ライター
ライターCanvaでブログのアイキャッチ画像を作りたい!
でも、初めてだから作れるか不安…。



Canvaでおしゃれなアイキャッチ画像を作りたいけど、難しそうだわ…。



アイキャッチ画像って悩みますよね。
おしゃれなアイキャッチ画像を作りたい初心者の方は、テンプレートを使ってみるのはどうでしょう?
今回はCanvaのテンプレートを使った、簡単にできるアイキャッチ画像の作り方(無料プラン)をご紹介します!
手順を丁寧にご説明しますので、ぜひ最後までお読みくださいね。
Canvaの初心者でも簡単にアイキャッチ画像を作る方法!


おしゃれなアイキャッチ画像を作りたい、でも、操作が難しいのは無理かも…と思っていませんか?
Canvaなら、種類が豊富なテンプレートや素材を使い、簡単に編集・加工ができますよ。
今回は、たくさんあるCanvaのテンプレートを使って、簡単におしゃれなアイキャッチ画像を作りたいと思います!



このテンプレートを使ってアイキャッチ画像を作るのです!





なんと、簡単にこんなアイキャッチ画像が作れるんですよ!





文字はどうやって入れたの?
フォントも違うし、背景の画像って変えられるの?



大丈夫ですよ!
まずは無料プランで登録をしておきましょう。
Canvaの登録方法
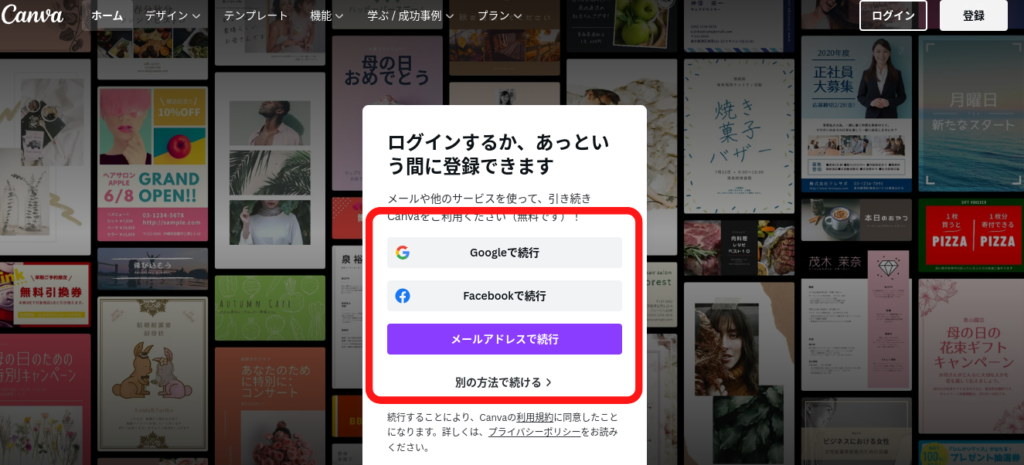
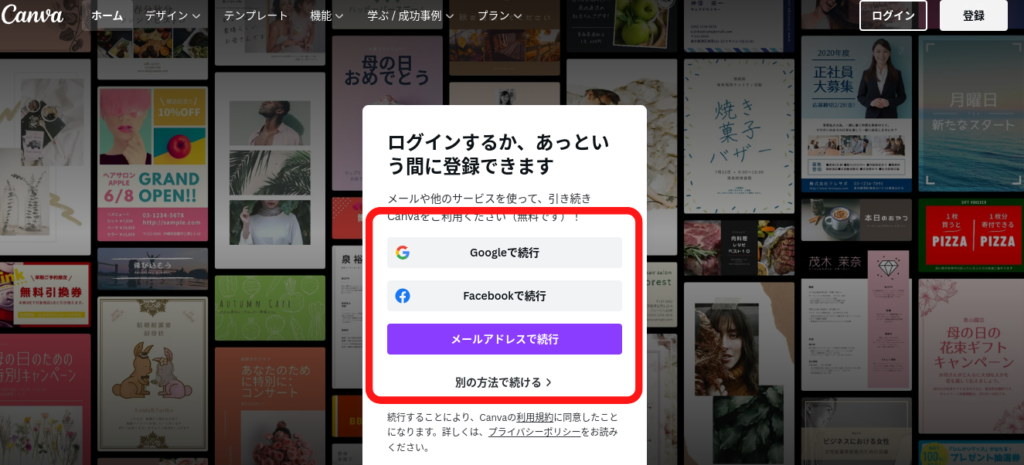
下のリンクボタンをクリックして、Canvaの公式サイトを開きます。


登録する方法は3つありますので、お好きな方法をお選びくださいね。
- Googleで登録
- Facebookで登録
- メールアドレスで登録



たったこれだけで登録できるんです。
あとはCanvaのアンケートに答えるだけですよ。
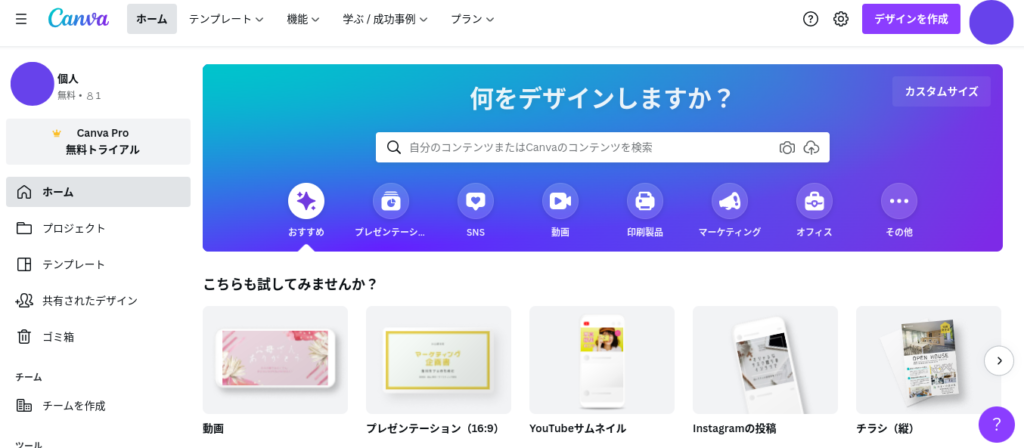
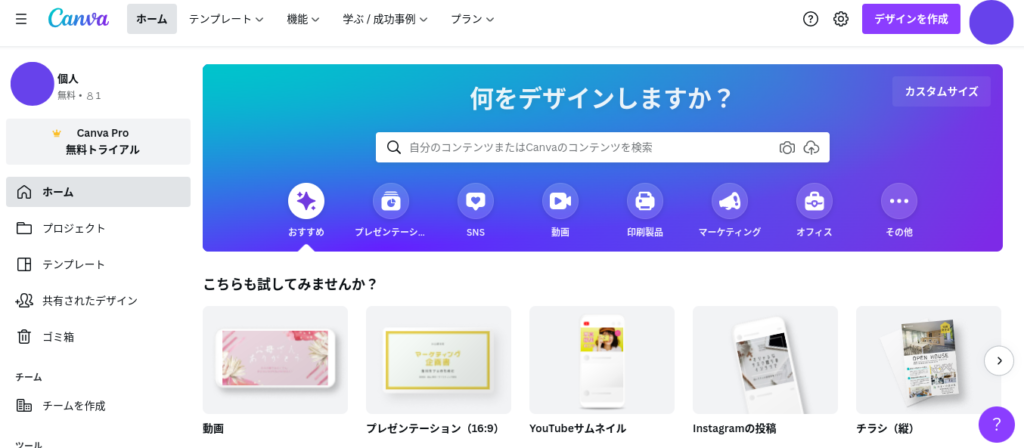
登録できるとホーム画面に移ります。





さあ、無料プランで登録できましたね。
次の章からアイキャッチ画像を作っていきますよ!
ブログのアイキャッチ画像のサイズを設定しよう!


それでは早速、Canvaでアイキャッチ画像を作ってみましょう!
まずはアイキャッチ画像のサイズを設定します。
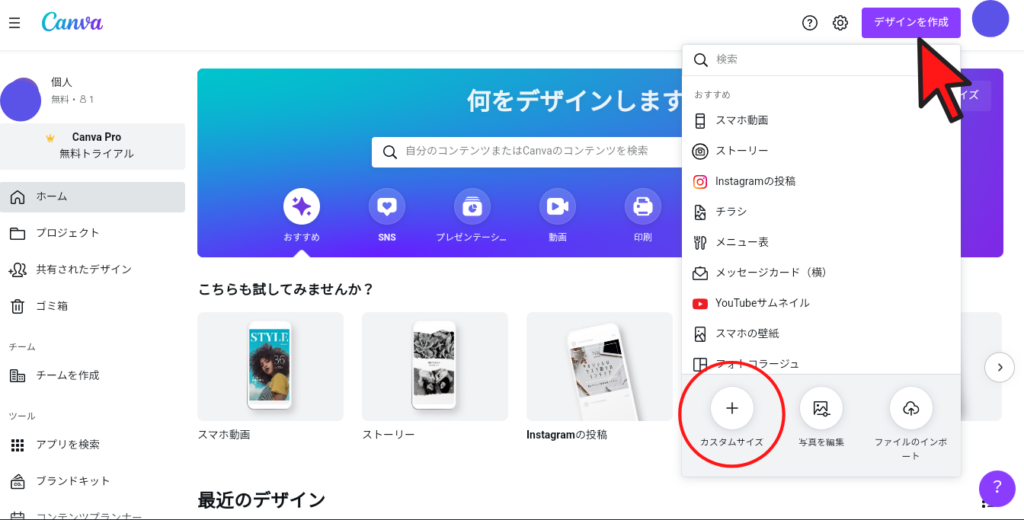
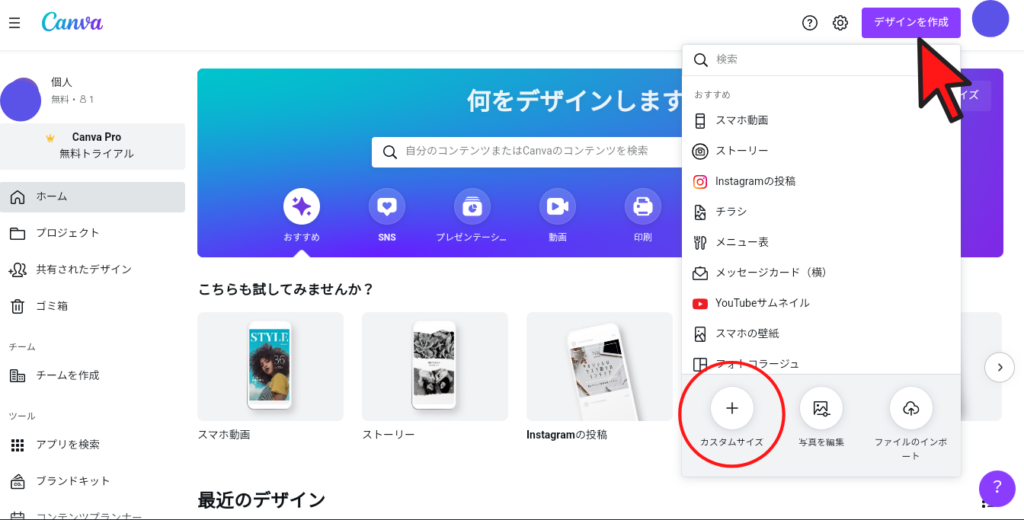
画像右上の「デザインを作成」をクリックすると、下のようにメニューが表示されます。


次に「カスタムサイズ」をクリックすると、お好みのサイズを決められます。
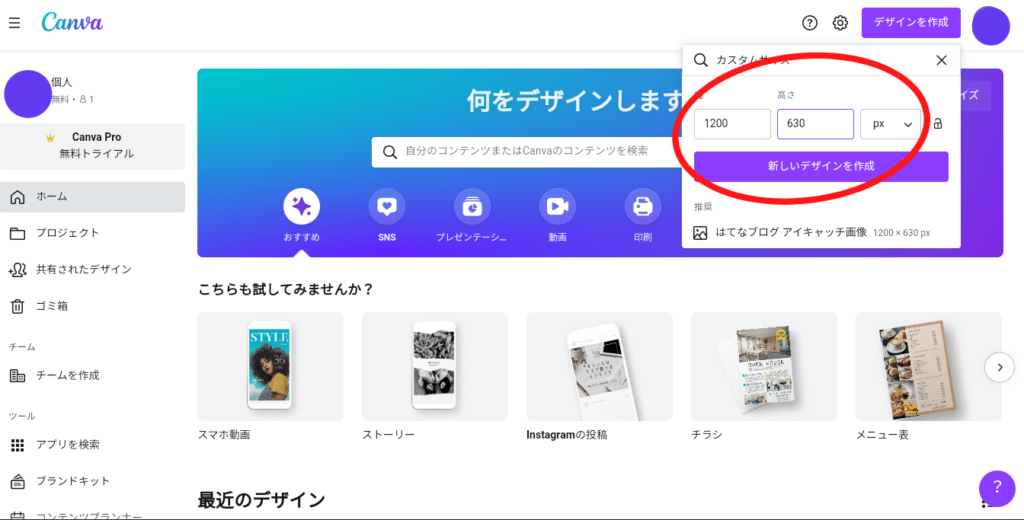
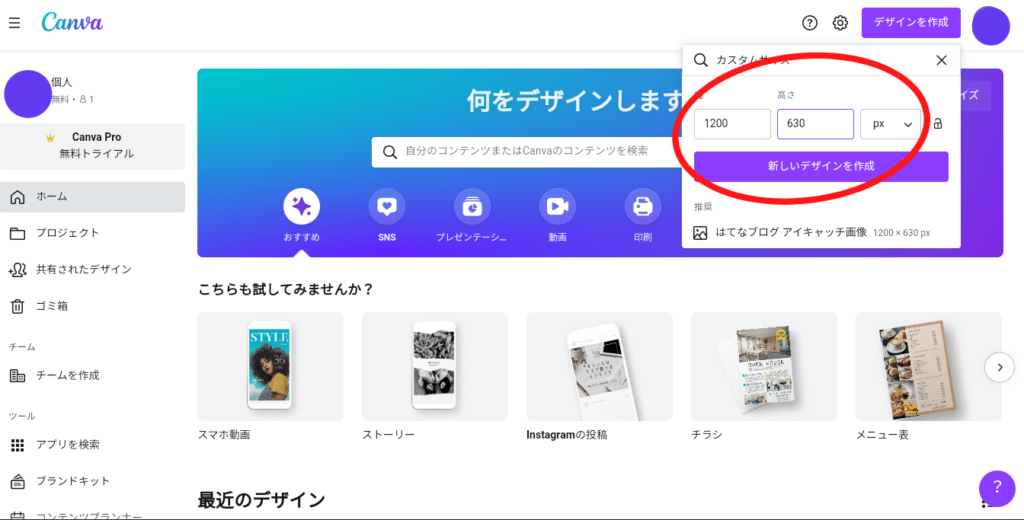
今回は「幅1200×高さ630px」のサイズで作成していきますので、入力したら「新しいデザインを作成」のボタンを押して確定しましょう。


どうしてこのサイズを推奨するのか、推奨されたサイズを守ったほうがいい理由とはなにか、こちらの記事で詳しく解説しています。
【ワードプレス】アイキャッチ画像は推奨サイズで!ブログ初心者が知っておくべきこと
Canva上では無料プランの場合、最初に設定しないと作成途中からは画像のサイズを変更できません。



はじめに設定したサイズから変更したい場合は、完成したあとに編集しましょう。
パソコンにダウンロードすれば、画像のファイルを開いてサイズ変更ができますよ。
ちなみに、有料プラン(Canva Pro)ならCanva上でマジックリサイズを使い、画像のサイズを変更できます。



画像のサイズを設定できましたね。
次の章ではテンプレートを選びますよ。
Canvaのテンプレートを使ってアイキャッチ画像を作成しよう!


画像のサイズを設定できましたら、テンプレートを使ってアイキャッチ画像を作成してみましょう。
好みのデザインテンプレートを選ぶ
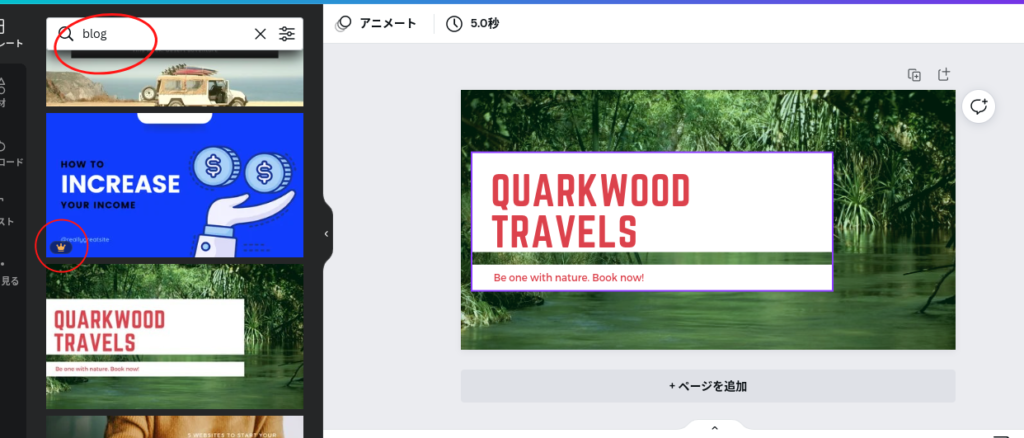
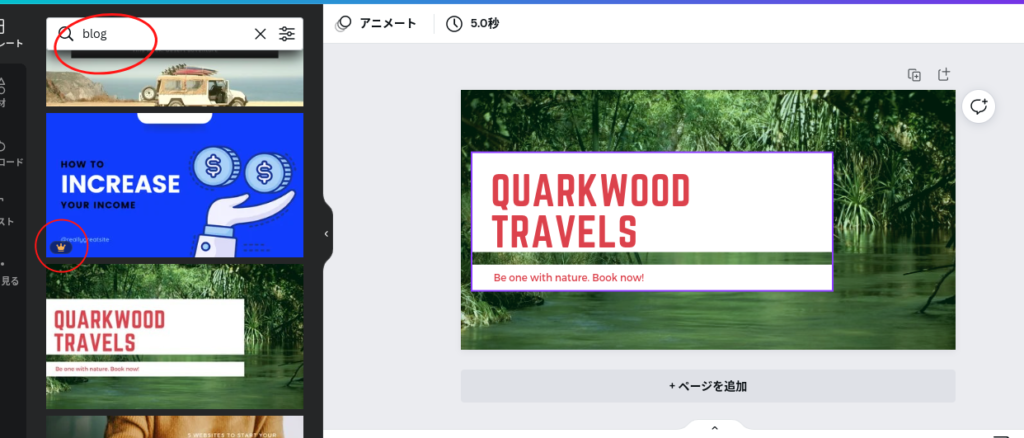
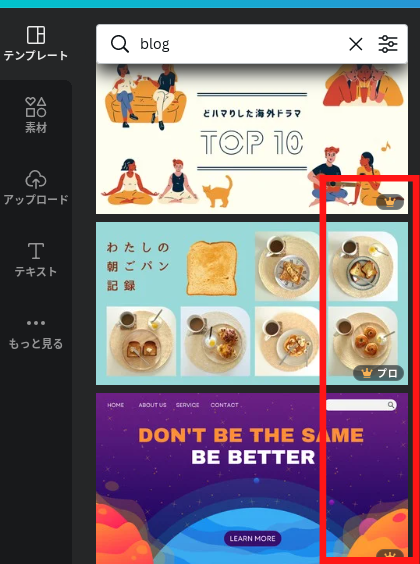
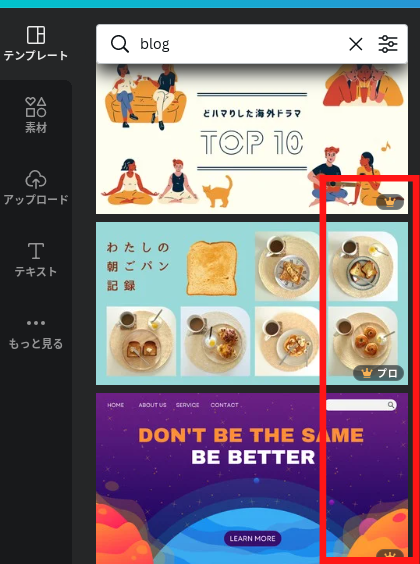
今回作るのはブログのアイキャッチ画像なので、画面左上の検索スペースから「blog」と検索します。
一覧で表示されるので、好みのデザインを選びましょう。
クリックし編集画面が表示されたら編集します。


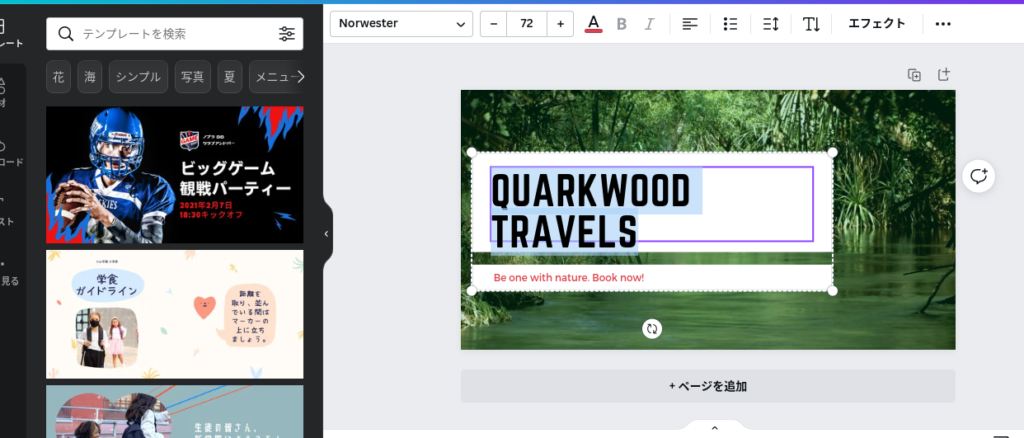
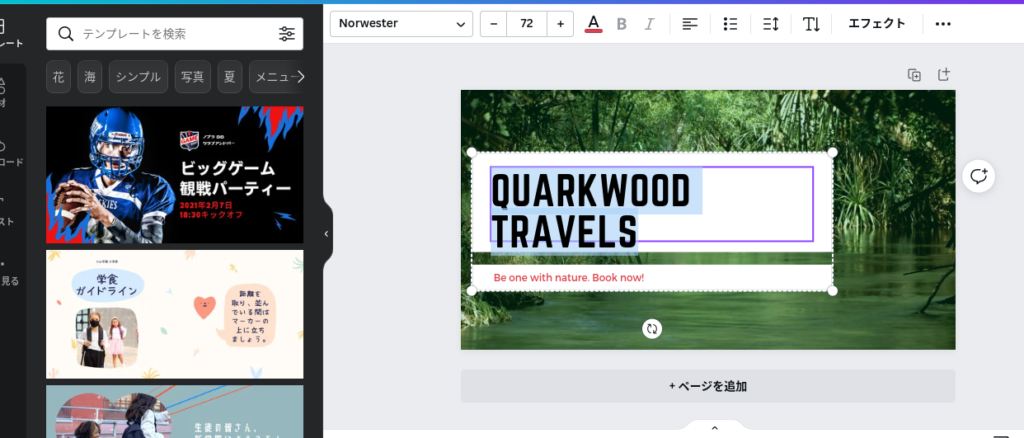
今回はこのテンプレートを使って、アイキャッチ画像を作りたいと思います。



上の画像にある小さい赤丸、「王冠のマーク」はPro(有料プラン)用です。
無料プランでは編集できませんので注意してくださいね。





王冠のマークを押した場合は、下のような表示が出ます。


王冠マークがついたものを選んでも、すぐに課金になることはありませんので安心してくださいね。



無料プランの機能で充分活用できますが、Canva Pro(有料プラン)に興味がある方は、無料トライアルを利用してみましょう。
テキストを編集して文字の装飾をしよう!
最初にテキストを編集しましょう。
テキストの変更方法
編集するテキストをクリックすると青の枠が表示されます。
もう一度クリックしてカーソルが表示されたら、テキストが編集できるようになります。





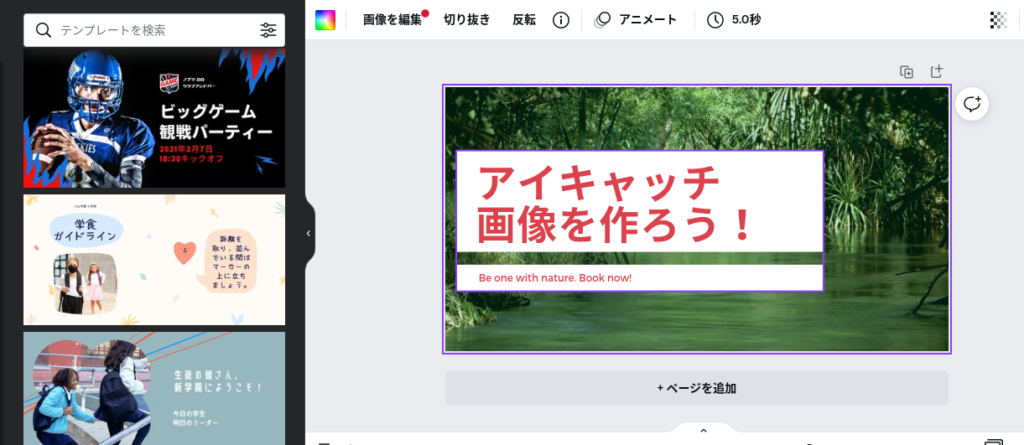
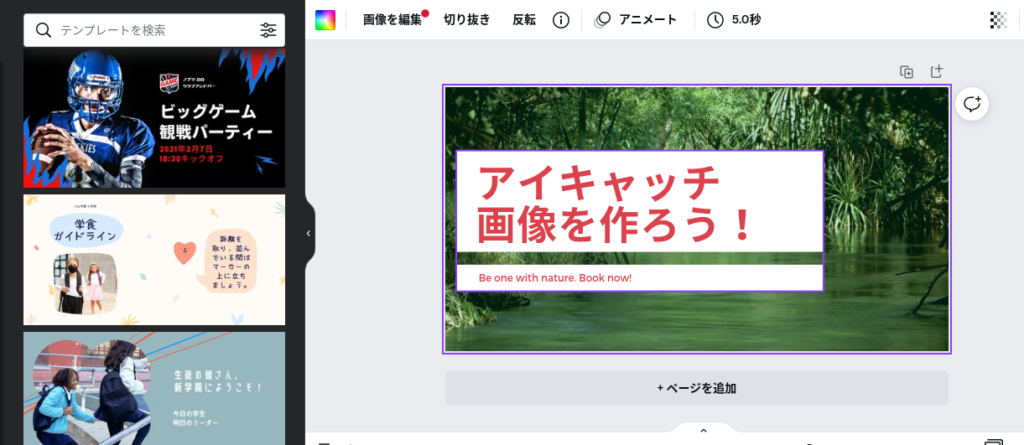
このように、テキストの入力が完了しました。


テキストの追加方法
テキストを追加するには、左端のサイドメニュー「T(テキスト)」をクリックします。
「見出し追加」をクリックすると、テキストが追加できますよ。


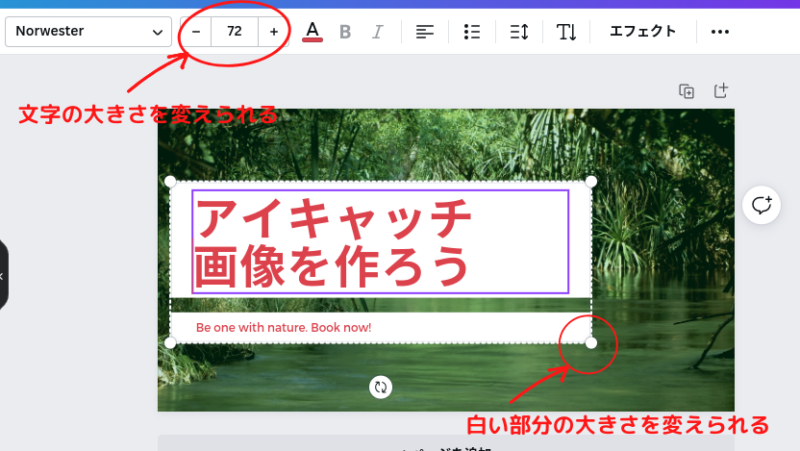
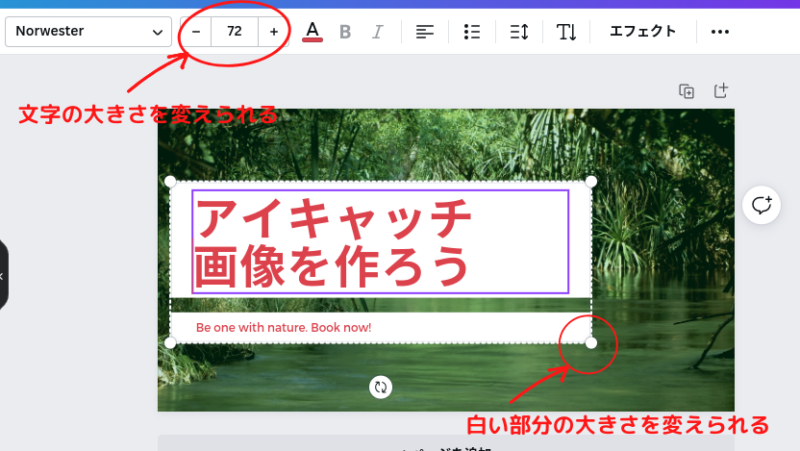
文字サイズの変更方法
文字のサイズを変えたいときの変更方法を説明しますね。
文字の大きさを変えたいテキストをクリックして、上のメニューバーの「−・+」を押して大きさを変えるか、数値を入力して変更できます。
また、テキストボックスの周りの白い丸や、白い長方形の部分を引っ張り大きさを変えることもできますよ。





テキスト編集のあとは、フォント(字体)を変更しますね。
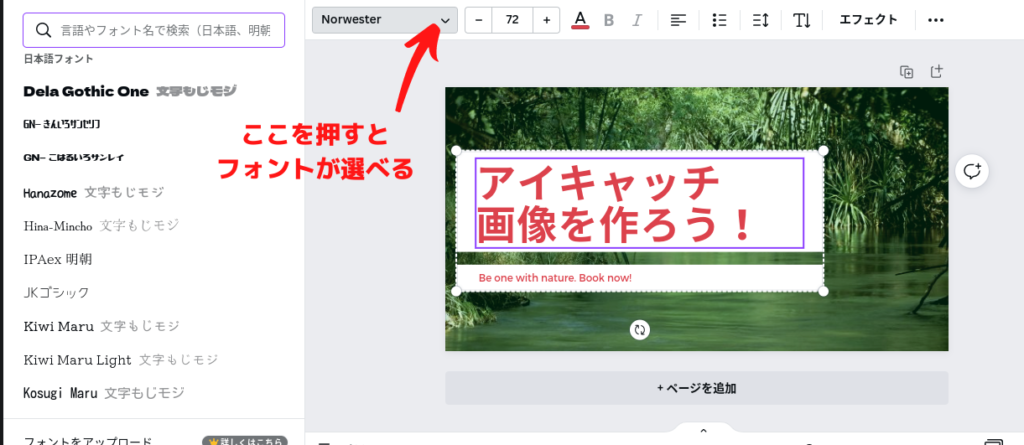
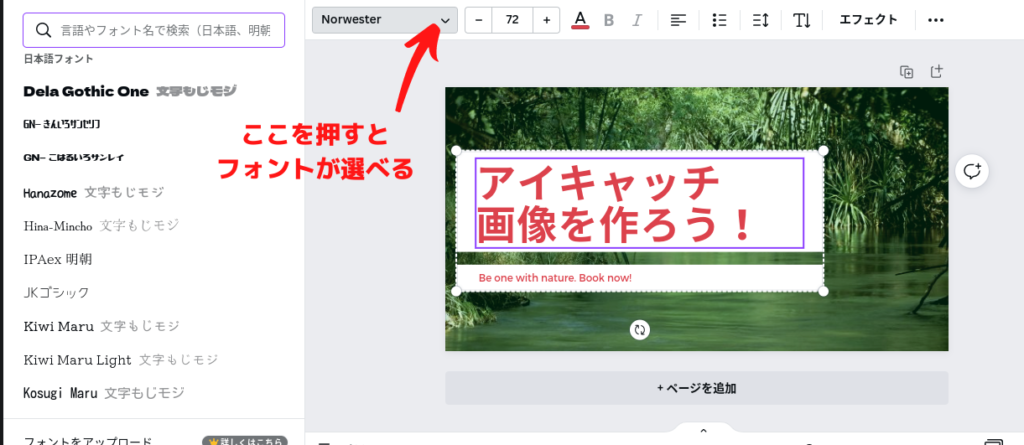
フォント(字体)の変更方法
続いてフォント(字体)を変更しましょう。
Canvaは無料プランでもフォントが豊富なので、気に入ったものを選べますよ。


変更したいテキストをクリックし、上のメニューバーに文字のメニューが表示されましたら、右の下向きマークをクリックします。
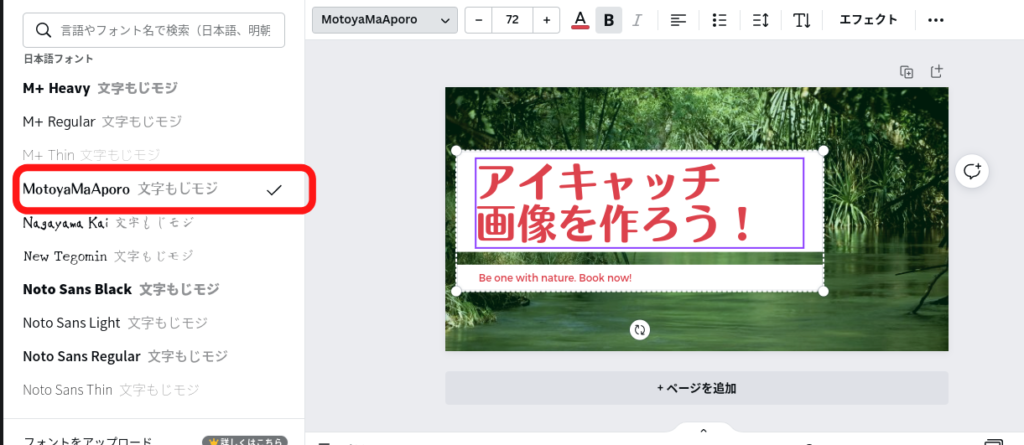
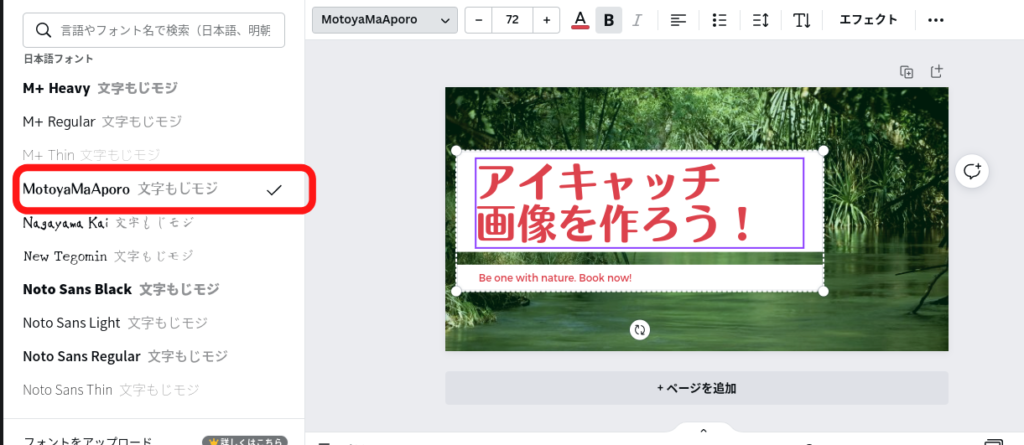
すると、左側のサイドバーにフォントの一覧が表示されますので、好みのフォントを選べますよ。


フォント名をクリックするとテキストのフォントが変更されるので、確認ができたらEnterを押し確定しましょう。
今回はこのフォントを使用してみますね。



無料プランでも充分な種類のフォントが使えます。
有料プランにすると更にフォントの数が増え、任意のフォントも取り込み可能ですよ。
テキストの色の変更方法
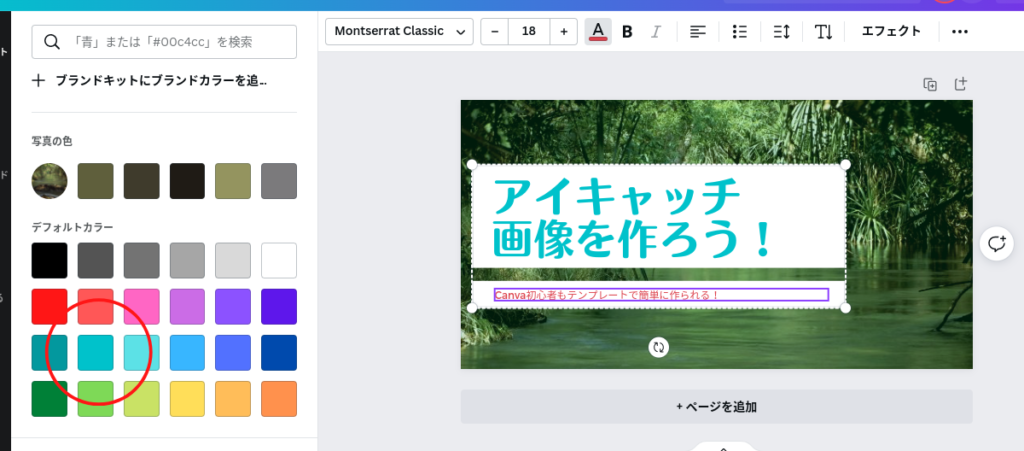
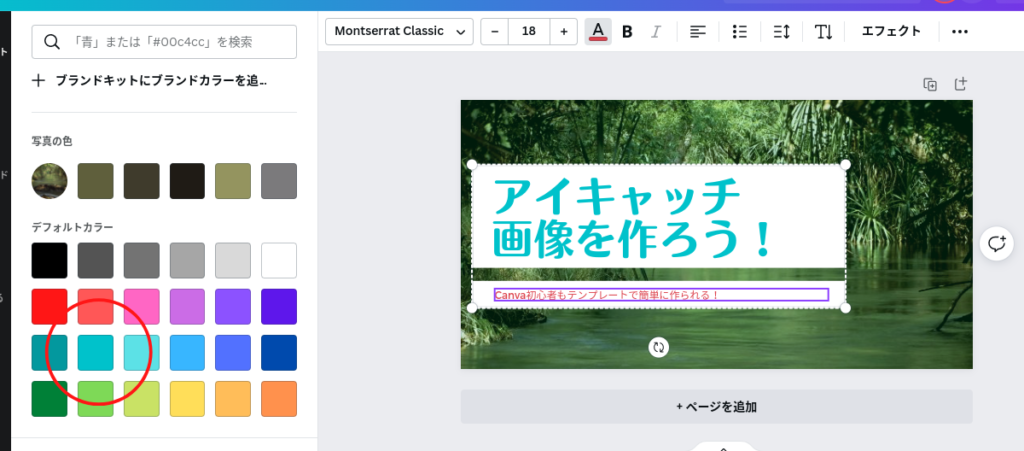
続いて、テキストの色を変更してみましょう。
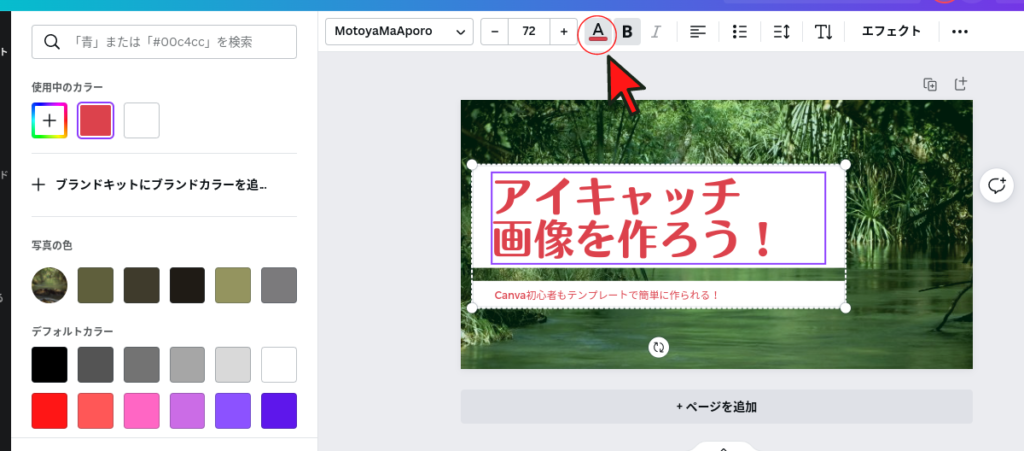
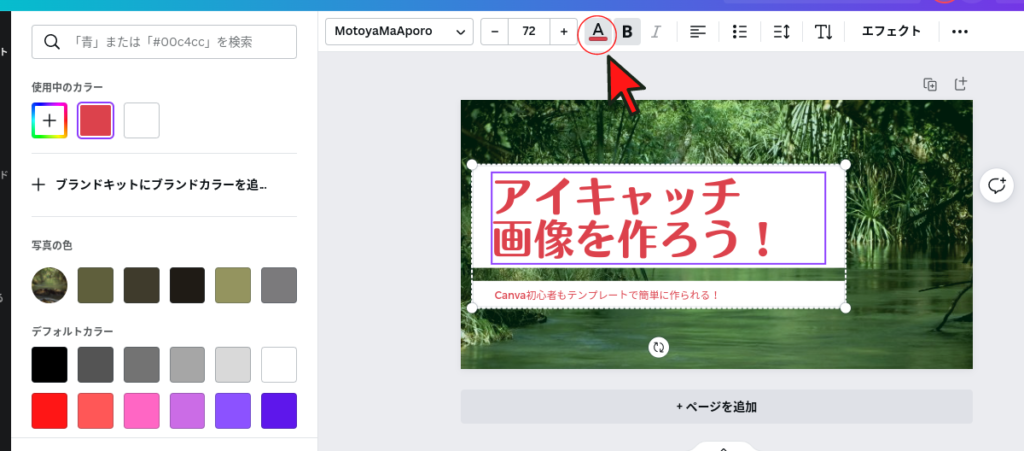
あらかじめ、色を変更したいテキストをクリックしておきます。


メニューバーの中の色変更をクリックすると、色のメニューが出ます。
クリックするとテキストの色が変わるので、イメージと合う色を探してみましょう。


今回は青にしてみました。
気に入った色がなければ、自分で好きな色にカスタマイズできますし、カラーコードも入力できますよ。
文字の装飾方法
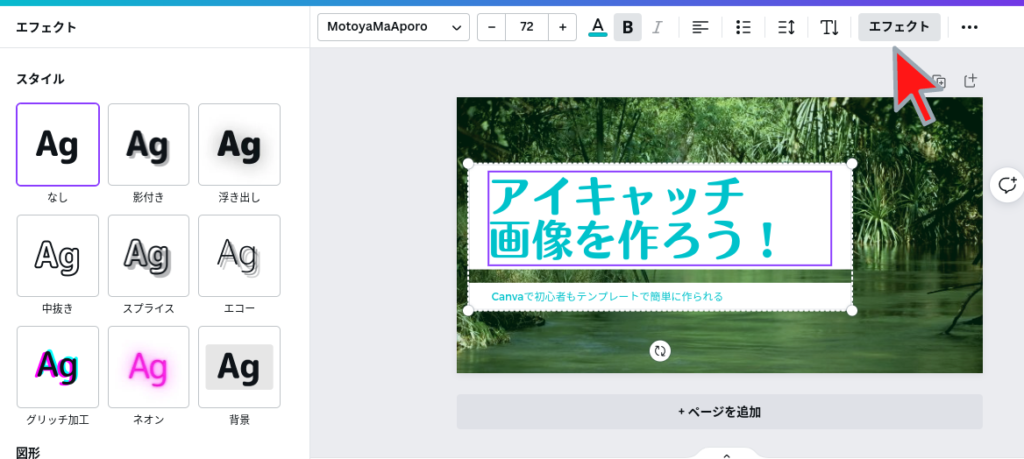
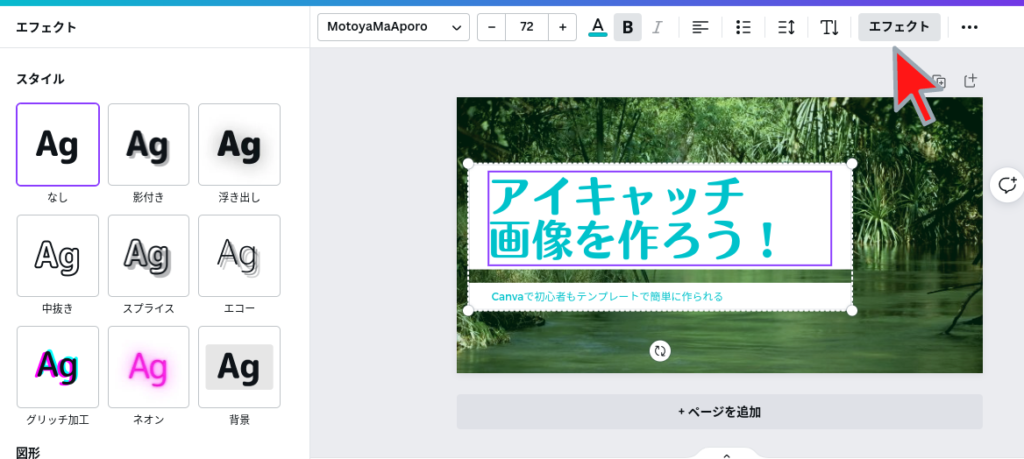
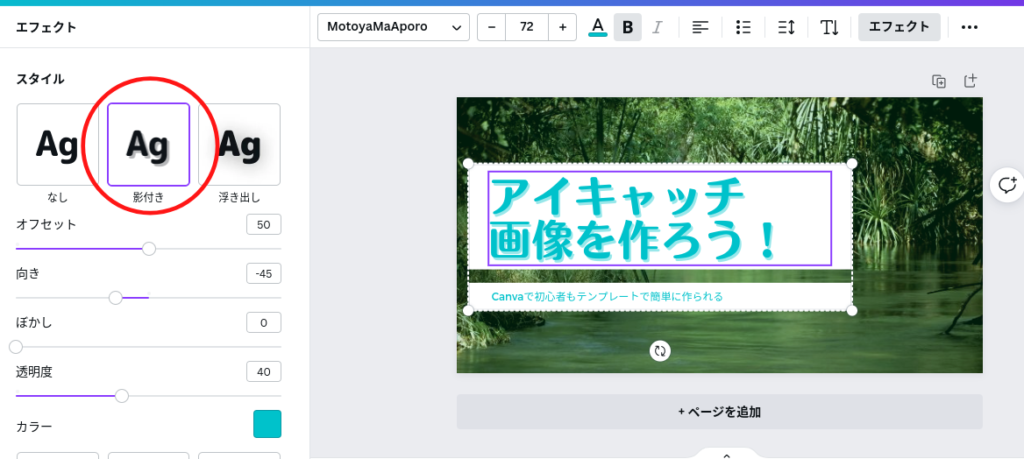
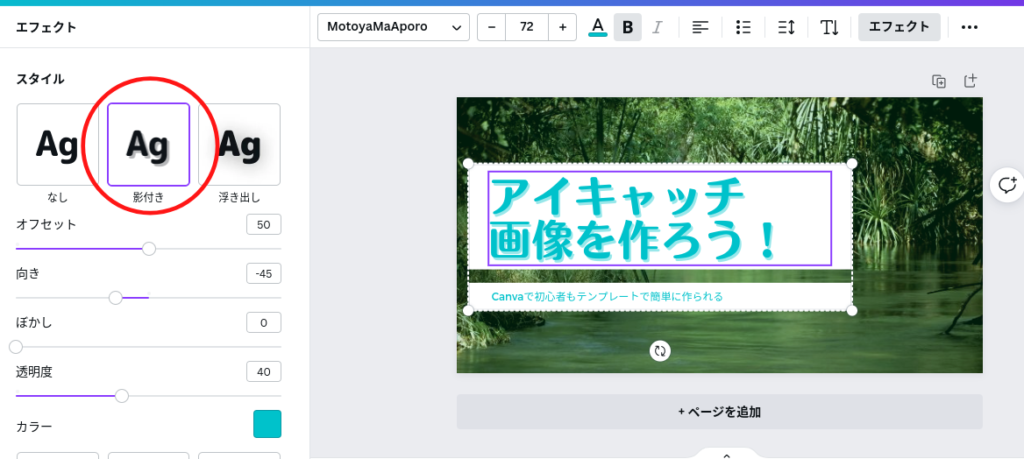
次に、テキストにエフェクトをかけて装飾してみましょう。
ブログのアイキャッチ画像なので、文字を目立たせたいですよね。



Canvaは無料プランでも、文字装飾ができますよ。


装飾するテキストをクリックし、右上の「エフェクト」をクリックします。
左側にメニューが開かれるので、お好みのエフェクトを選んでくださいね。


今回は、影付きのエフェクトを選びました。
影の部分は、「オフセット」「向き」などのつまみを動かすだけで調整できますよ。



これでテキストの編集はできましたね。
次は写真の編集を行いましょう。
自分で用意した写真をアップロードして使うには?
Canvaの写真素材は豊富にあり、無料プランでも使えますが、今回は自分で用意した写真をアップロードして使います。
写真は自分で撮影したものでも、無料素材サイトからダウンロードしたものでもOKです。



素材サイトの画像を利用する際は、利用規約をよく確認してくださいね。
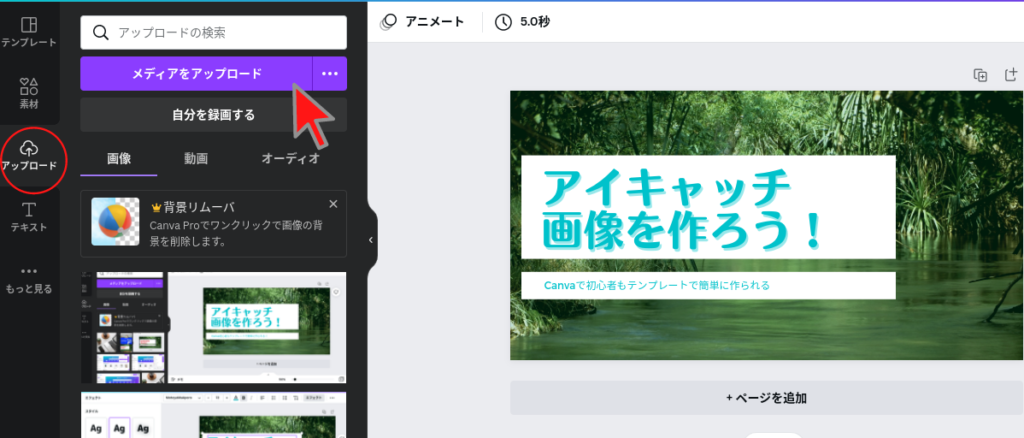
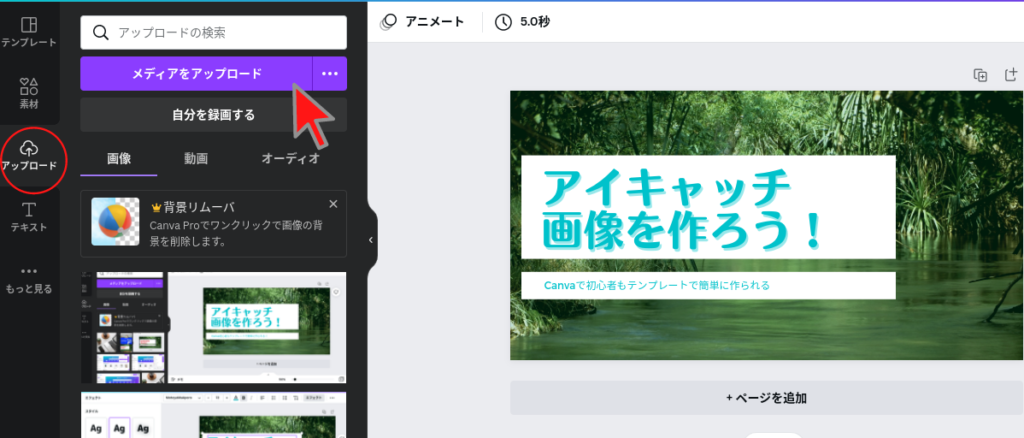
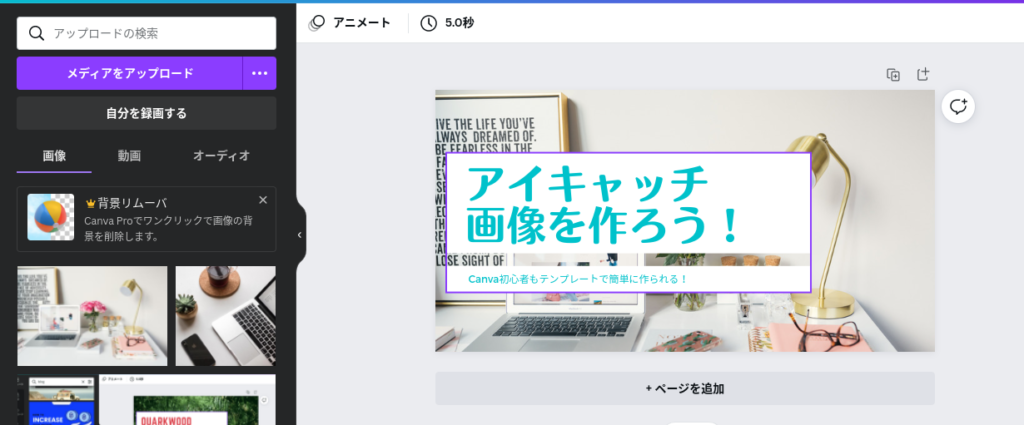
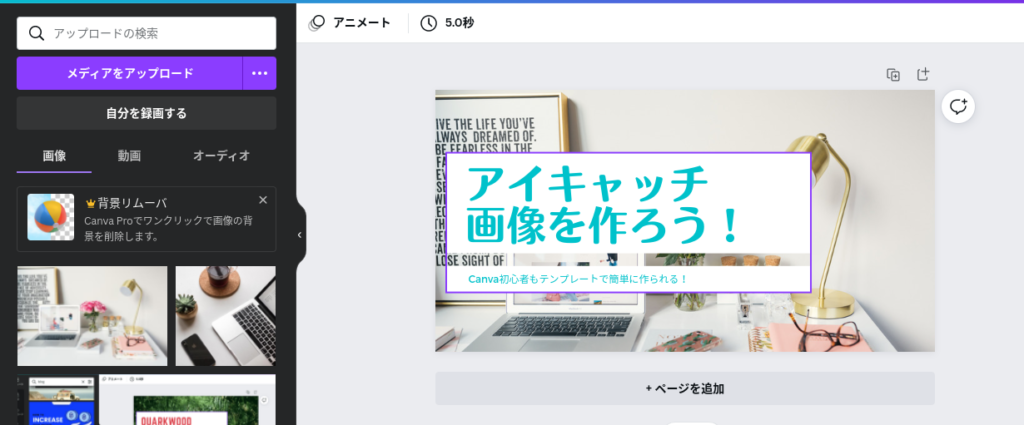
写真のアップロード方法
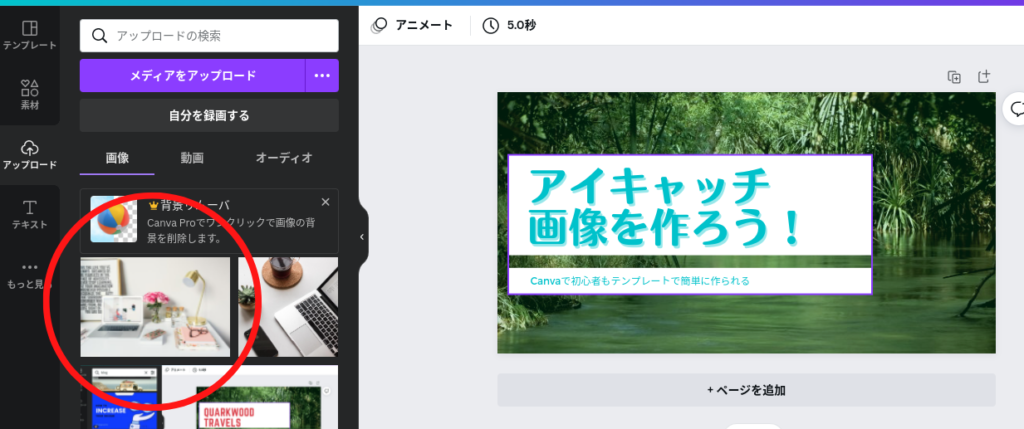
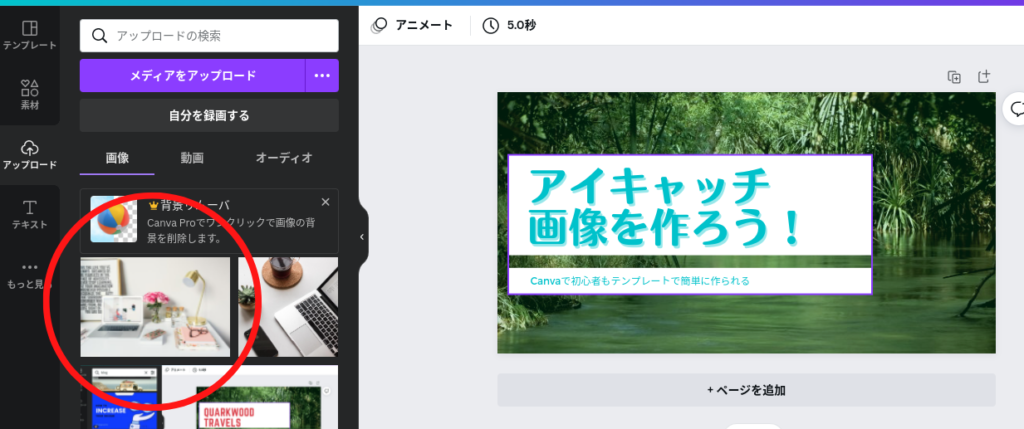
サイドメニューの「アップロード」をクリックしますと、今までアップロードした写真の一覧が表示されます。
新しく写真をアップロードする場合は「メディアをアップロード」をクリックし、パソコンのフォルダを開きましょう。


フォルダから写真を選んで「開く」をクリックすると、アップロードが開始されます。
写真がアップロードされると一覧に表示されます。



デスクトップやフォルダからドラッグしてもアップロードできますよ!





データの大きさにより時間がかかる場合があります。
作ったデザインに写真を挿入する方法
アップロードした写真をクリックします。


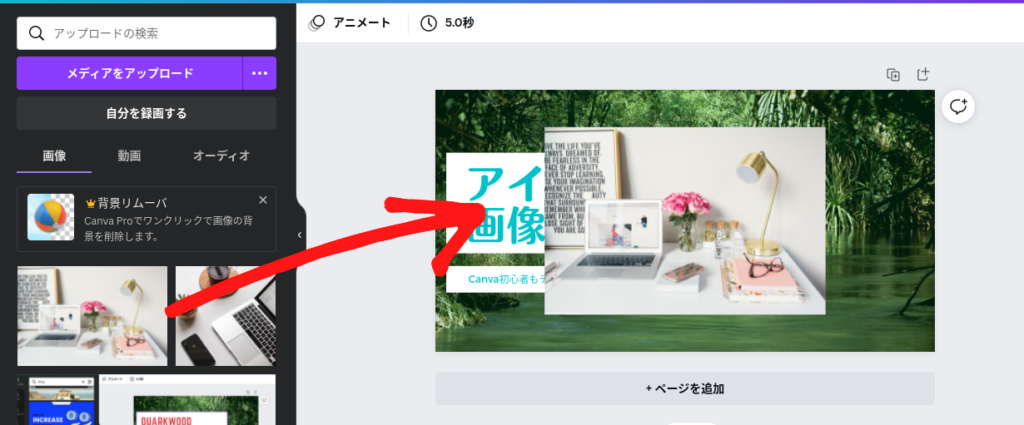
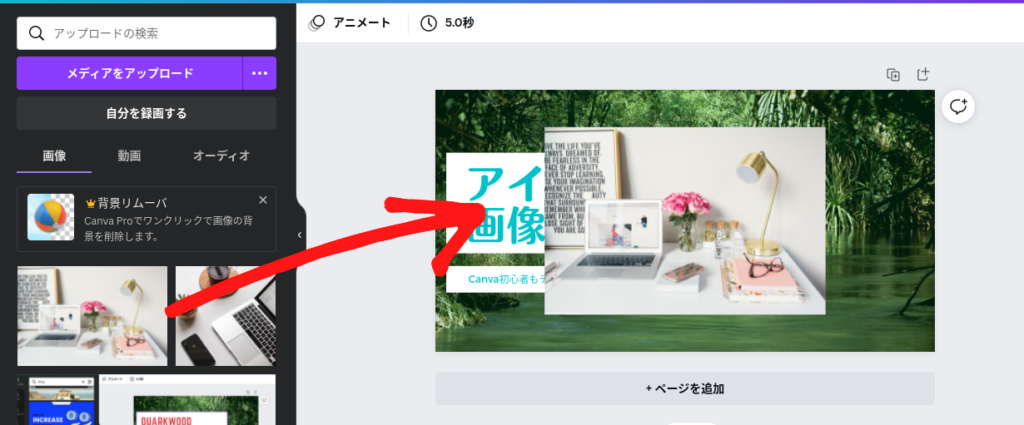
デザインの上にドラッグし、変えたい写真の上へ持っていくと、写真枠内に自動で収まります。


写真の位置を修正することもできますよ。
写真をダブルクリックし、枠の位置を変えずに枠内の写真を動かすことも可能です。



写真の位置が直せたら完了です。
写真の加工方法
Canvaの無料プランでも、写真の基本的な加工は可能です。
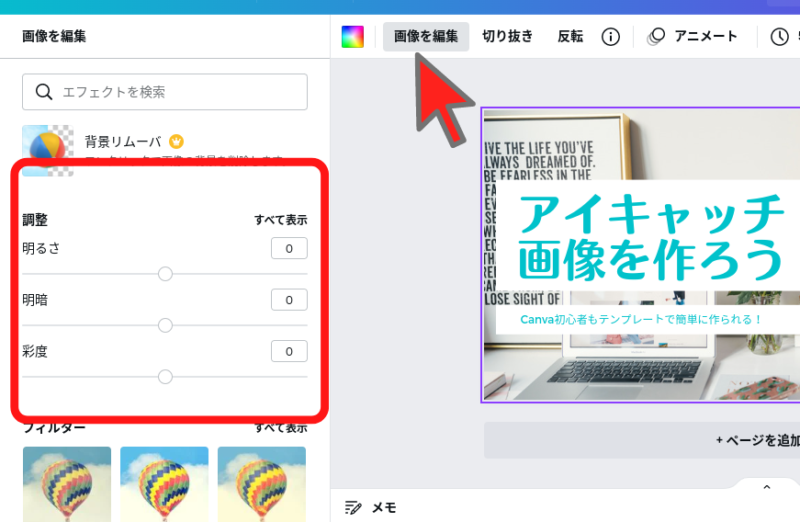
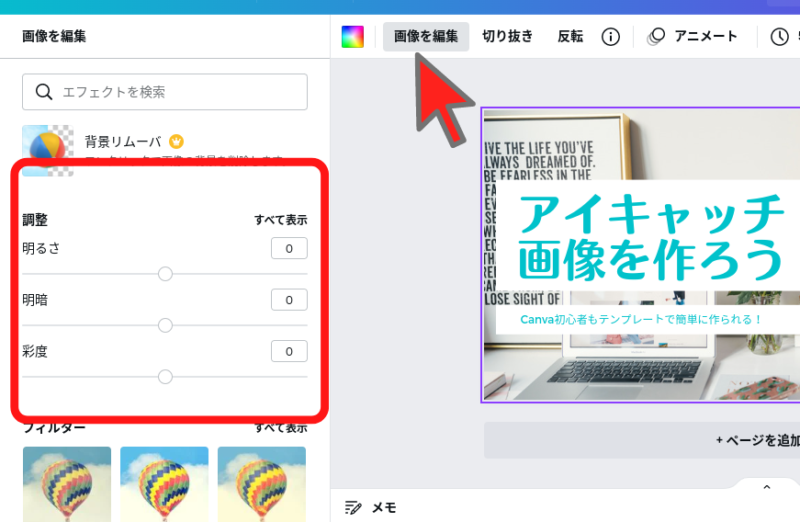
【明るさの調整】
加工したい写真をクリックしておき、左上のメニューを開きます。
つまみで明るさの調整が可能です。





明るさ、彩度(鮮やかさ)が調整できますよ。
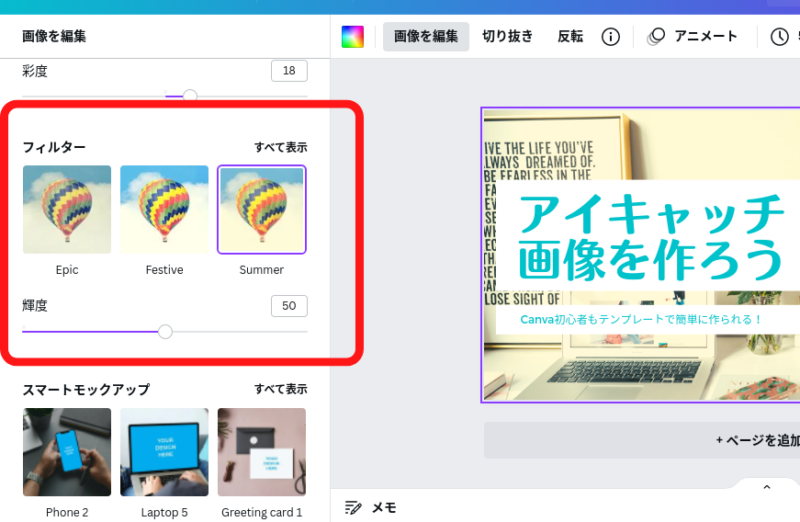
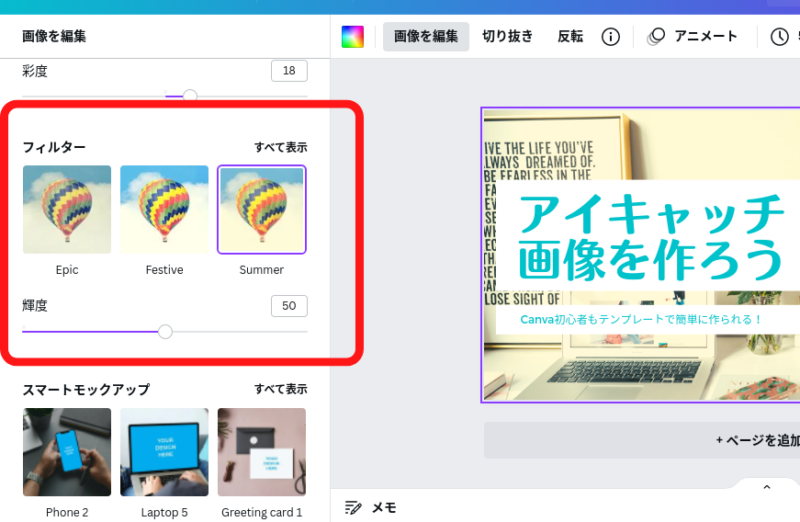
【フィルターをかける】
左上のフィルターをクリックし、一覧から好みのものを選び、確定します。





「輝度」の右に表示されている数字が「0」の場合は、加工がされていない状態です。
自分の好みに応じて、加工してみましょう。
作ったデザインはダウンロードをして保存しておこう
デザイン完成後は、ダウンロードをして自分のパソコンに保存しておきましょう。
パソコンに保存しておけば、デザインのデータをメールで送ったり印刷したりできますよ。
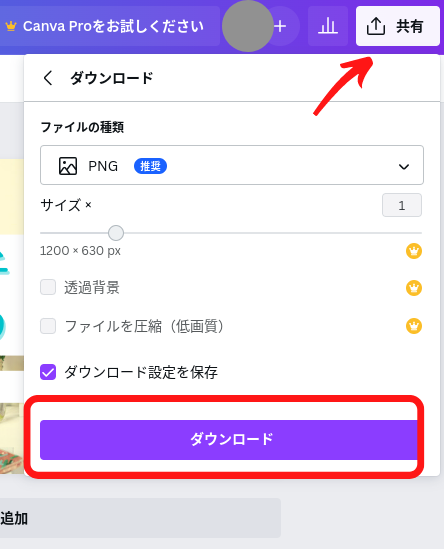
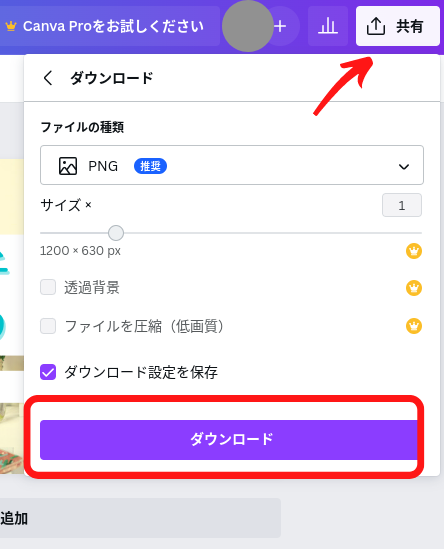
右上の「共有」をクリック後、「ダウンロード」をクリックすると、下の画像のようにもう一度「ダウンロード」というボタンが出てきます。


無料プランでは、ファイルの種類の変更のみ可能です。



ファイルの形式は、基本的に推奨の形式でOKですよ。
PNG形式ならJPG形式に変更もできますので、おすすめですね。
ファイル形式を選択したら、ダウンロードするページを確認し、ダウンロードボタンをクリックします。
ダウンロードが完了すると、パソコンのダウンロードフォルダへ保存されるので、ホームボタンからトップページへ戻りましょう。
Canvaのトップページに作成したデザインが、最近のデザインの一覧へ表示されます。



反映に少し時間がかかる場合がありますが、きちんと保存されているので、ご安心くださいね。
完成したデザインを再度編集したい場合は、そのデザインをクリックすれば編集できますよ。
Canvaは、保存ボタンが無くても自動で保存しています。
デザインの途中でもそのまま保存してありますので、安心してくださいね。
当ブログでは、アイキャッチのデザインのコツや、おしゃれに編集する方法などをご紹介しています。
アイキャッチ画像を作るとき、ご参考までにどうぞ。
ブログ記事はアイキャッチが重要!編集のプロがデザインのコツを5つ教えます!
【超簡単】アイキャッチ|画像でおしゃれ&個性的にする方法教えます!【具体例つき】
おしゃれなアイキャッチ画像を作るならCanvaで決まり!
今回は、Canvaの数あるテンプレートを使用してアイキャッチ画像を作成しました。
テンプレートを利用すれば、誰でも簡単にアイキャッチ画像を作ることができますよ。
Canvaのテンプレートを使ってアイキャッチ画像を作るには、下のような手順になります。
- アイキャッチ画像のサイズを設定する
- 好みのデザインテンプレートを選ぶ
- テキストを編集して文字の装飾をする
- 写真画像を変更し、加工する
- 完成したデザインは、自分のパソコンに保存する
もちろん、アイキャッチ画像を最初から作ることも可能なので、作る機会がありましたらぜひ、挑戦してみてくださいね!
Canva無料プランで充分活用できますが、有料プランならデザインの幅が一段と広がりますよ。
Canva pro(有料プラン)30日間無料トライアルが利用できますので、興味がある方はぜひお試しを!


最後までお読みいただきありがとうございました。