をクリックするとメールが編集できるようになりますが、デフォルトのままでほとんど問題ありません。
左下の「メールでの確認を有効化」だけチェックを忘れずにしましょう!
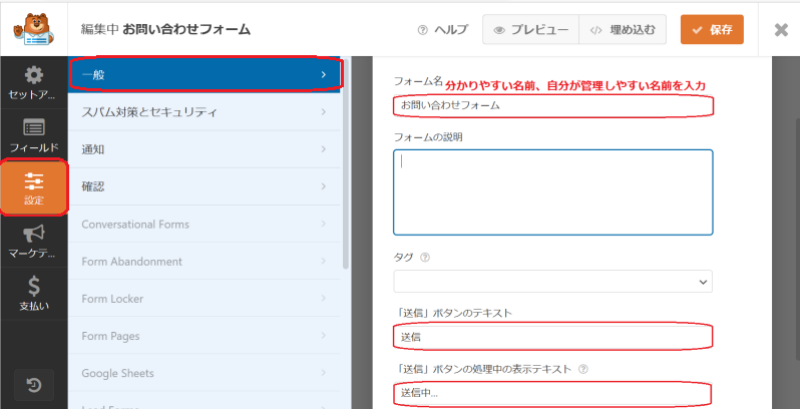
一般
フォームの概要を設定します。


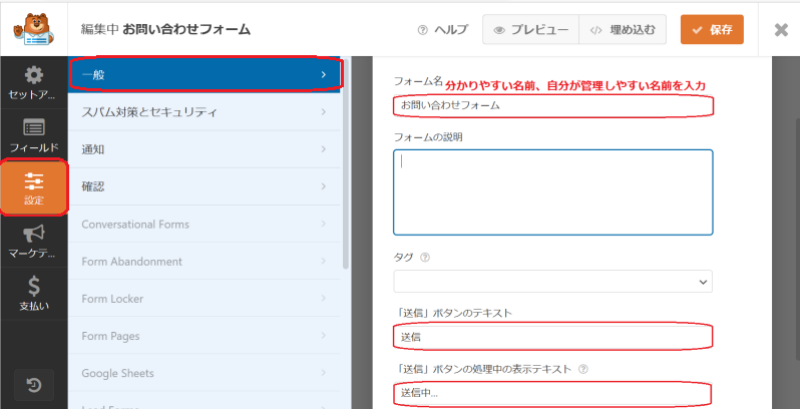
「設定」、「一般」の順にクリックします。
「フォーム名」にわかりやすく、自分が管理しやすいフォームの名前を入力します。
ここでは「お問い合わせフォーム」と入力しています。
他の部分は変更なしで大丈夫です。
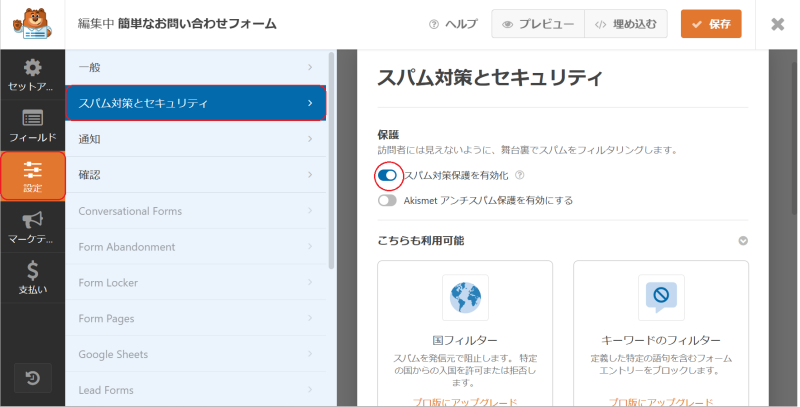
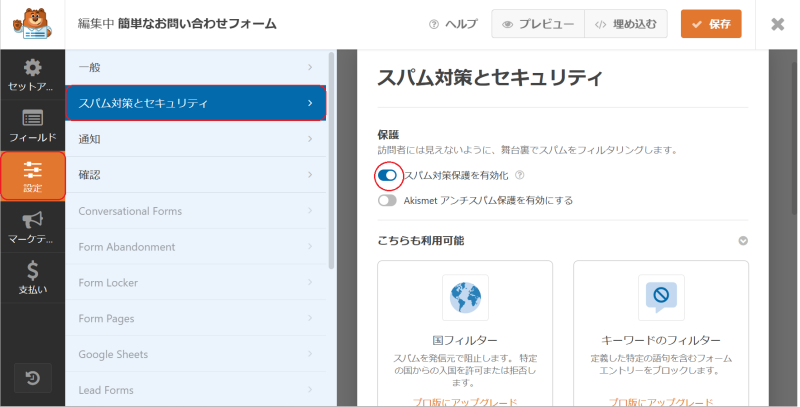
スパム対策とセキュリティー
スパム対策(reCAPTCHA)を設定しますが、設定の仕方はのちほど詳しくご説明します。


「スパム対策保護を有効化」にチェックをします。



今はこれだけで大丈夫です!
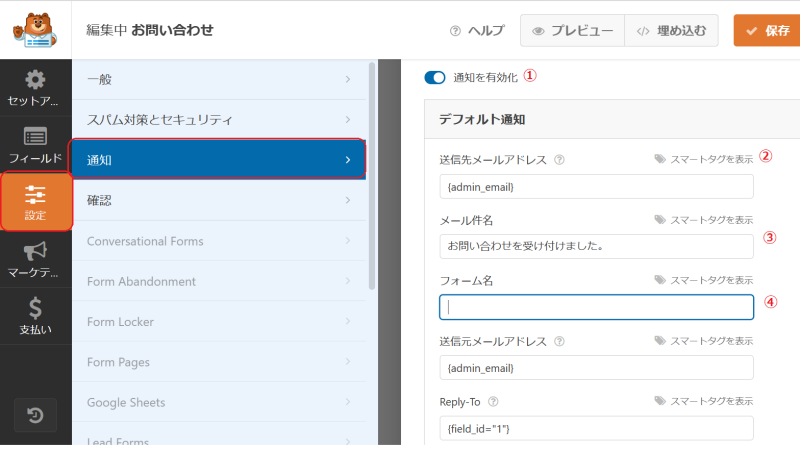
通知
お問い合わせメールが来た時の、自動返信メールを設置します。
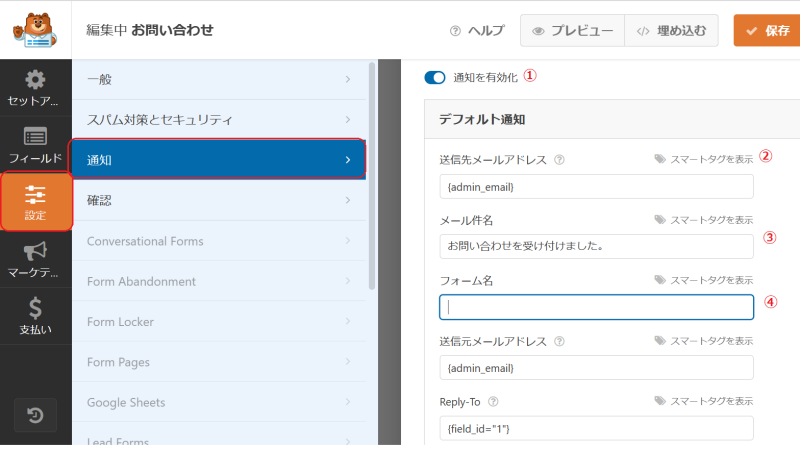
「設定」をクリックし、「通知」をクリックします。


①「通知を有効化」にチェックを入れます。
②「送信先メールアドレス」の「スマートタグを表示」をクリックします。


「利用可能なフィールド」が「メール」であることを確認します。
デフォルトのままだと管理者に自動返信メールが送られるだけになっていますので、お問い合わせの送信者にも送るように変更しましょう。
管理者のメールアドレス以外のアドレスに通知をしたい場合は{admin_email}のほかに、{field_id=”1″}を追加します。
すると、お問い合わせをしてきた方に自動返信メールを送るようになります。
{admin_email}と{field_id=”1″}の間に必ず【,】を入れることを忘れないようにしてください。
③「メール件名」は、「お問い合わせを受け付けました」が一般的です。
④「フォーム名」には、デフォルトであなたのブログ名が入っています。
そのままでも問題はないです。
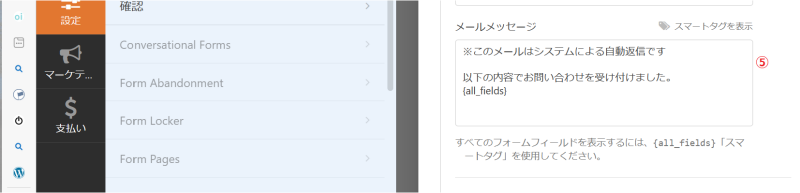
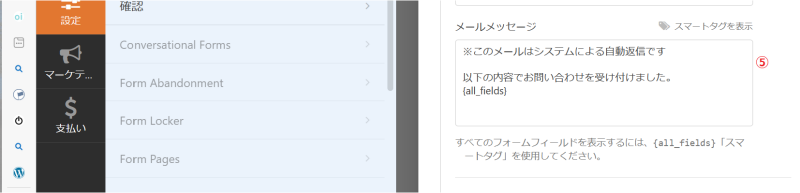
この画像を下にスクロールすると次の画面が出てきます。


⑤「メールメッセージ」は、自動返信されるメッセージになります。



ご自分で好きなメッセージを入力することもできますよ!
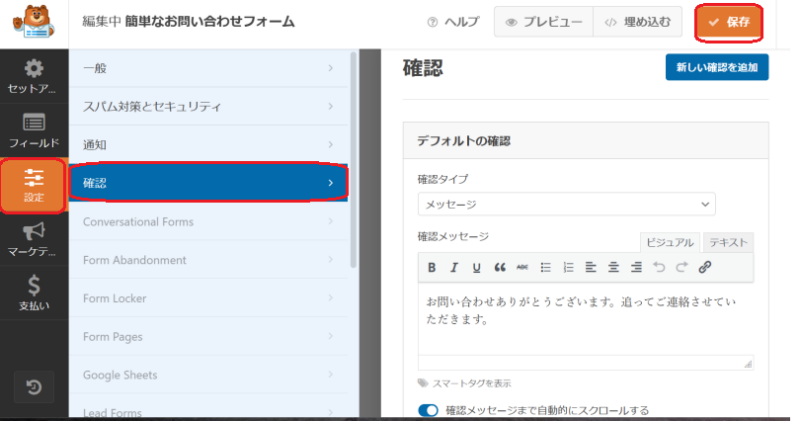
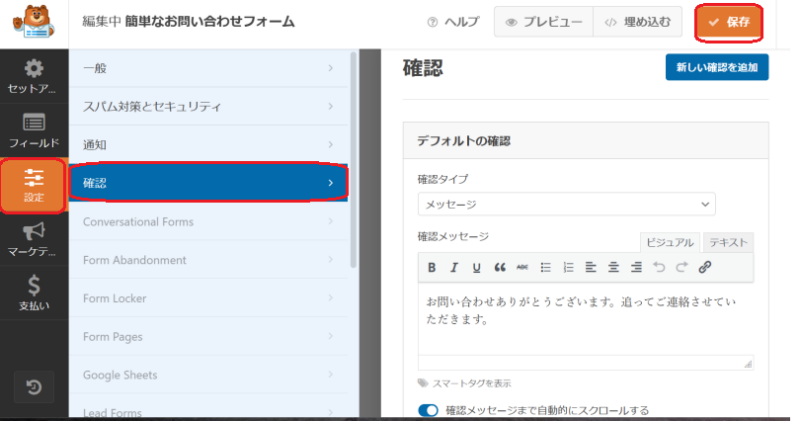
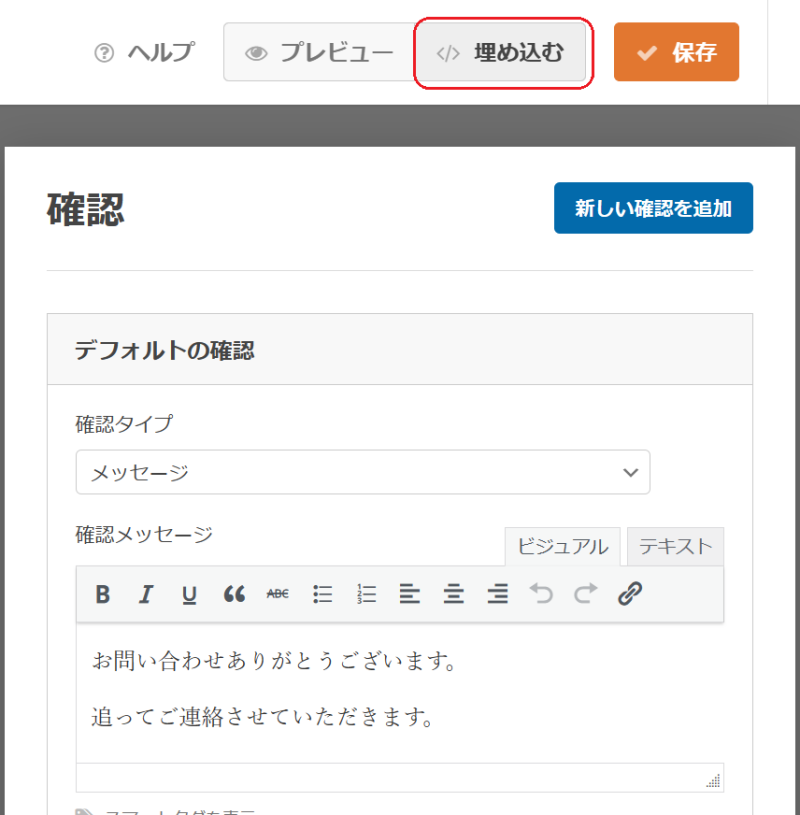
確認
お問い合わせを送信された後に、ブログ上に表示される画面を編集できます。


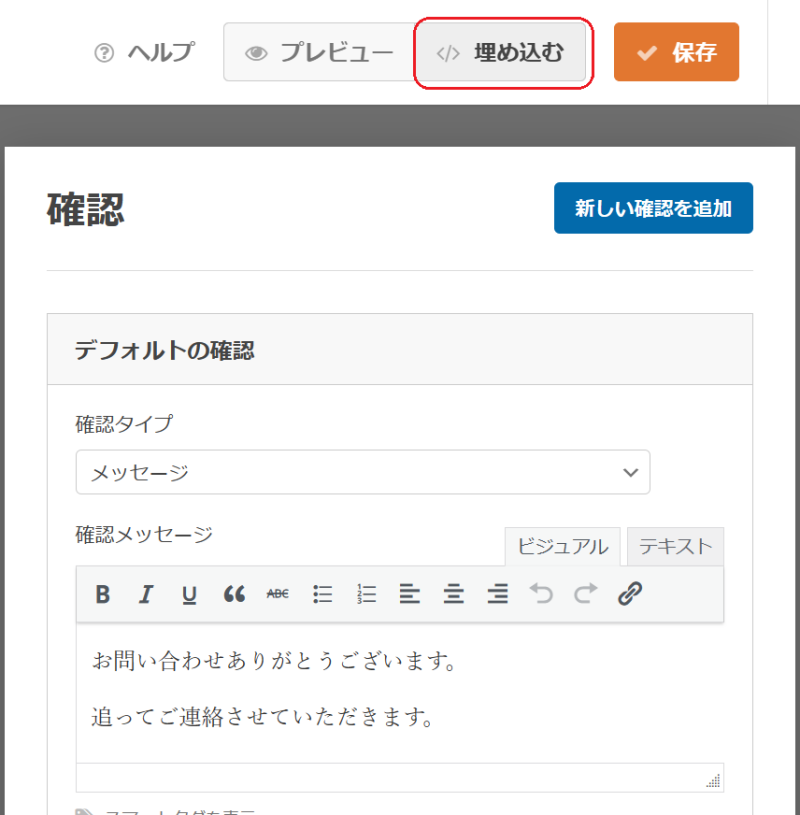
「設定」をクリックし、「確認」をクリックします。
デフォルトのままで問題ありませんが、確認メッセージを変更したい場合は変更してください。
ここまで終わったら、右上の「保存」をクリックしましょう!
お問い合わせフォームのページを作成します


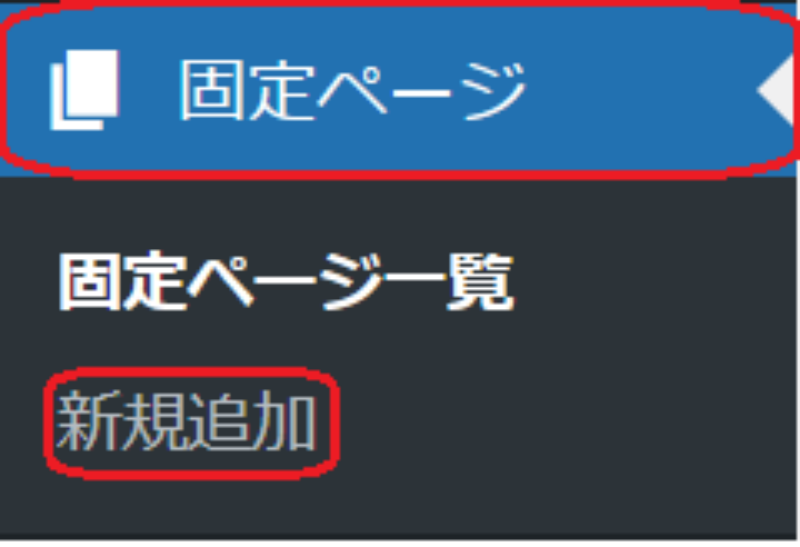
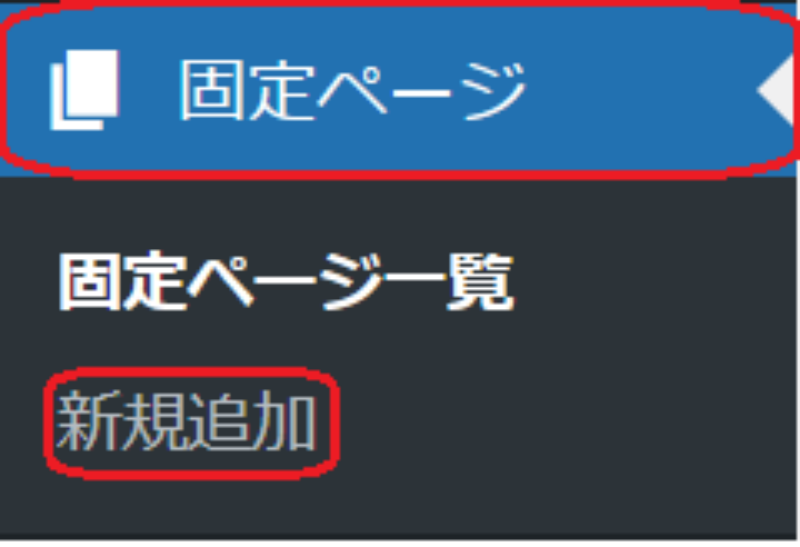
WordPressのダッシュボードから「固定ページ」と「新規追加」をクリックします。
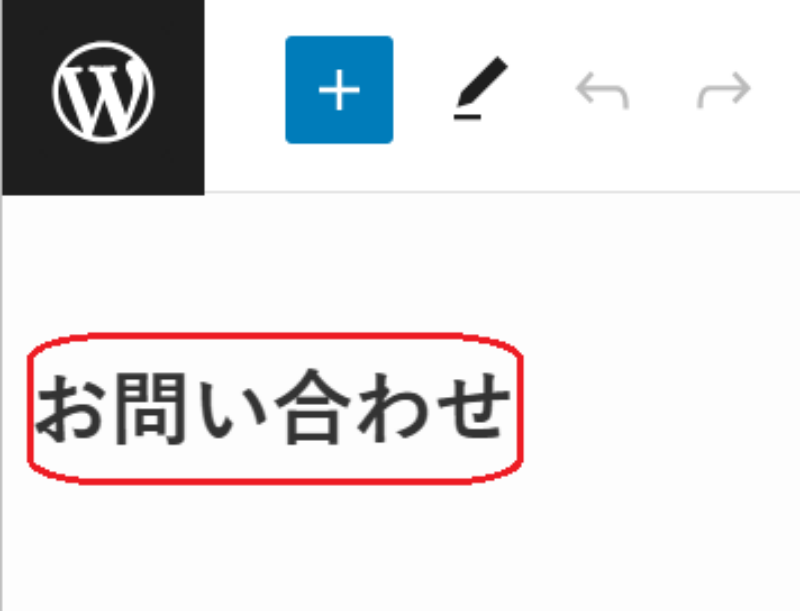
通常の記事作成とほぼ同じ画面が出てきます。


記事タイトルに「お問い合わせ」とこちらでは入れています。


こちらではパーマリンクを「contact-form」に設定しています。
本文は白紙で構いません。
右上の公開ボタンを、クリックして完了です。


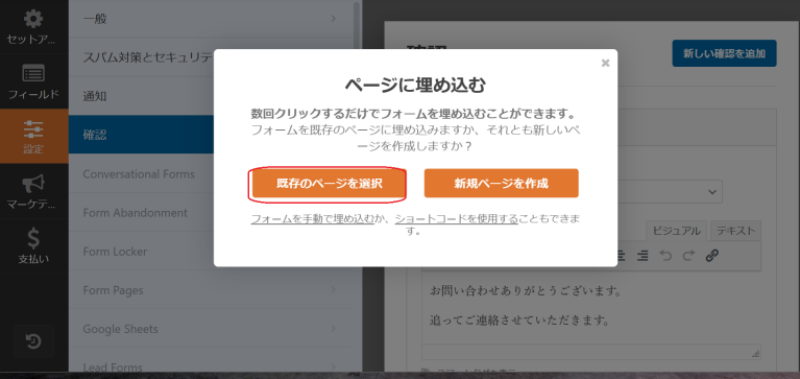
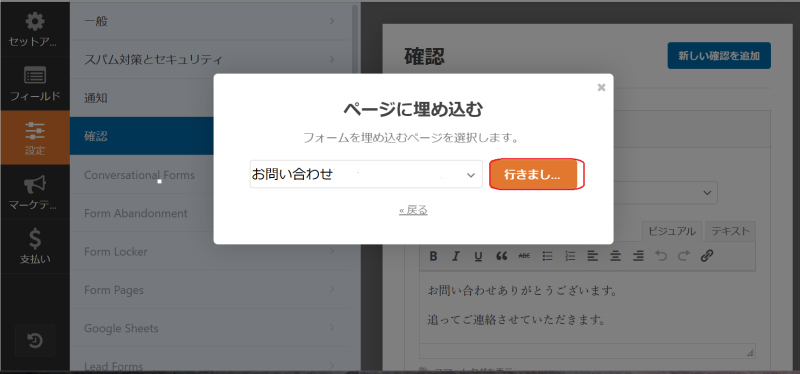
先ほど保存した「お問い合わせフォーム」を開き、「埋め込む」をクリックします。


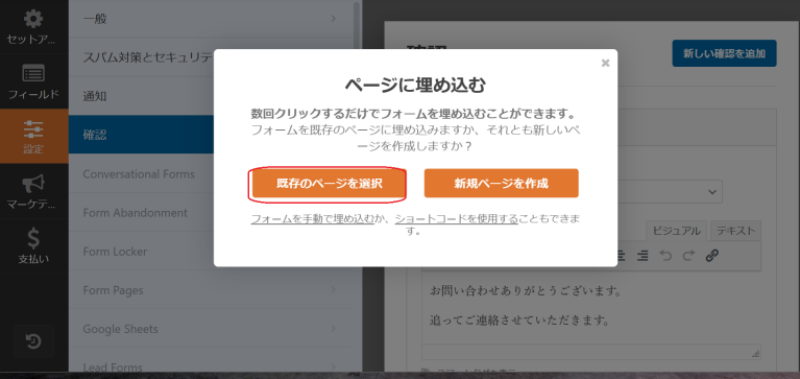
「既存のページを選択」をクリックします。


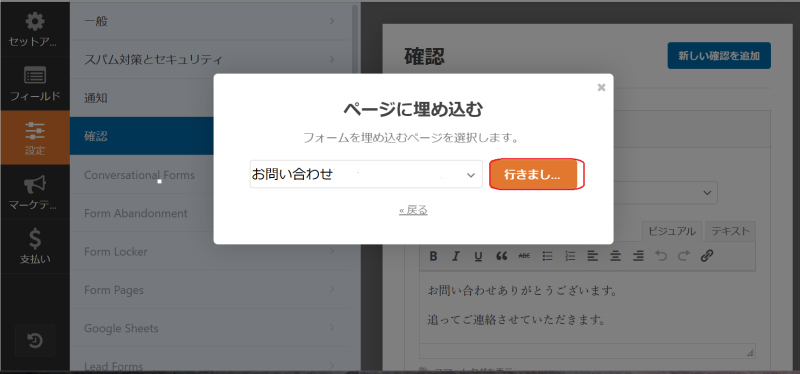
先ほど作成した固定ページのお問い合わせページを選び、「行きましょう」をクリックします。


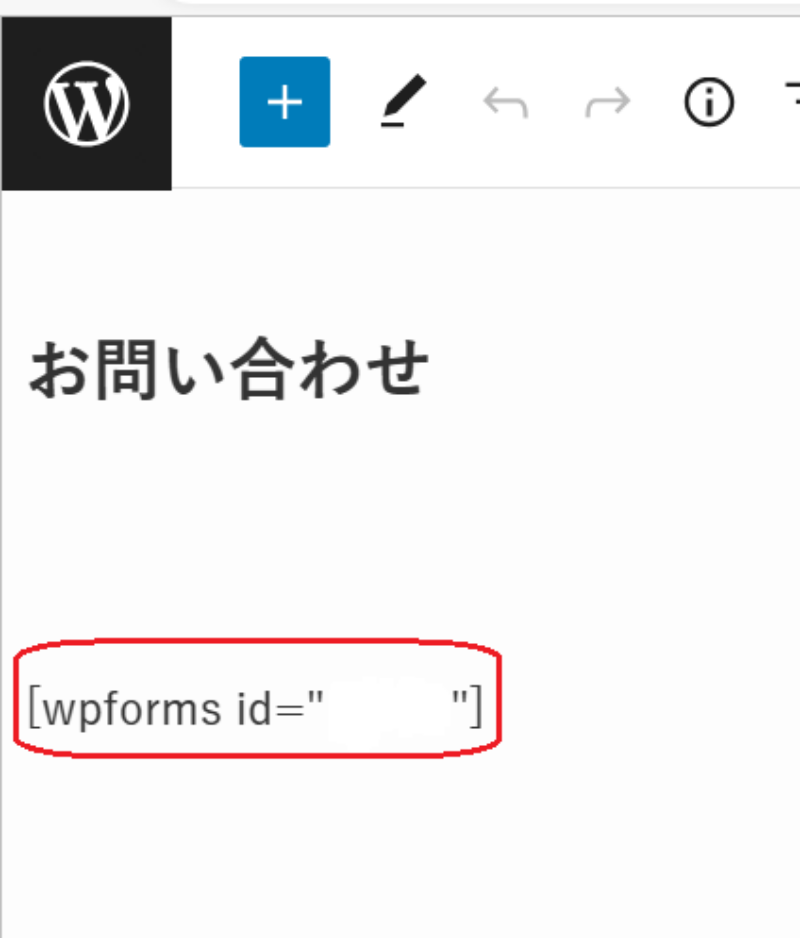
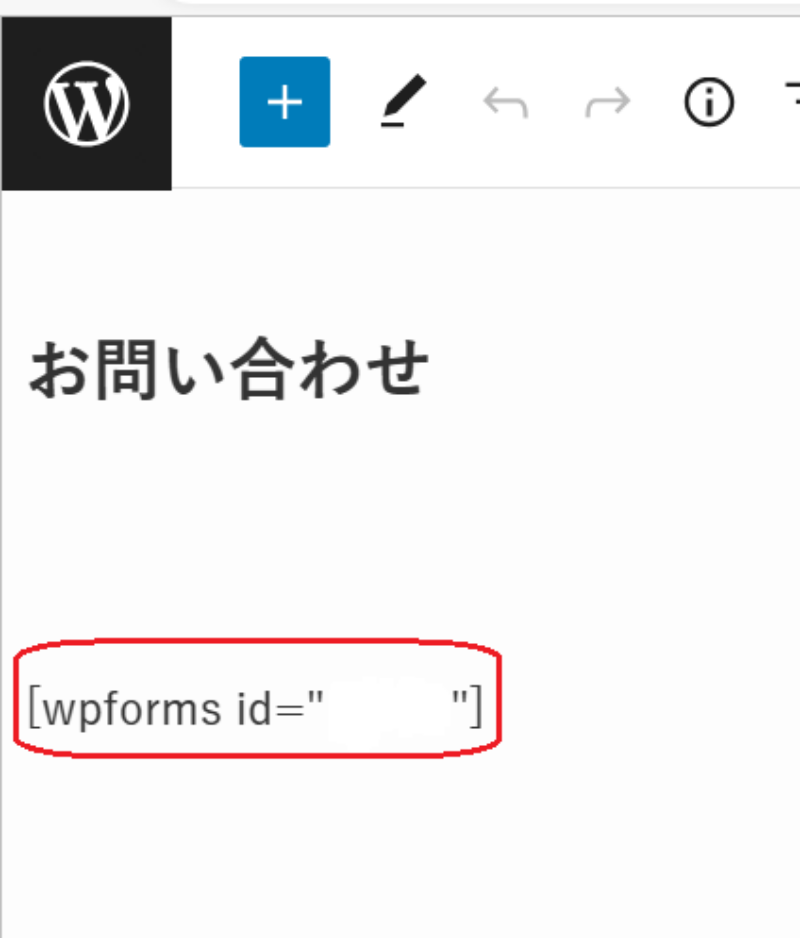
固定ページにお問い合わせフォームが埋め込まれたら、右上の「更新」ボタンをクリックします。
スパム対策を設定
迷惑メールが届かないように、スパム対策(reCAPTCHA)を設定します。


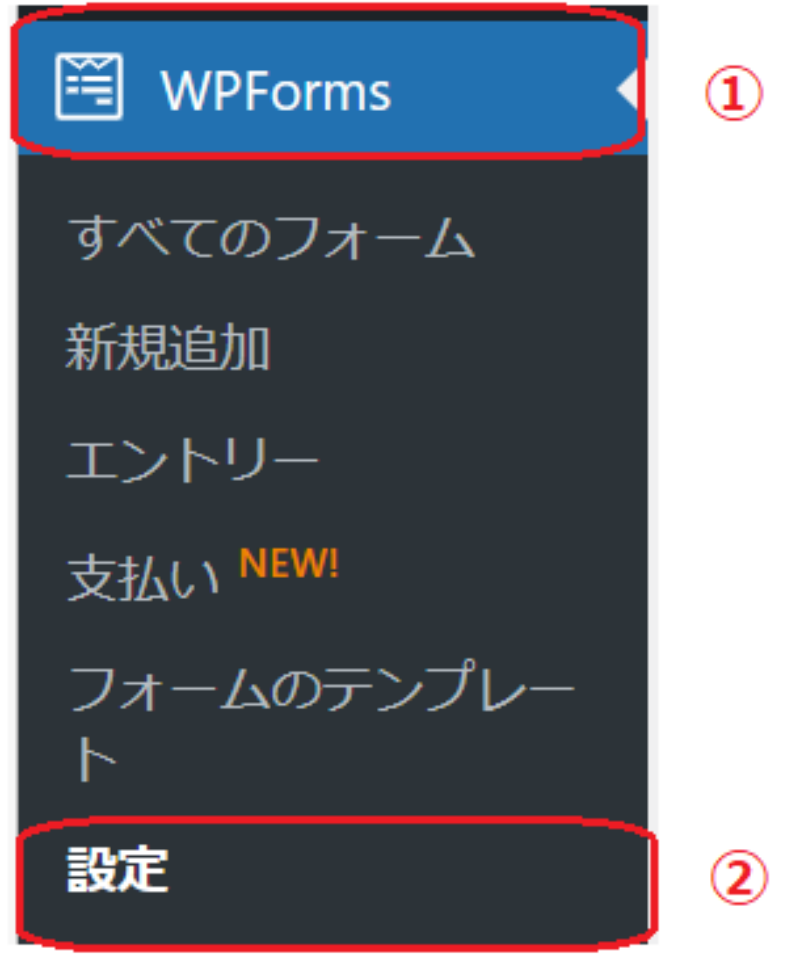
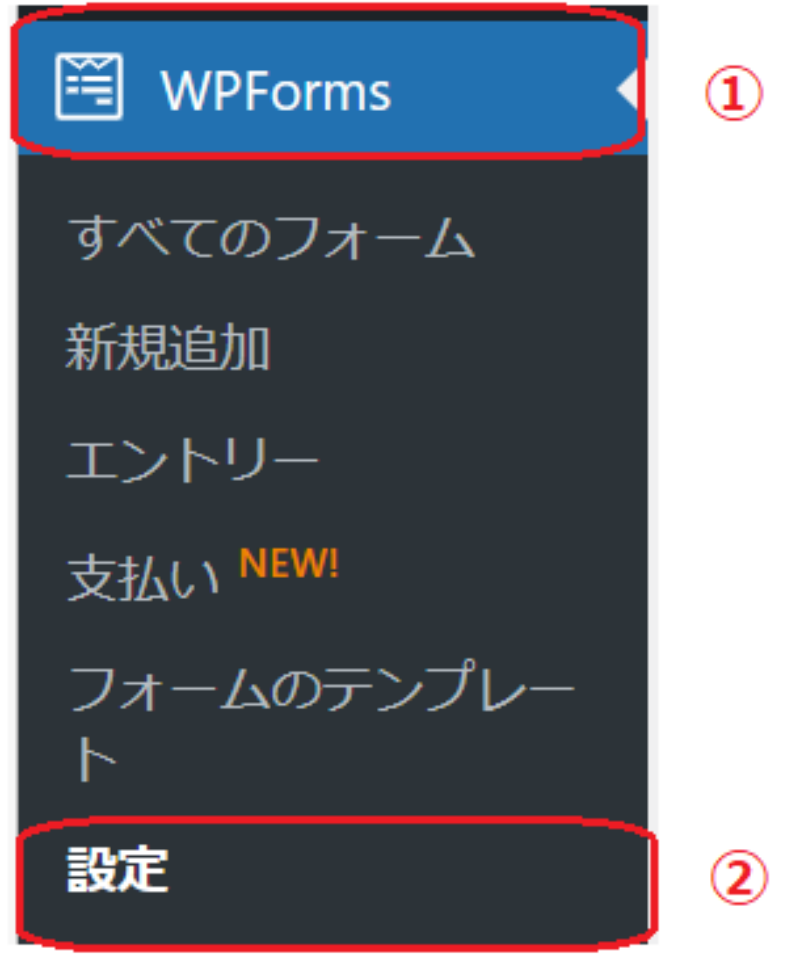
WordPressのダッシュボードから①「WPForms」、②「設定」をクリックします。


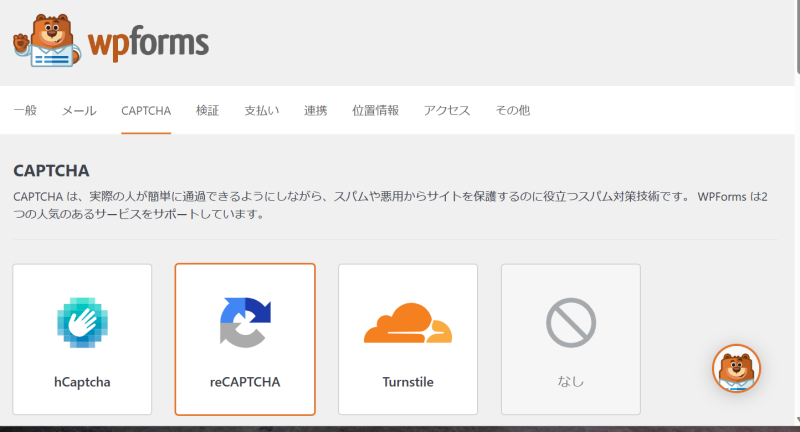
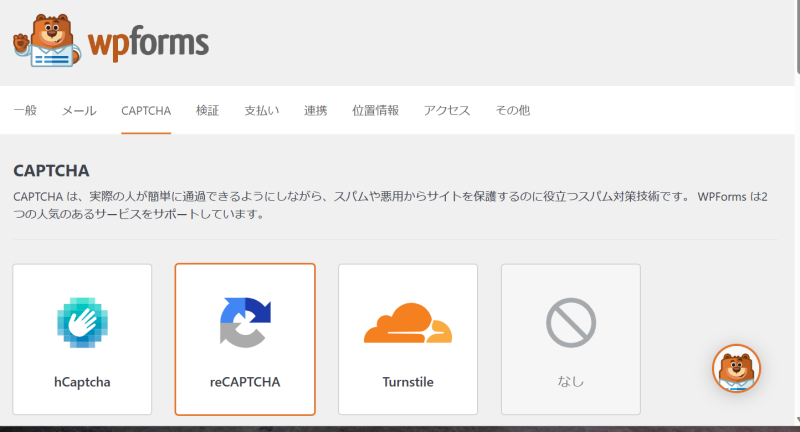
「CAPTCHA」をクリックし、「reCAPTCHA」をクリックします。
下にスクロールします。
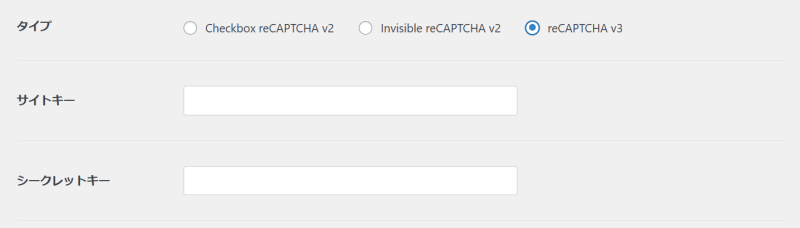
次の画面が出てきます。
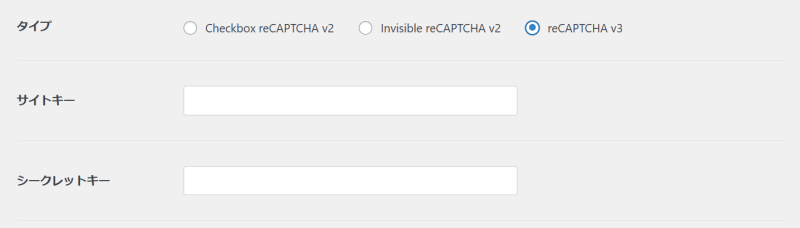
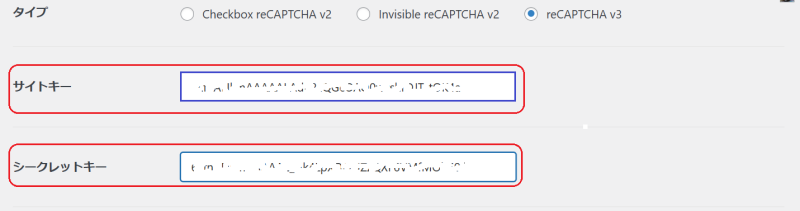
「reCAPTHA v3」を選びましょう。


「サイトキー」と「シークレットキー」を取得します。
GoogleのreCAPTCHA管理コンソールを開きます。
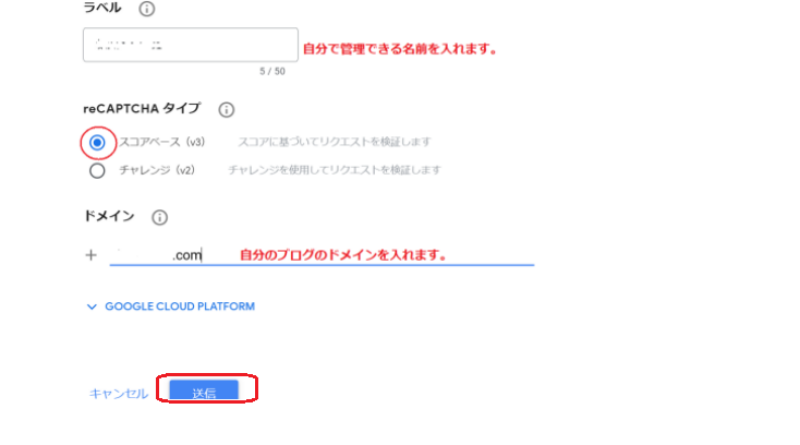
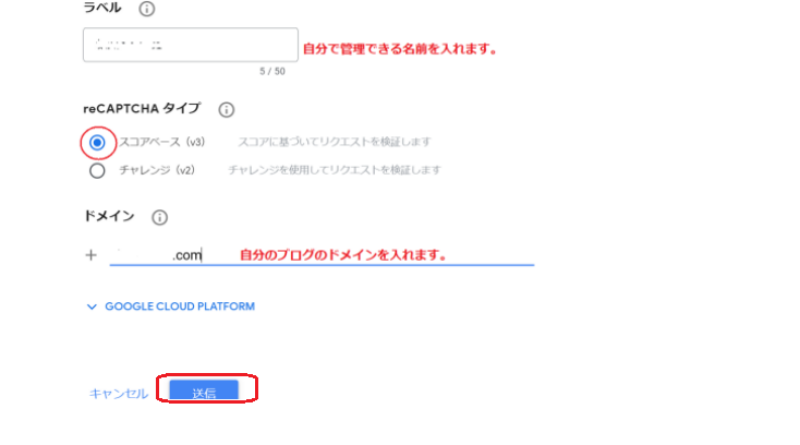
次の画面が出てきます。


「ラベル」に自分で管理できる名前を入れます。
「(V3)」にチェックを入れます。
「ドメイン」に自分のブログのドメインを入れ、送信をクリックします。
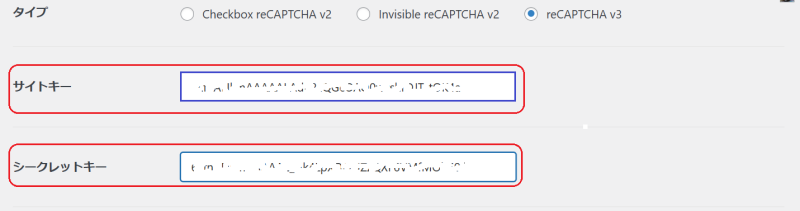
次の画面が出てきます。


取得した「サイトキー」と「シークレットキー」をコピーし、WPFormsの項目に貼り付けます。


下にスクロールします。


「設定を保存」をクリックします。
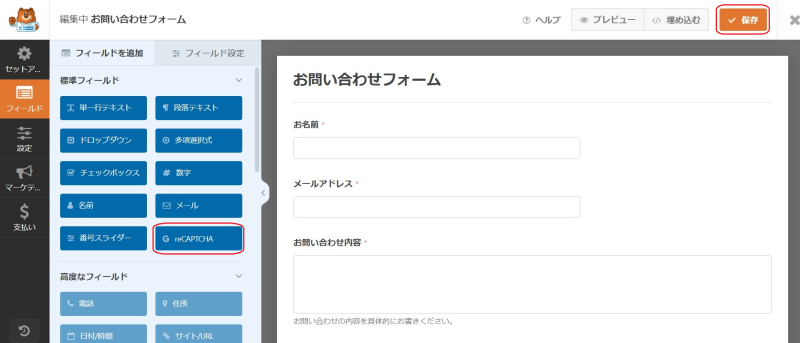
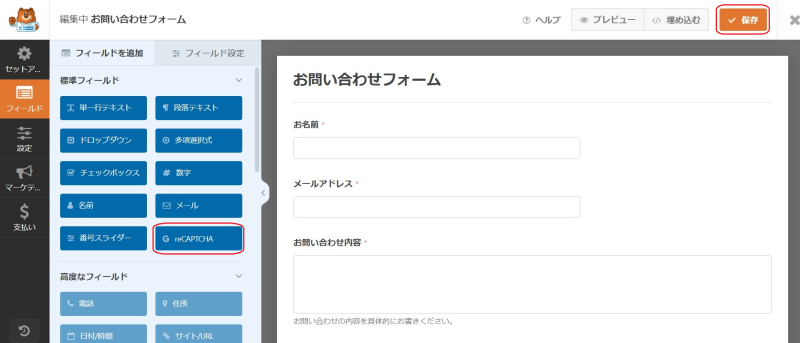
お問い合わせフォームの編集画面を開きます。


「reCAPTCHA」をクリックし、右上の「保存」をクリックします。


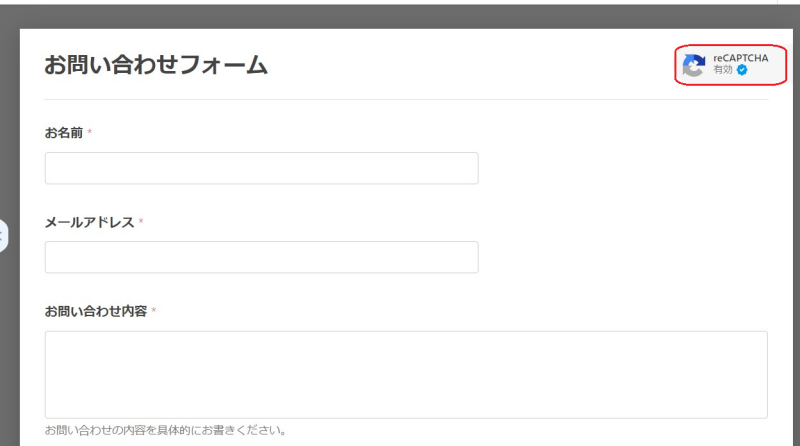
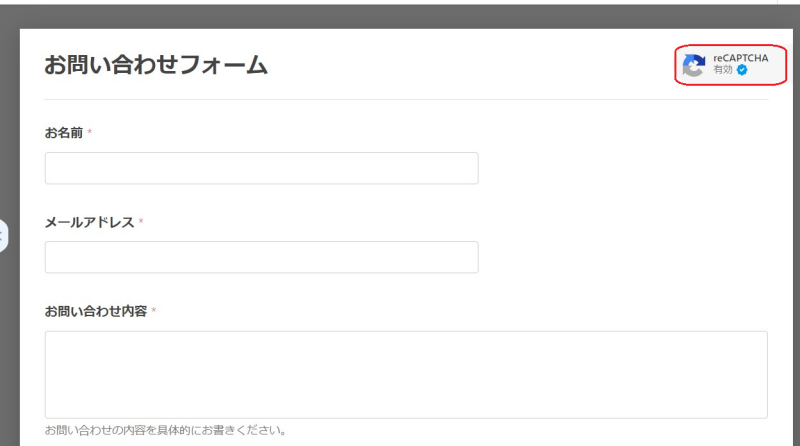
右上の「reCAPTCHAのマークが有効」になっていることを確認します。
お問い合わせフォームをブログに設置する方法


最後に作ってきたお問い合わせフォームをブログに設置します。
グローバルメニューはブログのトップページに貼ってある、主要コンテンツへのリンクです。
初めて訪れてくれた読者の方が、知りたい情報に迷わずにたどり着けることが目的です。


WordPressのダッシュボードから①「外観」をクリックし、②「メニュー」をクリックします。


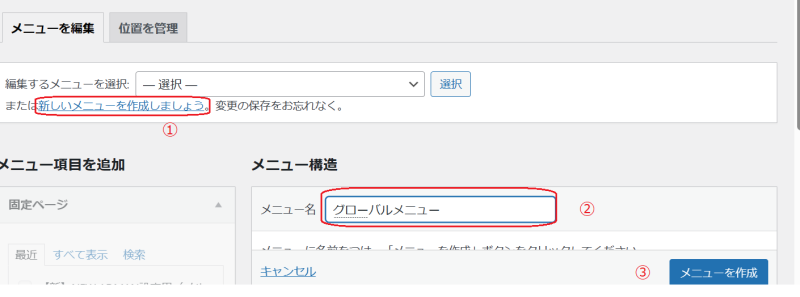
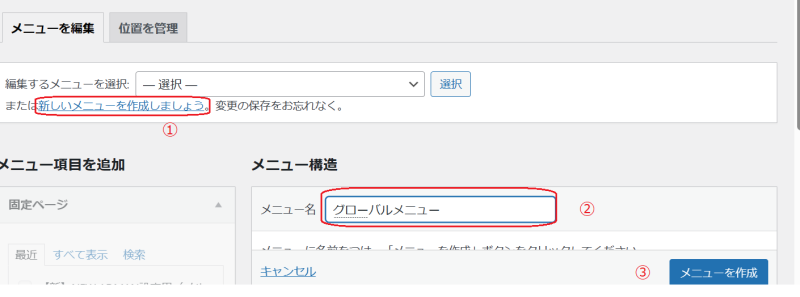
①「新しいメニューを作成しましょう」をクリックします。
②「メニュー名」に「グローバルメニュー」と入力します。
③「メニューを作成」をクリックします。


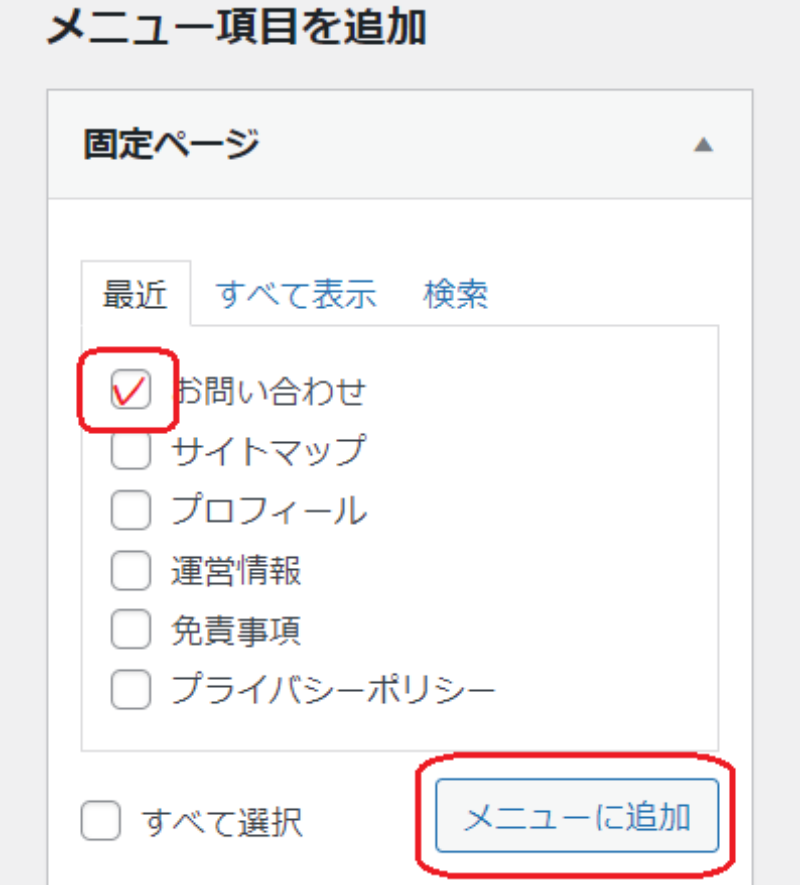
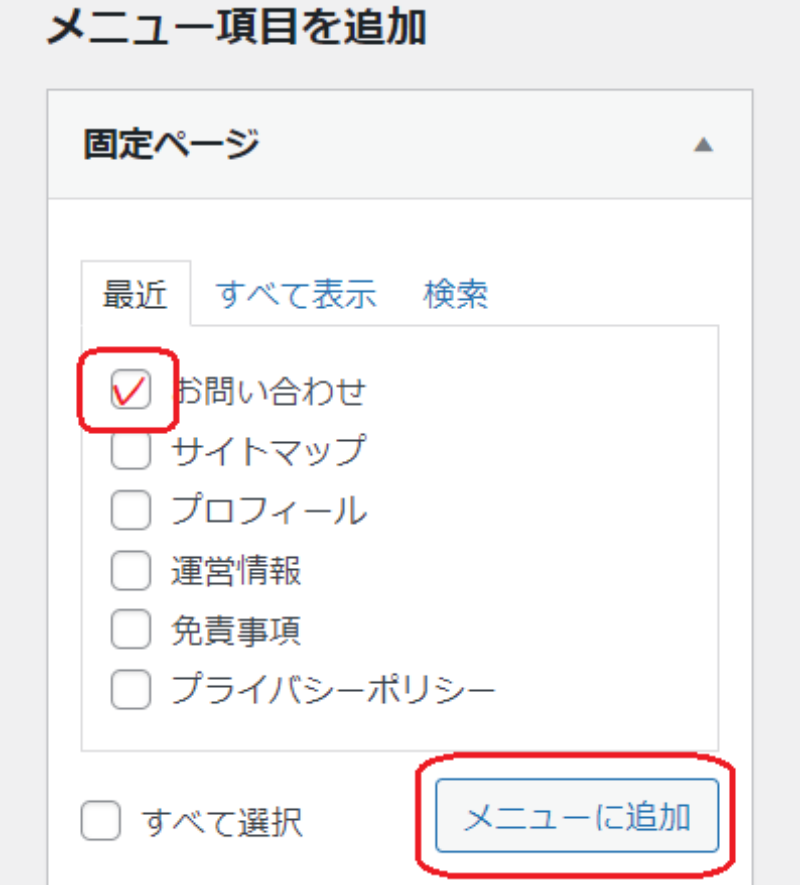
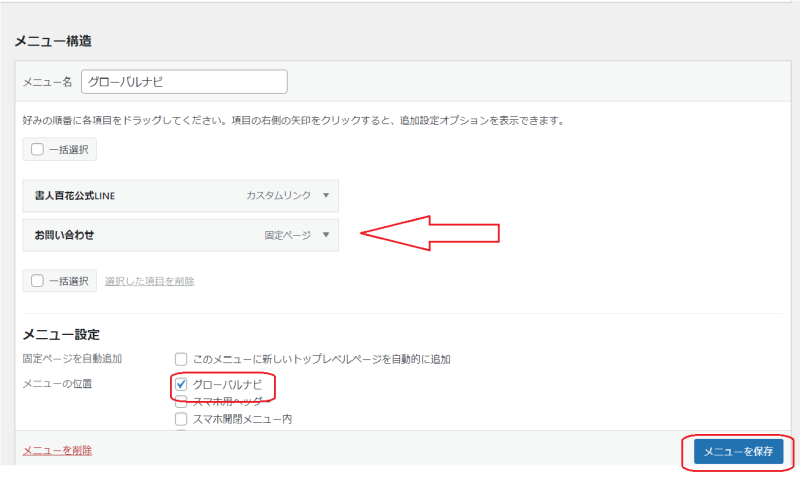
メニュー項目を追加の固定メニューから「お問い合わせ」にチェックを入れ、「メニューに追加」をクリックします。


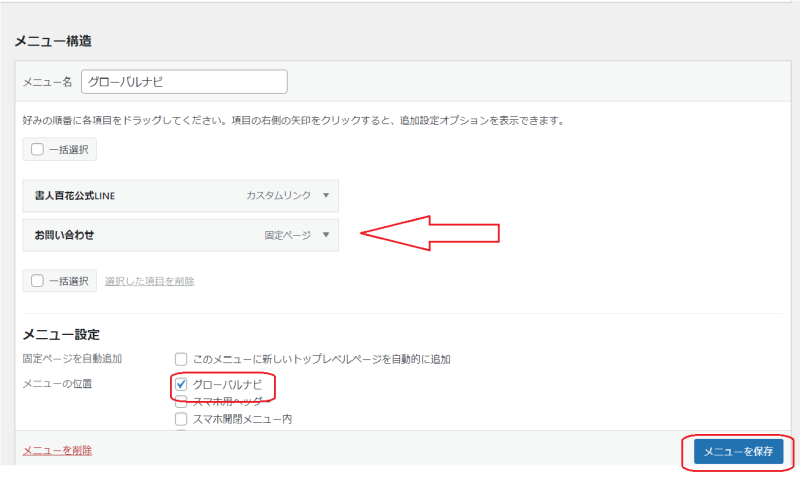
「固定ページ」がプラスされていることを確認します。
「メニューの位置」の「グローバルナビ」にチェックを入れます。
「メニューを保存」をクリックします。
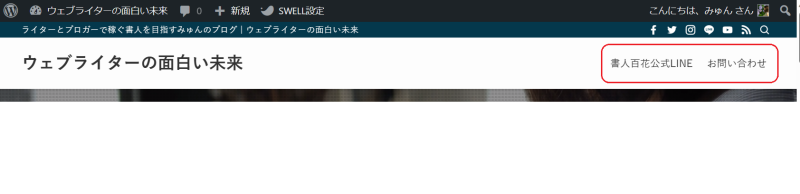
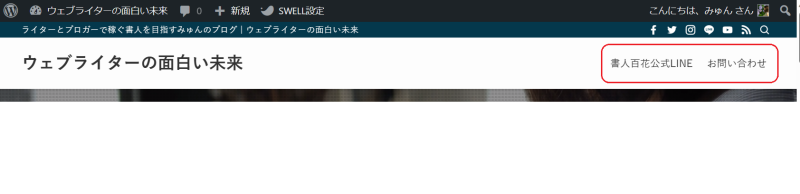
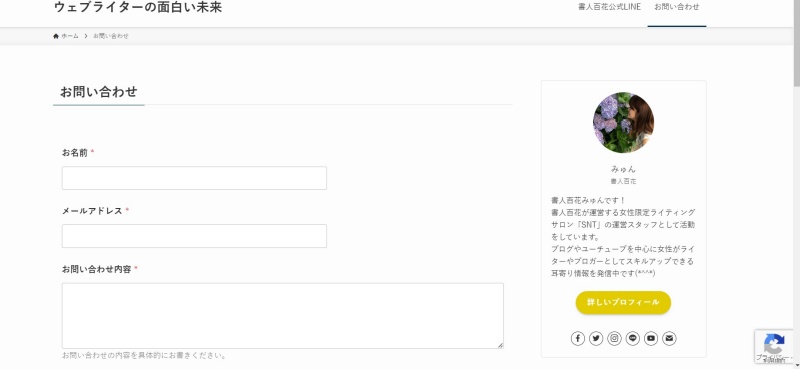
最後にブログにどのようにグローバルメニューとお問い合わせフォームが設置されているか見てみましょう!


グローバルメニューに「お問い合わせ」がプラスされました!





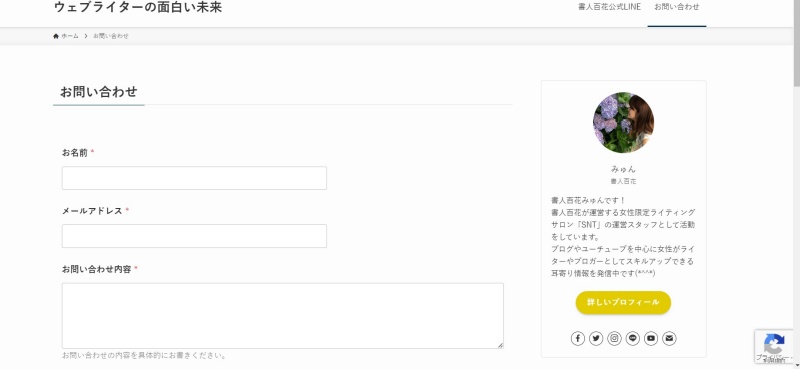
お問い合わせフォームが設置されました!
reCAPTCHAも入ってますね。
ブログにお問い合わせフォームを設置して読者の声を反映させよう!
WPFormsを使って、お問い合わせフォームを設置する方法についてご紹介してきました。
ブログにお問い合わせフォームの設置が、必要な理由は次の3つです。
- サイトの信用性があがる
- 読者の直接の声がわかる
- 仕事につながる可能性がある
そして初心者の方にも難しい知識の必要なく、ドラッグアンドドロップで操作が可能なWPFomrsをご紹介しました。
このブログで利用中のテーマSWELLの公式ホームページでもWPFormsは推薦されています。
WPFormsでお問い合わせフォームを作成する手順は次の通りです。
- WPFormsをWordpressにインストールする
- テンプレートから簡単なお問い合わせフォームを選び、一般、通知、確認の設定を行う
- WordPressの固定ページにお問い合わせページを作り、お問い合わせフォームを埋め込む
- スパム対策としてreCAPTCHA(v3)の設定とお問い合わせフォームを連携させる
- お問い合わせフォームをグローバルメニューに設置する
お問い合わせフォームで、お問い合わせが届いたら、できるだけ丁寧に対応して、読者の方の声を反映させるようにしましょう!
読者の方の違った情報で、また新しい知識が得られるかもしれません。



どんどん世界が広がって楽しいですよ!
ますます内容も充実させて、楽しいブログ生活を送ってくださいますように!


最後までお読みいただき、ありがとうございました。