みなさんはインスタ投稿で、このようなお悩みはありませんか?

オシャレな写真を投稿したいけど、難しそう。



加工って時間かかりそうだし、めんどくさい。



写真技術も加工技術もないし。



そのお悩み、加工アプリCanvaで解決できちゃいます!
Canvaなら簡単にオシャレな写真が作れて、短い時間でサクッと完成できます。
テンプレートを使えば、技術はいりません。
この記事では、ズボラさんでもできるインスタ映え写真の作り方をご紹介します。
- 簡単にインスタ映え写真が作れる便利機能3選
- テンプレートで人とかぶらないインスタ映え写真の作り方
Canvaで簡単なのに人とかぶらない加工テクを伝授するので、「いいね!」をもらえる画像を作れるようになりましょう。
アプリ版Canvaの使い方はこちらの記事で紹介していますので、ぜひお読みくださいね。
【iPhone】アプリ版Canvaの使い方|オシャレな画像が簡単に作れます!
【Canva】簡単にインスタ映え写真が作れる便利機能3選


まずはCanvaの便利な機能を3つ紹介します。
- 透明度調整
- 自動カラー抽出
- スマートモックアップ
簡単にサクッとインスタ映えする画像が作れるので、1つずつ解説していきますね。
透明度調整
加工で文字入れする方に、使っていただきたいのが透明度調整。
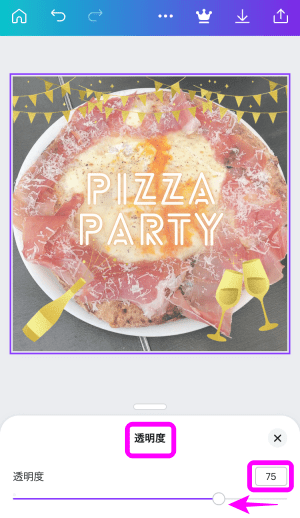
この画像をご覧ください。


写真の色と文字、イラストの色が重なり、見にくいですね。



こんなときに透明度の調整が必須です!
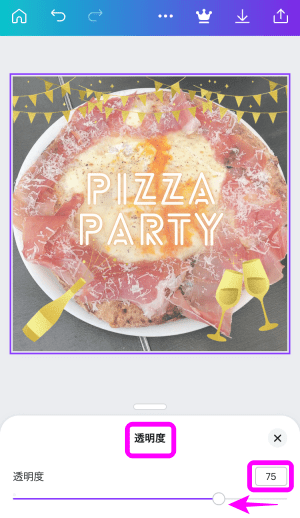
手順を説明します。


- 写真を選択
- 下のメニューから透明度をタップ


- 透明度を下げる



半透明になると、文字が見やすい!


自動カラー抽出
文字や素材の色を決めるのに悩んだことはありませんか?
こちらの写真をご覧ください。





文字とイラストをすべて違う色にすると、統一感がない!
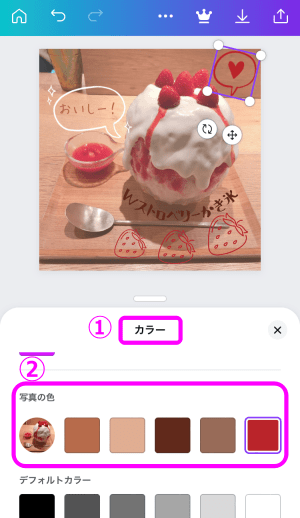
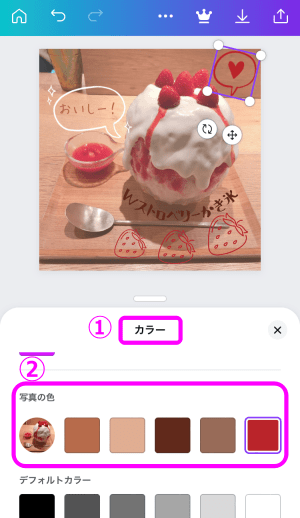
ではこちらはいかがでしょう?


自動カラー抽出された色から選びました。



文字やイラストが写真と馴染みました!


「カラー」に「写真の色」が抽出されているので、ここから選びましょう。



色迷子さんには、おすすめの機能ですよ!
スマートモックアップ
Canvaのスマートモックアップは、スマホやパソコンの画面、ポスターや手紙など型に写真をはめ込み、合成写真を作れる機能です。
このようにはがき風の画像が作れますよ。


手順を紹介しますね。


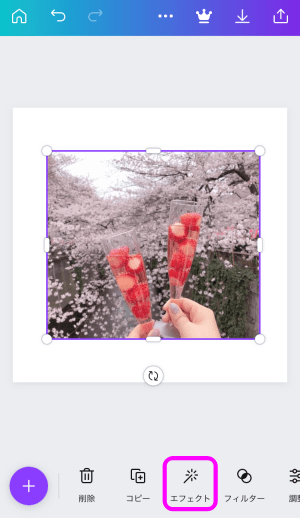
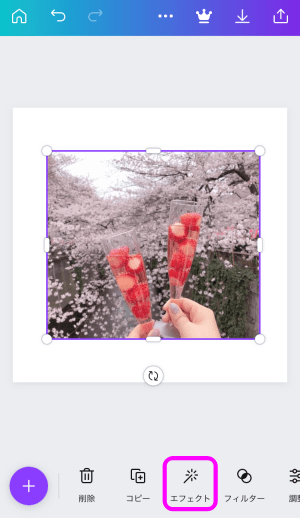
- 写真を追加
- メニューからエフェクトをタップ


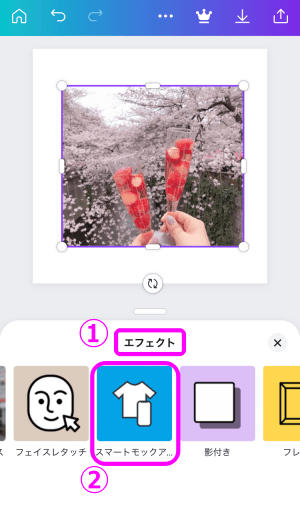
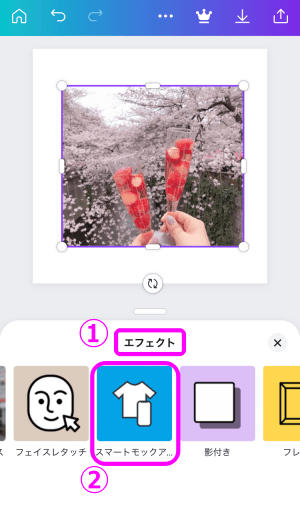
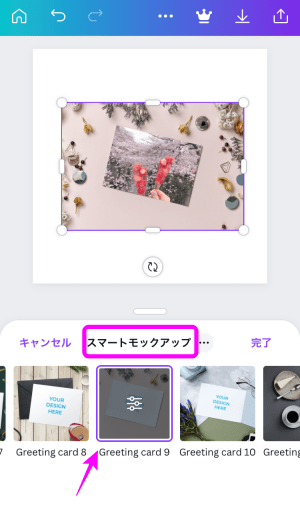
- スマートモックアップをタップ


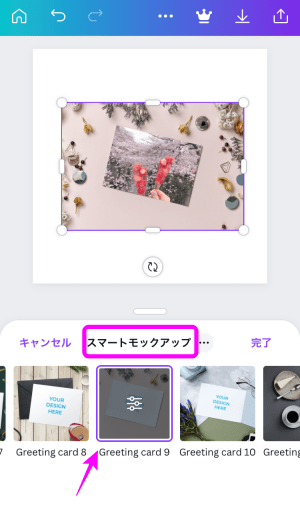
- お好みの素材をタップ
- サイズを調整



ワンランク上のオシャレ画像に仕上がりましたね。
【Canvaテンプレ】人とかぶらないインスタ映え写真の作り方


Canvaのテンプレートは種類が豊富で、オシャレなのでこれを使わない手はありません!
しかしオシャレなテンプレートなら誰でも使いたくなりますよね。
テンプレートに写真を置き換えただけでは、「あれ、どこかで見たような」と思われてしまうかも。



人とかぶらないためには、脱テンプレが必須です!
既視感をなくして、人とかぶらない加工のポイントが下記の5つです。
- 文字を湾曲させる
- 枠で囲む
- 色を自動調整する
- 背景は自作する
- 縦長画像を作る
1つずつ解説していきますね。
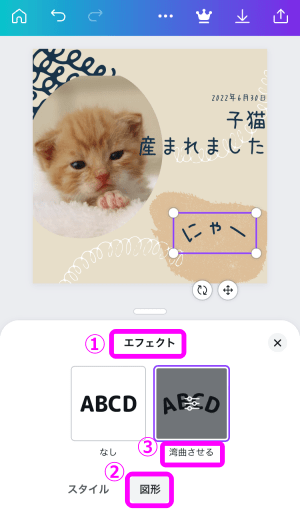
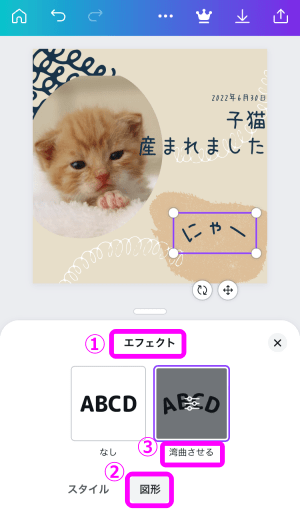
湾曲文字
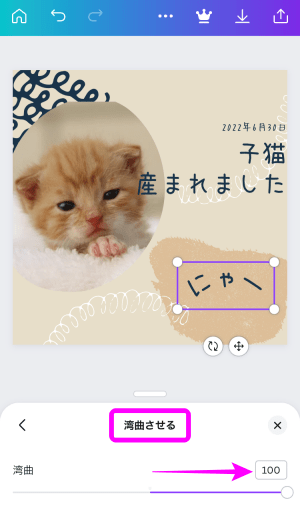
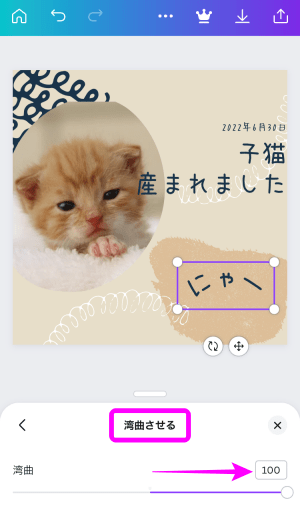
このテンプレートを使って手順を説明します。




- 写真を置き換える
- 文字を変える
- 文字のフォントを変える


- 下のメニューからエフェクトを選択
- 図形をタップ
- 湾曲させるを2回タップ


- 湾曲角度を調整


- 写真の形に沿って文字を湾曲
- 背景、文字、イラストの色を変更



文字を湾曲させて色を変えただけですが、印象が変わりましたね。
囲み枠
写真を枠で囲むだけで、オシャレ度がUPしますよ。
このテンプレートで説明しますね。




- 写真を置き換える
- 文字を変更
- 文字のフォントとテキストを調整
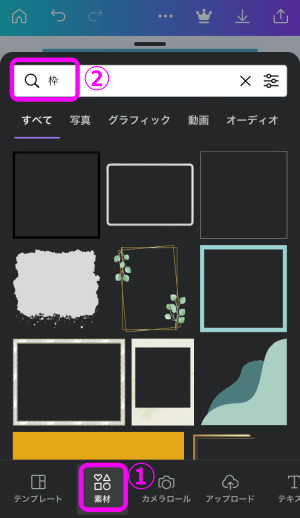
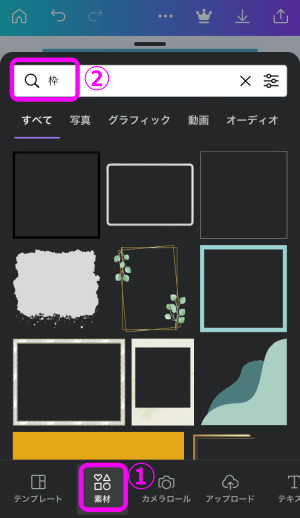
- 下の+をタップ


- 素材をタップ
- 枠を検索
- お好みの枠を追加



太い枠はダサく見えてしまいがちなので、細めの枠がおすすめですよ。


- 枠の色を変える
色の自動調整
文字や背景、イラスト1つずつ色を選ぶのがめんどくさい方に朗報です!
1タップで文字、背景、イラストの色を変えられます。
このテンプレートで解説しますね。




このテンプレートは、検索すると「有料素材を含む」と記載があります。
使われている写真に有料機能の透かしが入っており、写真が有料素材扱いなので、写真を置き換えれば無料で使えます。


- 写真を置き換える
- 文字を変更
- 文字のフォントとサイズを変更
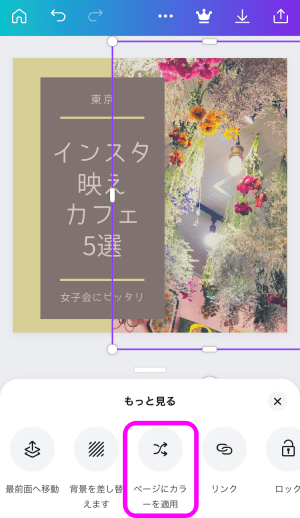
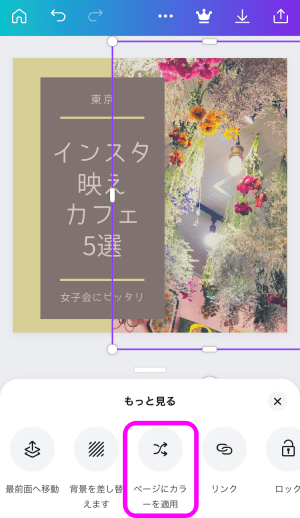
- 写真をタップ
- 下のメニューからもっと見るをタップ


- ページにカラーを適用をタップ



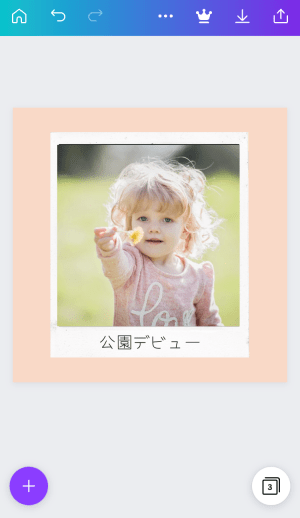
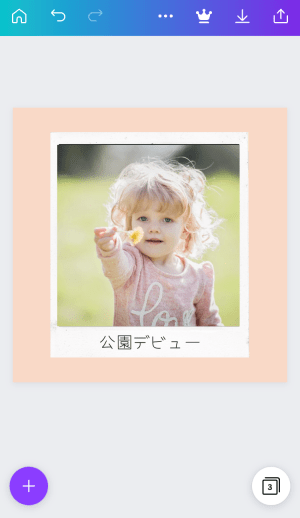
タップするたびに配色が変わりますよ。





写真の色に合わせた配色を自動で提案してくれるので、使い勝手がよく、簡単に雰囲気が変わるので、使ってみてください!
オリジナル背景
素材を貼り付けるだけで、オリジナルの背景が作れますよ!


このテンプレートを使って、手順を紹介します。


- 写真を置き換える
- 文字を変える
- 文字のフォントを変える


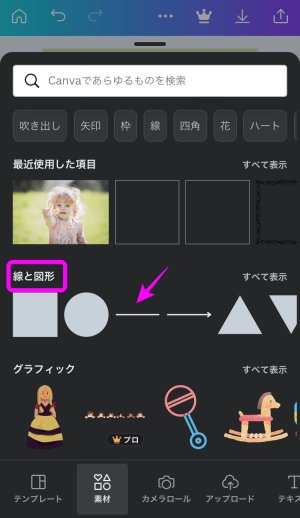
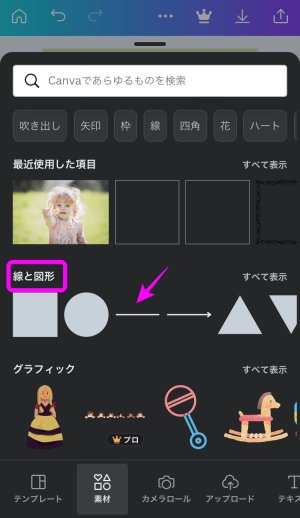
- 素材をタップ
- 線と図形から直線を追加


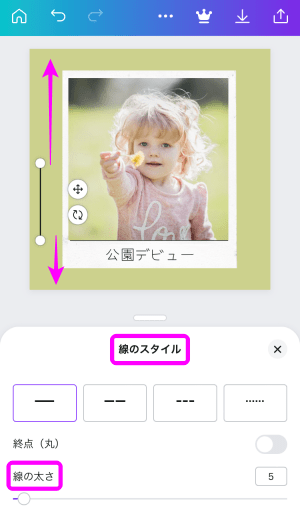
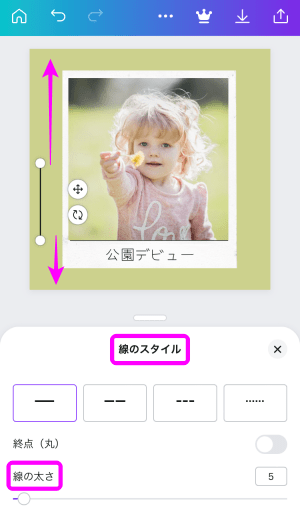
- 横線を回転させて、縦線にしたら画像の上下に長さを合わせる
- 線のスタイルから太さを調整


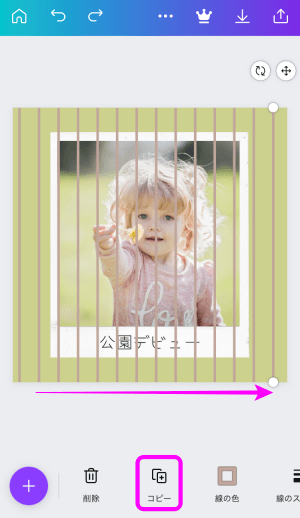
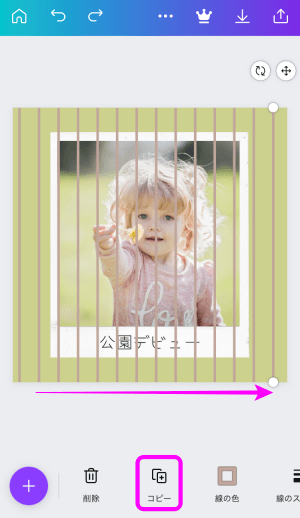
- 線を選択したままコピーをタップ
- 複製した線の上下と間隔を調整
- 画像の端まで繰り返しコピー


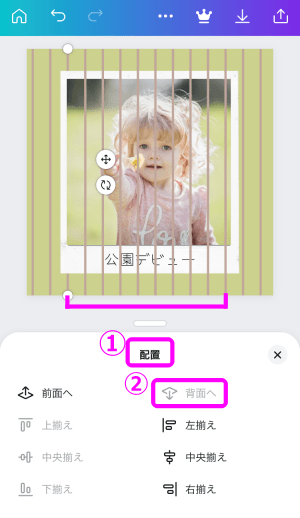
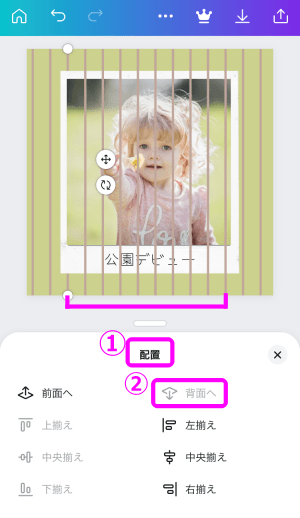
- 写真とフレームに被った線を選択
- 配置の背面へを被らなくなるまでタップ


- ページにカラーを適用で色を変更
応用して三角を背景に追加して、ページにカラーを適用した画像がこちらです。





素材から三角を追加して、適当に配置するだけで完成です!
こちらは素材からグラデーションを追加して、色を変えただけでできました。





背景を自分で作るとオリジナリティがあり、脱テンプレできますね。
縦長画像
インスタに投稿される画像の多くは、正方形です。
そこで縦長画像を作って、周りと差別化を図るのがおすすめ。
Canvaには、縦長テンプレートもあります。
検索方法を解説しますね。


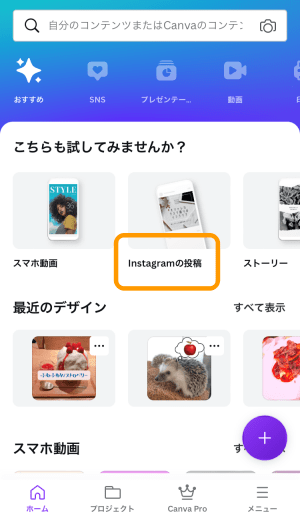
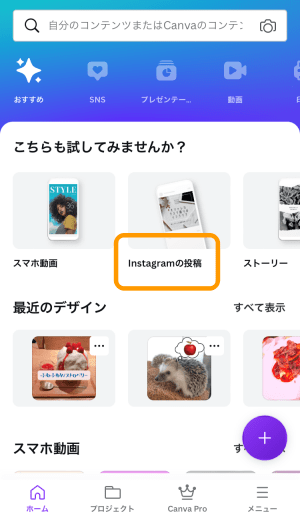
ホーム画面の「Instagramの投稿」をタップしたら、検索窓をタップ。
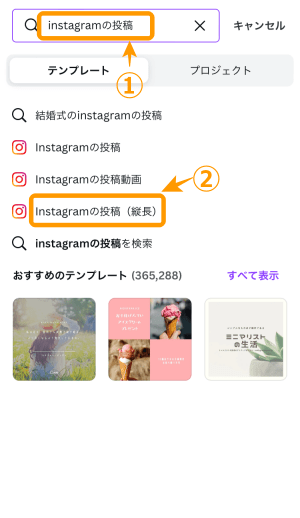
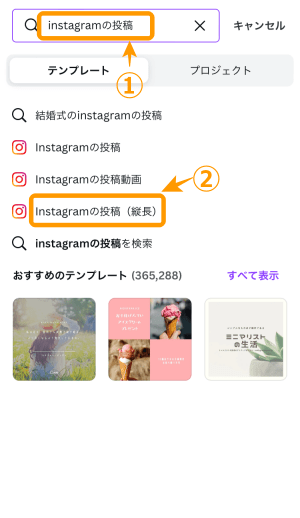
検索候補にある「Instagramの投稿(縦長)」をタップすれば、出てきますよ。





縦長テンプレート利用時の注意点です!
サムネイル(プロフィール画面)は縦長画像でも正方形で表示されます。
正方形で見ても、違和感がないテンプレートを選びましょう。
縦長画像の正方形で表示される位置を把握する方法を説明します。


- 素材をタップ
- 正方形を追加
- 追加した正方形は画像の真ん中に配置


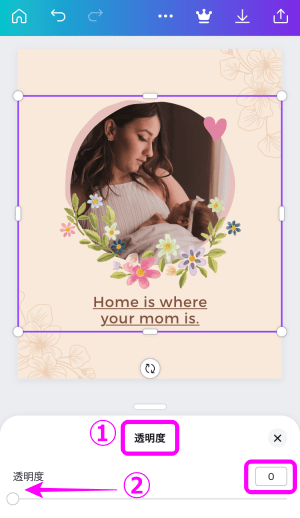
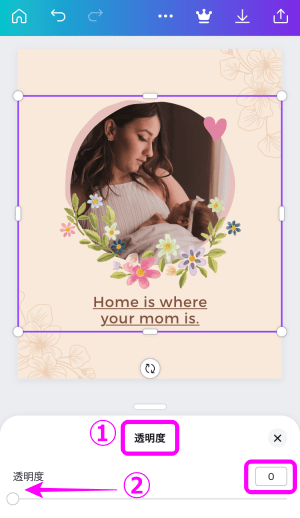
- メニューから透明度をタップ
- 透明度を0にして正方形を透明にする


- メニューから配置をタップ
- 最背面へ移動


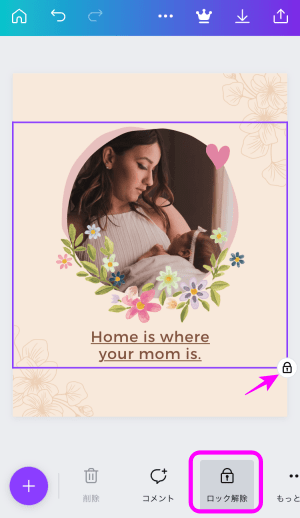
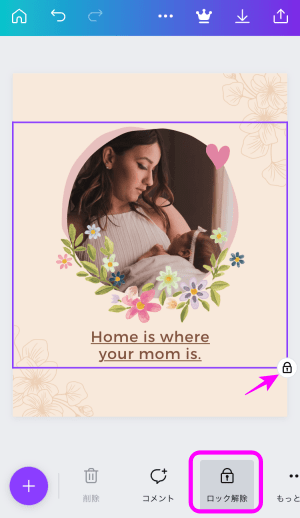
- メニューからロックをタップ
- 正方形に鍵マークが付く



正方形が動かなくなるので、加工しやすくなりますよ。
正方形で表示される位置が確認できました。
完成画像とサムネイルで見えるところだけ切り取ったのが、こちら。




正方形に切り取っても、違和感がありませんね。
ではこのテンプレートで加工してみます。


完成画像と正方形に切り取った写真がこちら。




写真が切れて、残念な印象に。



縦長画像を作るときは、正方形を意識しましょう!
Canva加工で周りと差をつけてインスタ映え写真を作ろう
写真をインスタ映えさせる便利な機能を紹介しました。
一緒におさらいしていきましょう。
- 透明度調整
- 自動カラー抽出
- スマートモックアップ
次にテンプレートを使った人とかぶらない加工のポイントを解説しました。
- 文字を湾曲させる
- 枠で囲む
- 色を自動調整する
- 背景は自作する
- 縦長画像を作る
今回紹介した加工はすべて無料でできます。
テンプレートや素材は無料版でもじゅうぶん豊富ですが、正直CanvaPro(有料版)のデザインはオシャレで使い勝手がよいものが多いです。



しかも使える機能が増えるので、簡単にプロ並みの加工ができ、他の人との差別化が図れちゃいます。
CanvaProで使える便利なおすすめ機能を、こちらの2つの記事で紹介しています。
【必見】Canvaで画像サイズを変更しよう|ワンクリックで完結する方法も解説!
Canva Proなら画像切り抜き加工【背景透過がワンクリック!】画像付きで方法を解説!
無料で使っていて、物足りなくなったらProを試してみるのもおすすめです。
気になる方はこちらからCanvaProの無料トライアルができるので、この機会にぜひお試しください。
オシャレな写真を投稿できたら、気分も上がって達成感もあるので、ぜひ挑戦してみてくださいね!


最後までお読みいただき、ありがとうございました。