Canvaを使ったこと、ありますか?
 ブログ初心者さま
ブログ初心者さま使おうと思ったんですけど、何から手をつけていいかわかりにくくて……



登録とかむずかしそう……
ブログや記事の画像にCanvaを使わないなんて、もったいない!
そこで今回は、Canvaの基本的な使い方を解説します。
Canvaは画像を簡単におしゃれにできるので、記事全体の印象がグッとアップしますよ。
Canvaに登録してみよう


それでは、さっそくCanvaに登録してみましょう。
登録する内容は多くないので、簡単にできますよ。
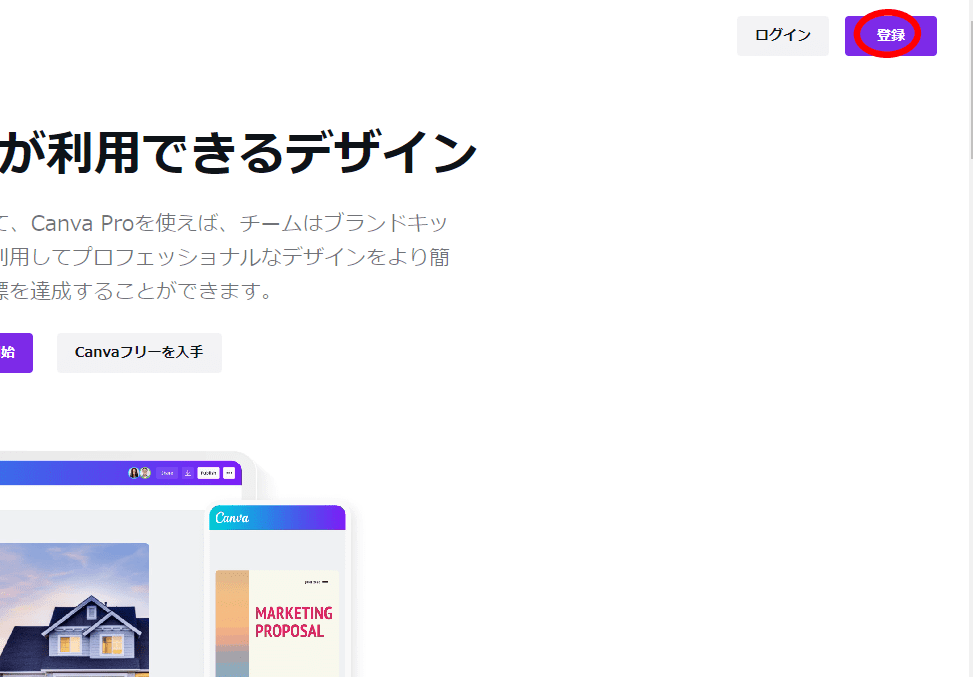
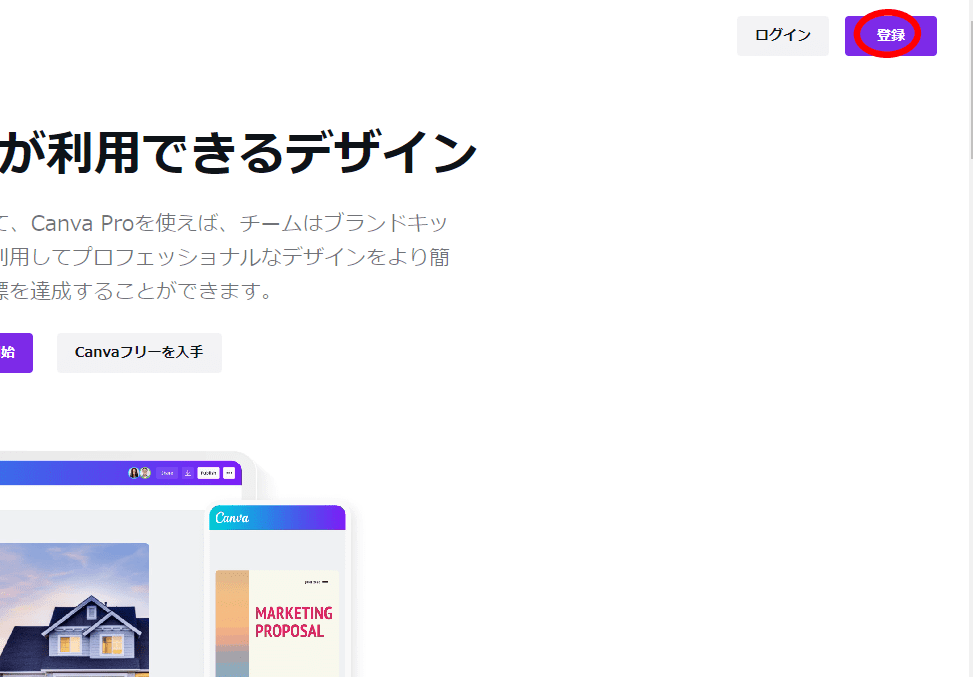
Canvaのトップページにアクセスします。
右上の登録ボタンから始めます。


登録方法は3つあります。
- Googleアカウント
- Facebookのアカウント
- メールアドレス
GoogleやFacebookのアカウントがあれば、アカウントでログインできます。
メールアドレスで登録する場合も、3つの情報を入力するだけで大丈夫です。
- ニックネーム
- メールアドレス
- パスワード
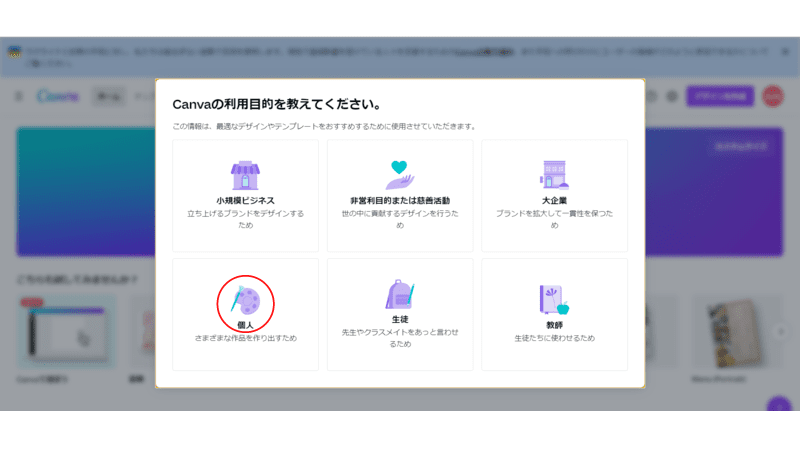
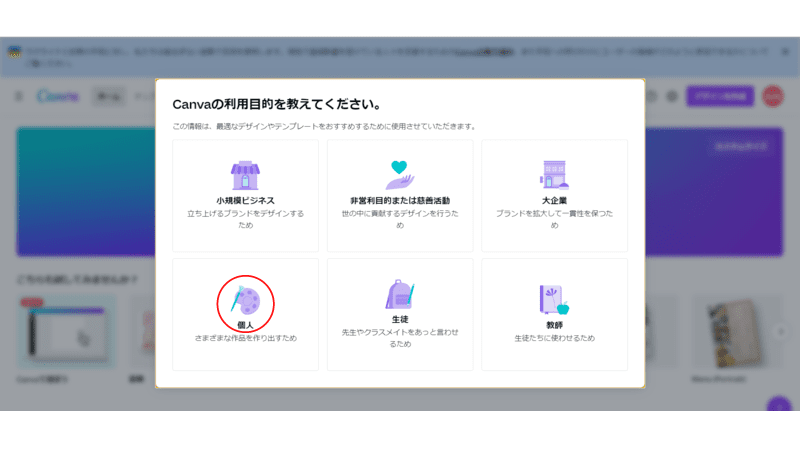
利用目的といっても堅苦しく考えなくてOKです。
なぜならこれは、Canvaがおすすめのテンプレートを表示するための情報として使われるからです。
今回は、ブログ用に使いたいので個人を選択しました。


Canvaには、有料版「Canva Pro」があります。
素材の量やサイズ変更、編集などできることが無料版に比べて増えます。
しかも、30日間無料で体験できるので、体験してみたい方は登録してみましょう。
Canva Proは後日でも登録できるので、今回は右上の「後で」をクリックして次に進みます。





次に画面の使い方をお話ししますね。
Canvaの画面の使い方


さて、トップ画面がでました。
でも、どんな仕組みになっているのか、わからなくてフリーズしちゃいませんか?
まずは深呼吸して、トップ画面の機能から見ていきましょう。
トップ画面でできること
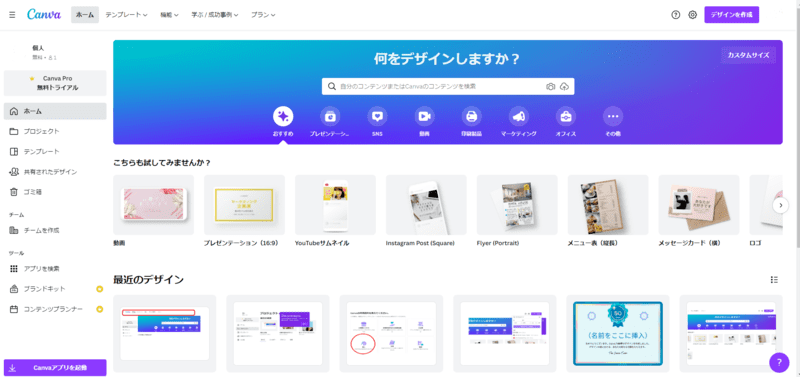
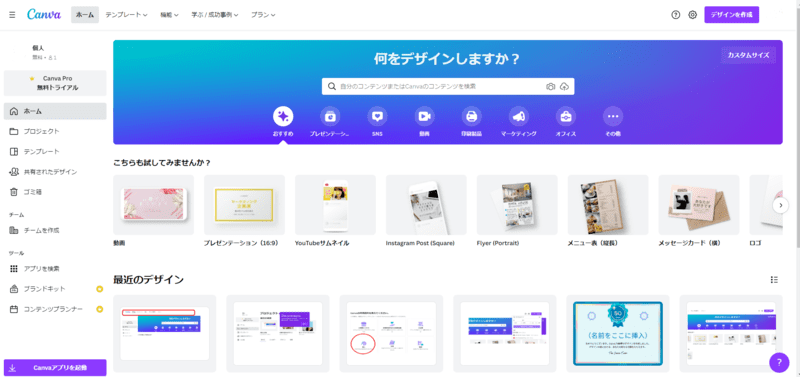
登録が済むとこのトップ画面になります。
このトップ画面は一番使う画面なので、ブックマークしておきましょう。


この下の画面をご覧ください。最初に、赤線を引いた上の部分を説明しますね。


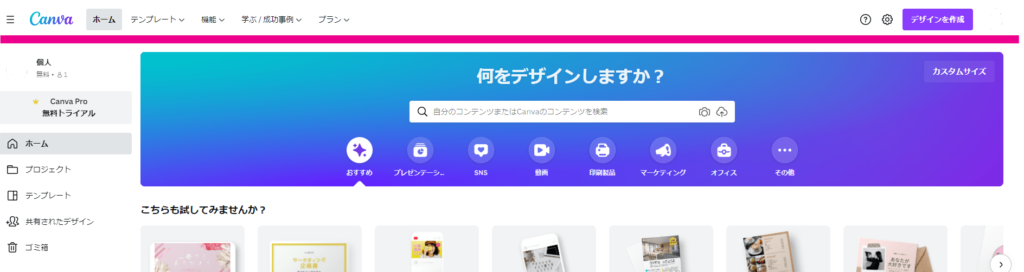
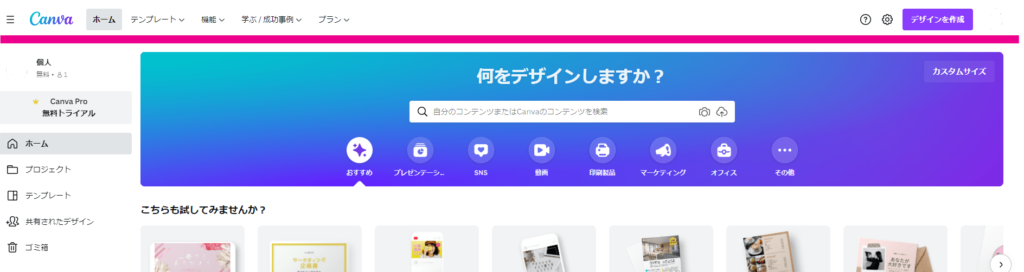
「ホーム」「テンプレート」「機能」「学ぶ/成功事例」「プラン」とあります。
今回は、すぐ役に立つ画像加工に必要な「ホーム」「テンプレート」「機能」についてお話ししましょう!
「ホーム」はトップ画面を表示するときにクリックします。
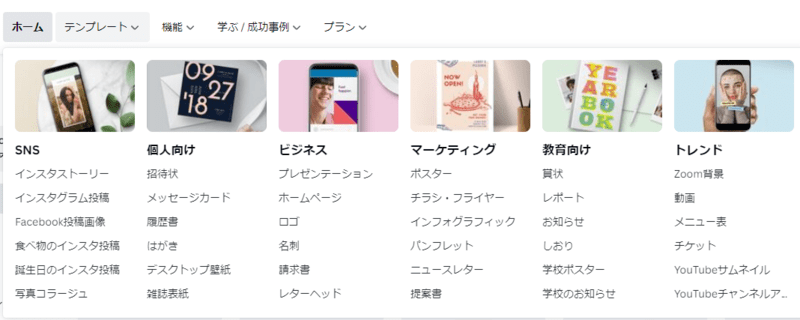
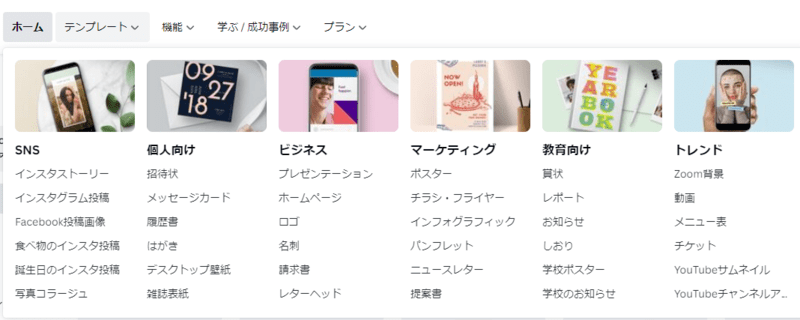
次に「テンプレート」の上にカーソルを置いてみましょう。


このようにテンプレートの一覧がプルダウンされます。
プルダウンされた一覧から作りたいものをクリックすれば、そのサイズのテンプレートが探せます。
招待状やプレゼンテーションなど、さまざまなシーンに合わせて選べるようになっています。
ただ、ここのプルダウンだけではアイキャッチのテンプレートを見つけるのは大変です。
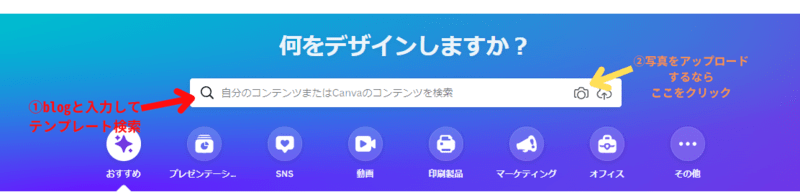
アイキャッチのテンプレートを探したいなら、「テンプレート」の部分をクリックしましょう。
するとさまざまなサイズのテンプレートの一覧になります。
テンプレート一覧の画面になったら、検索窓に「blog」と入力するとアイキャッチのテンプレートが出てきます。



このテンプレートから選んでアイキャッチを作ることもできますよ。
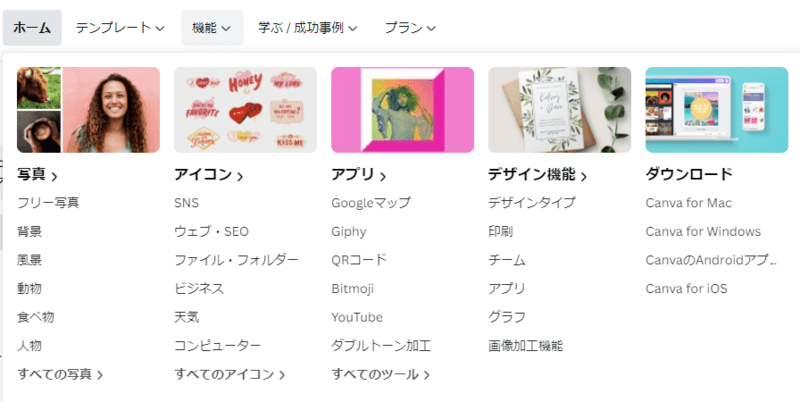
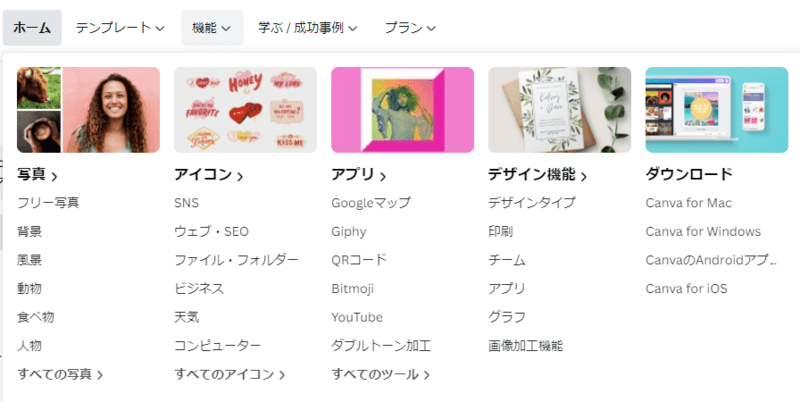
続いて「機能」をみていきましょう。
機能にカーソルを置くと写真やアイコンのカテゴリーの一覧、連携できるアプリなどが一覧で出ます。


ただ、この機能は初心者にはわかりづらいので、ここでは知識としてとどめておくくらいで大丈夫です。
サイドバーでできること
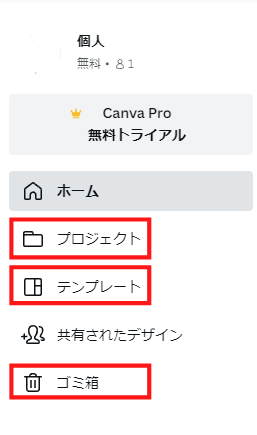
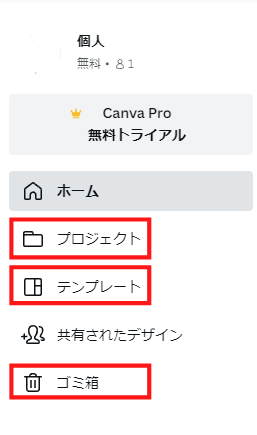
トップ画面の左側のサイドバーの機能をみていきましょう。
今回は、個人で使うのに必要な機能にしぼってお話ししますね。


- ホーム トップ画面に戻るときに使う
- プロジェクト 検索の履歴やデザインの履歴
- テンプレート テンプレートが一覧で出る
- ゴミ箱 削除したデザインが入る
プロジェクトをクリックすると、履歴の下にフォルダが表示されます。
無料版では、フォルダを2つまで使えるので、デザインした画像の整理に便利です。
共有されたデザインについてはチームでの取り組みに使うのでここでは省きます。
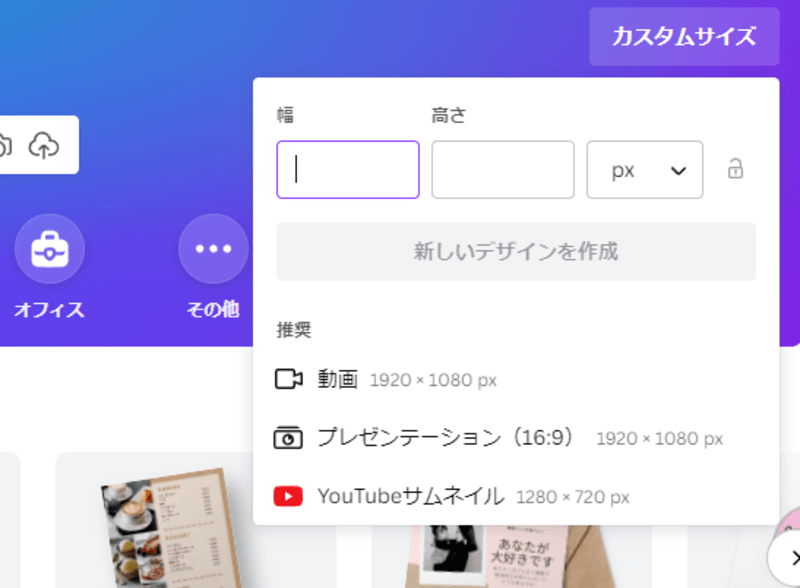
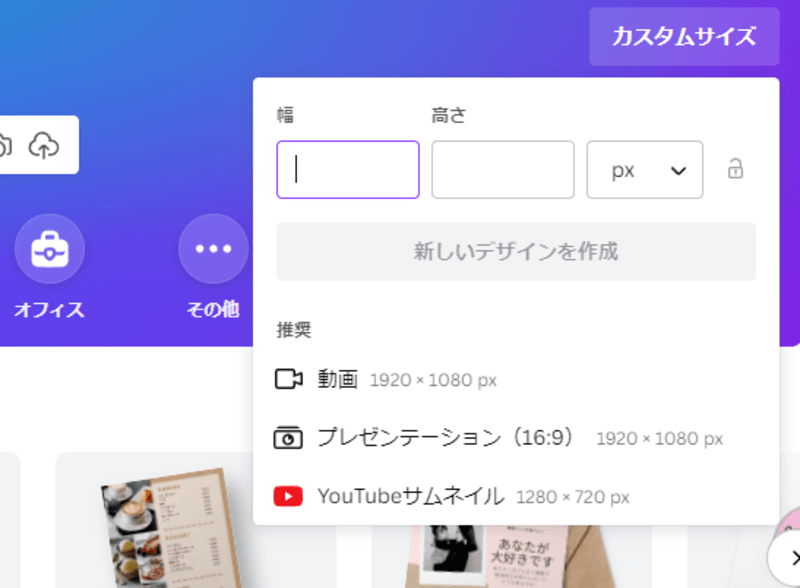
カスタムサイズでサイズをそろえる
ブログの見出し下の画像などは、サイズをそろえないと記事全体の見栄えが悪くなります。
写真やスクショなどダウンロードしたものの、サイズがバラバラでは使いづらいですよね。
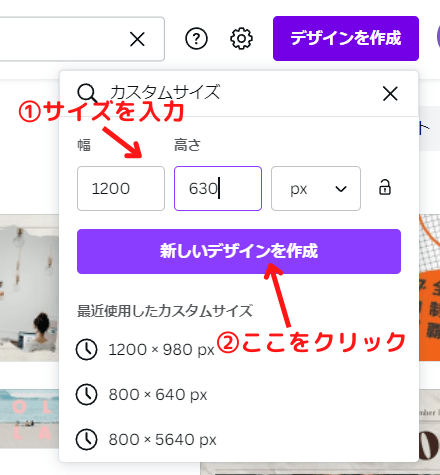
そんなときは、検索窓の右上にある「カスタムサイズ」を使うのが便利です。


すると、このように幅と高さのピクセルを指定できます。
無料版はデザイン画面でサイズ変更ができないので、ここでサイズを決めておくと楽ですよ。
大まかな機能がわかったところで、実際にアイキャッチ画像をデザインしてみましょう!
Canvaでデザインを始めてみよう


まず、Canvaの特徴を押さえておきましょう。
この特徴がわかっていると、編集途中にとまどうことが少なくてすみます。
Canvaの特徴とは
- 背景、画像、テキストをそれぞれ編集できる
- テキストや画像の配置はドラッグ&ドロップで変更できる
- テンプレートであっても、背景、画像、テキストをバラバラにできる
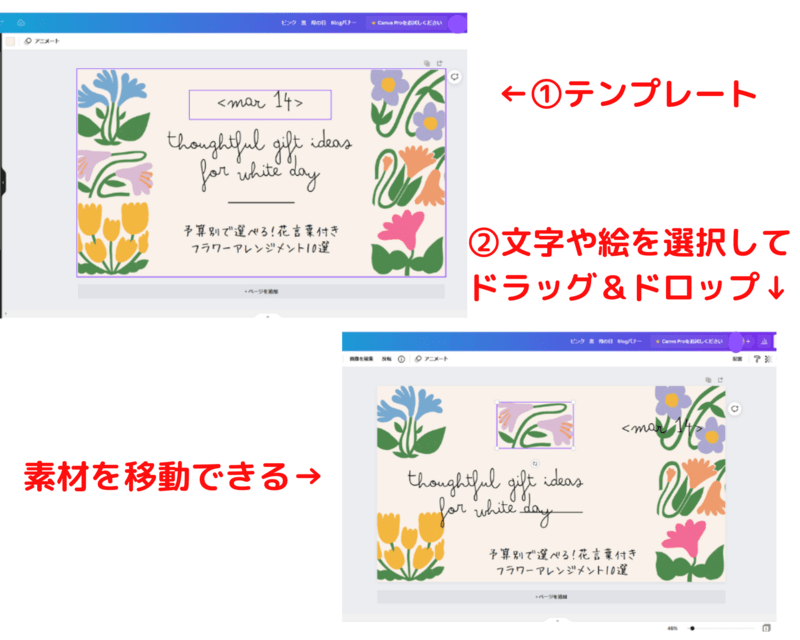
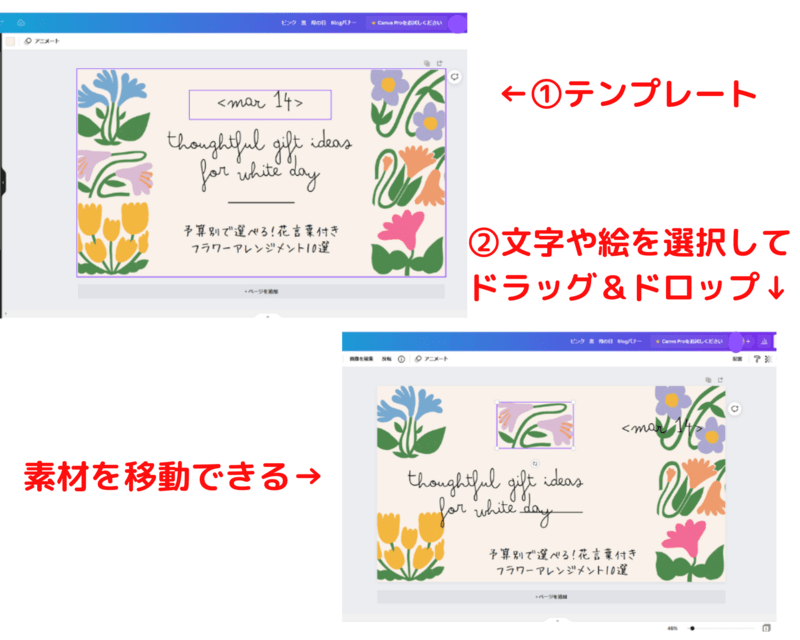
それでは、実際にテンプレートの素材をそれぞれバラバラにしてみますね。


ちょっとしたことですが、最初はとまどうこともあるので覚えておいてくださいね。
それでは、いよいよデザインを始めます。
トップ画面のテンプレートから探してデザインに入ってもいいのですが、用途のカテゴリーも選ばなければなりません。
Canvaの初心者にとっては、どれを選んでいいか迷いますよね。



そこで、今回は画像のサイズを決めてから編集できる方法について解説します!
理由は3つあります。
- 無料版では、画像サイズを後から変更できない
- クライアント案件でもブログでもサイズを揃える手間が省ける
- ブログ向きのテンプレートがどれなのか分かりづらい
それでは、編集の手順を解説します!
画像編集のしくみと手順
こちらが編集画面になります。
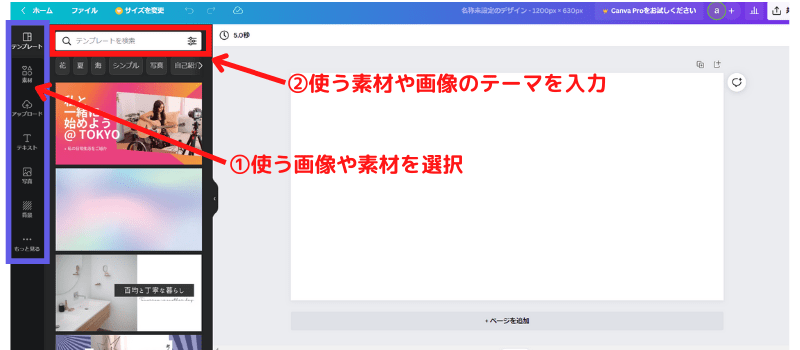
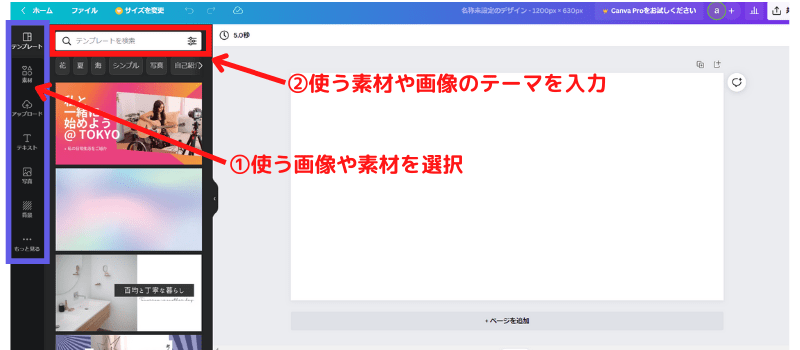
まず、左側の枠から使いたいカテゴリーを選びます。
Canvaで編集するときは、とにかくこの左側からカテゴリーを選ぶことから始まる、と覚えましょう。







よく使うものをあげてみましょう。
- テンプレート サイズに合うテンプレート
- 素材 △や□、線、矢印などの素材
- アップロード 画像などをアップロードする
- テキスト 画像に文字を入れる
- 写真 Canvaにある写真
- グラフ グラフの作成ができる
「もっと見る」をクリックすると、絵文字やグーグルマップなどいろいろな素材が出てきます。



Canvaに慣れてきたら、いろいろ便利に使えそうですね!
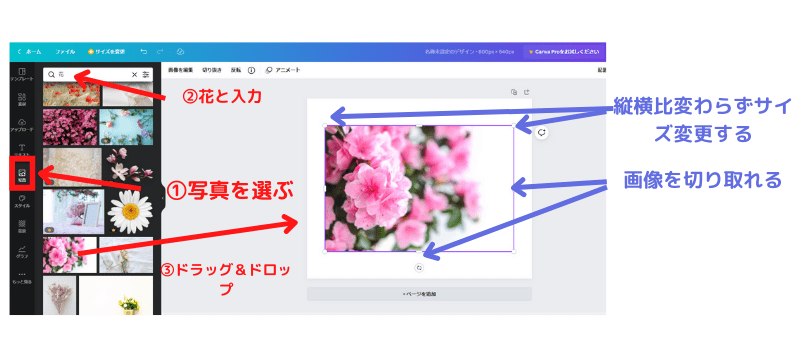
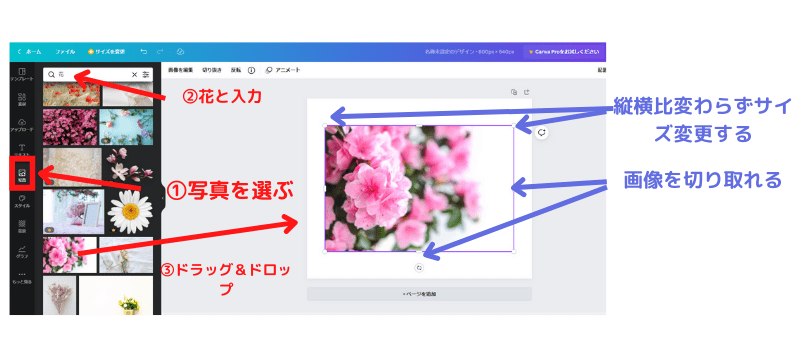
今回は、花の写真を使いたいので写真をクリックします。
次に、検索窓に「花」を入力してテンプレートをしぼり込みます。


写真の花のテンプレートが左に表示されました。
使いたい写真が見つかったら、右側の白い画面にドラッグ&ドロップします。
写真を選択すると四隅に〇マークがでます。これは、縦横比を変えずにサイズを調節できます。
また、枠の四辺の上の□マークですが、画像を切り取る、アップにするなど簡単に加工できるので、いろいろ試してみましょう。
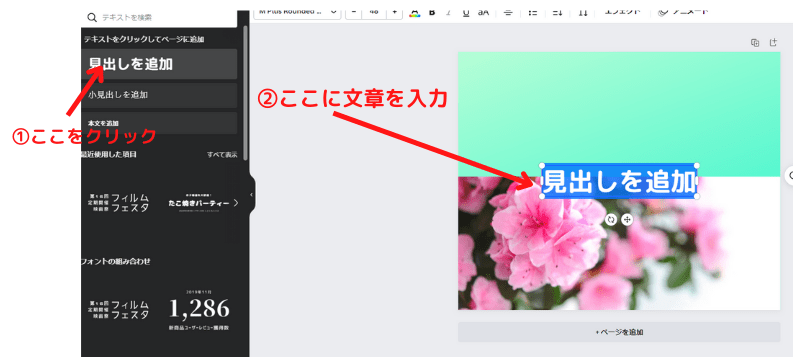
それでは、テキストを入れてみましょう。
ここで、Canvaの鉄則!
まず、左側からカテゴリーを選びます。



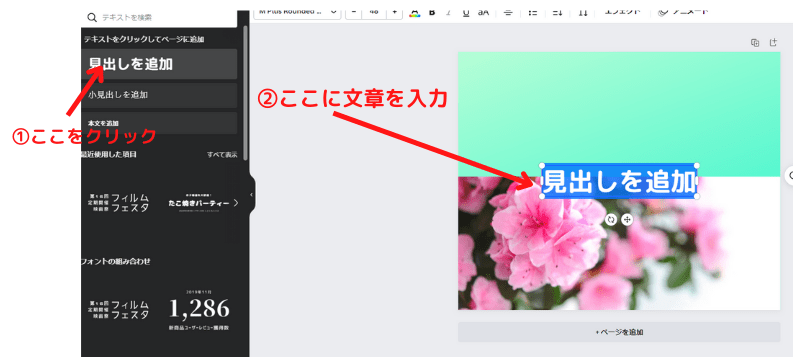
テキストをクリックするんですね!
テキストを選択したら、見出しを追加をクリックします。


画像の中に「見出しを追加」が入りました。
仮の記事タイトル「さつきの植え替え時期はいつ?方法とコツを紹介」を入力します。
テキストは黒文字で入力されます。
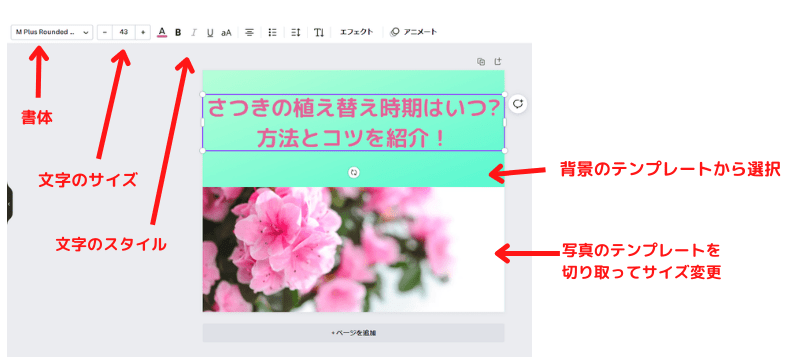
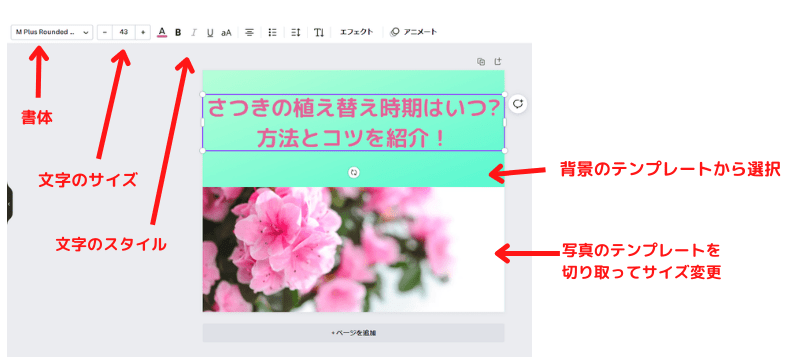
文字色や書体、サイズの変更は、テキストを選択した状態にして画面の上から選びます。
文字色と書体を変えてみました。
背景の色、テンプレートの写真サイズも変更しています。



ここでは、ステップ2の画像の背景を変えています。
やり方は、背景をクリックして、出てきたテンプレートを選んでクリックしただけです。





Canvaは、素材の組み合わせでデザインしていきます。
操作に慣れれば、便利に使える機能がたくさんありますよ!
デザインが決まったら、ダウンロードします。
Canvaには、保存ボタンがありません。
履歴から探すか、ダウンロードして使います。
画像素材なら保存方法があります。くわしくはこちらの記事で解説していますので、参考になさってくださいね。
【Canva】画像素材がいっぱい!☆スター/保存/フォルダ/ダウンロードの手順を解説
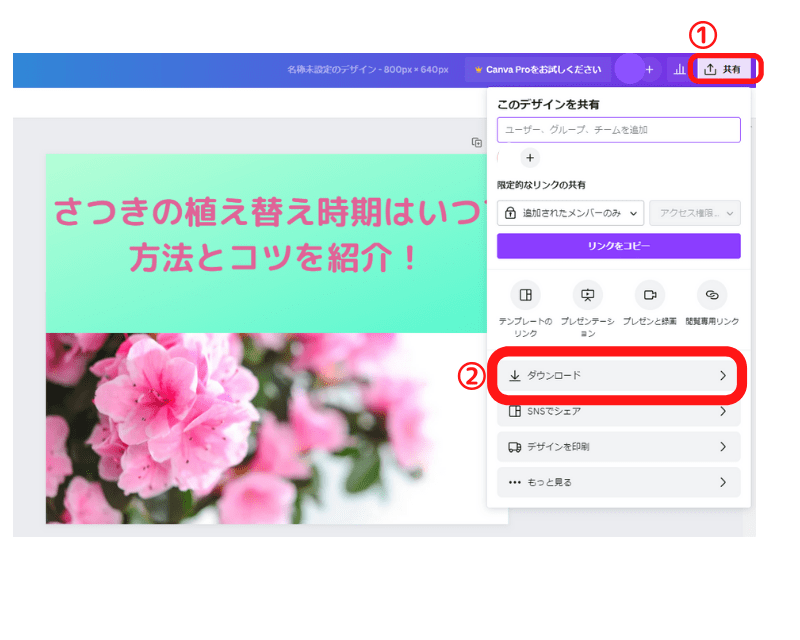
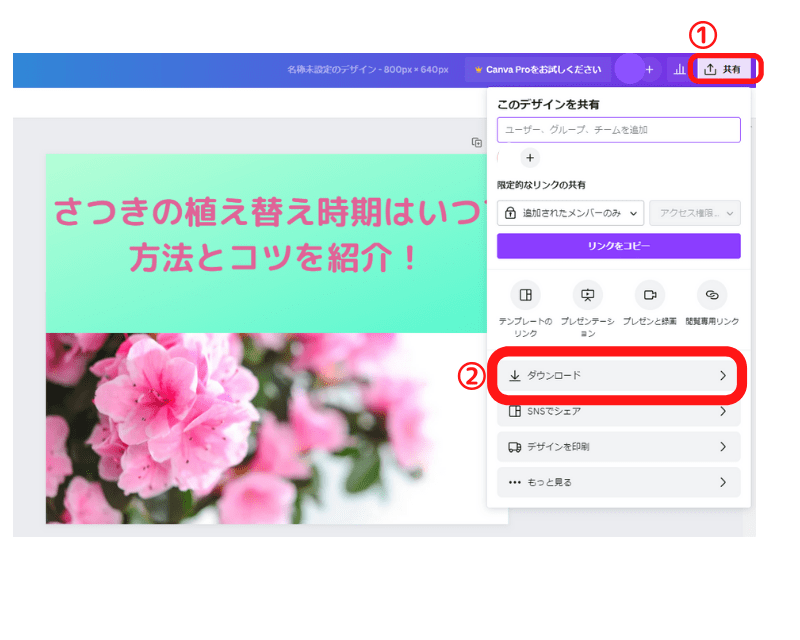
画面右上の共有をクリックしたらメニューがプルダウンされるので、ダウンロードをクリックします。


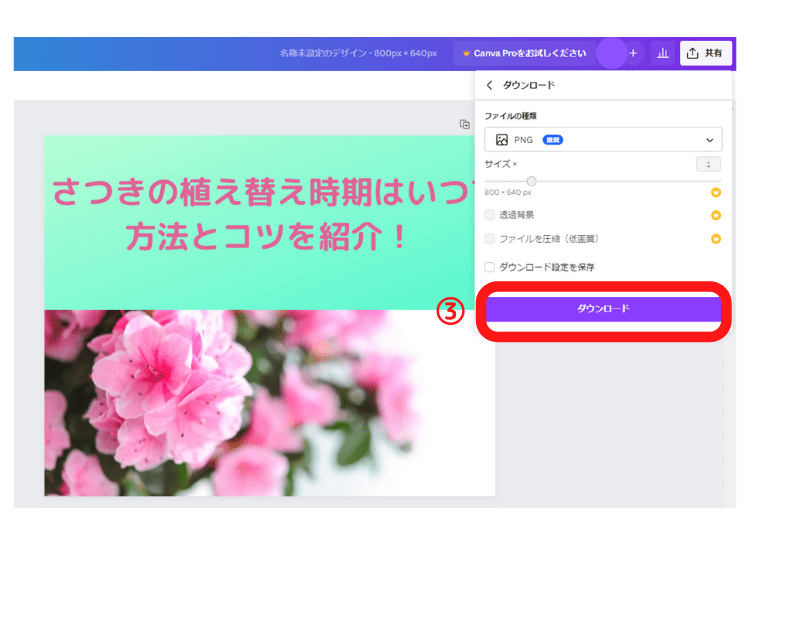
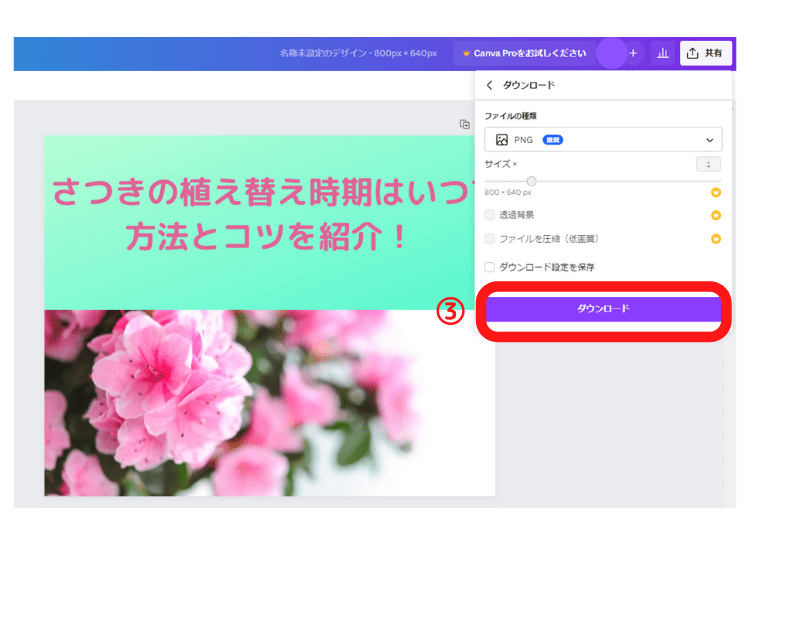
ファイルの種類はPNGかJPEGがおすすめです。
理由は、画像が劣化しにくいことと、ファイルが重くならないからです。
ファイルの種類を選んだら、ダウンロードして完了です。


無料版でも十分デザインを楽しめるCanvaですが、有料のCanva Proにはさらに、豊富な素材がたくさんあります。
デザイン途中でのサイズ変更など機能も充実しているので、一度のぞいてみてくださいね。
30日間の無料トライアルサービスがあるので、その便利さを体験してみるのもいいかもしれません。
Canvaの使い方いろいろ


サイズを決めて画像の編集をする方法をご紹介しました。
ここでは、その他の方法についてもご紹介しますね。
画像を選ぶ方法
画像を選ぶ方法は、いろいろありますが、おすすめは次の2つです。
- テンプレートから作る
- 写真をアップロードして作る
好みの素材を簡単に表示させる方法については、こちらの記事で解説しています。
よかったら参考になさってくださいね。
【Canva】素材検索の方法を画像で解説!好みの素材だけを簡単に表示させるコツとは?
テンプレートから作る
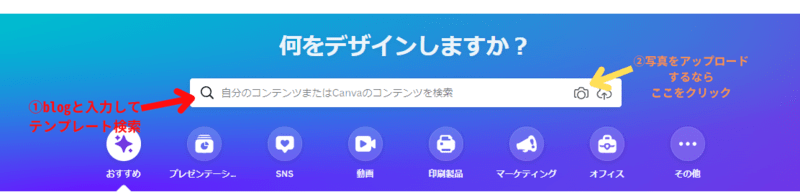
最初に、検索窓に作りたい画像のカテゴリーを入力します。
アイキャッチを作るなら、「blog」と入力。


blogと入力すると、検索窓に「テンプレート」「プロジェクト」の両方の選択肢が出ます。
- テンプレートは初めから作るとき
- プロジェクトは編集の再開や、再編集のとき
テンプレートはたくさんあるので、わざわざ他のサイトで探さなくてもおしゃれな画像が見つけられますよ。
ただし、有料の画像も含まれていますので、気をつけましょう。



テンプレートの一覧の画面で、画像の左下に¥マークがあったり、王冠のマークがあったりしたら有料の素材です。
こちらの記事では、テンプレートを使ったアイキャッチの作り方について解説しています。
【Canva初心者】テンプレートを使ってアイキャッチを簡単に作ろう!
プロジェクトは、編集した履歴が残っています。
いつでも編集の再開ができるので、ブログの統一感を出すのに便利です。
写真をアップロードする
写真をアップロードするなら、検索窓右側のカメラマークをクリックしましょう。
アップロードする写真を選ぶと「写真を編集」「デザインに使う」の2つのバナーが出てきます。
- 写真を編集 ファイルのサイズのまま編集開始
- デザインに使う カテゴリーまたはサイズを指定し編集開始
「デザインに使う」をクリックすると、カテゴリーを選んで編集画面に移ります。
サイズを揃えたいなら、カテゴリーを選ぶよりサイズの指定をして編集画面に移りましょう。
PC版Canvaの使い方まとめ
Canvaは素材も豊富で簡単におしゃれな画像がつくれます。
まずは登録から始めましょう!
- Googleアカウント
- Facebookのアカウント
- メールアドレス
Googleアカウントなどを使うと簡単に登録ができます。
メールアドレスでの登録であっても、メールアドレスとニックネーム、パスワードで登録できるという手軽さ!
無料版でもさまざまなデザインが簡単にできるので、登録して使いこなしましょう!
- 背景、画像、テキストをそれぞれ編集できる
- テキストや画像の配置はドラッグ&ドロップで変更できる
- テンプレートであっても、背景、画像、テキストをバラバラにできる
- 画像のカテゴリーを選ぶ
- テンプレート、アップロードした写真のサイズを決める
- テキスト、背景、色などを組み合わせてデザインする
- 無料版では編集途中でサイズ変更できない
- テンプレートの中には有料のものがある
デザイン画面で素材を組み合わせて作るので、オリジナル感のある画像ができます。
慣れてくると、デザインを切り貼りしている感じがとても楽しいですよ。
この機会にCanvaを使って、あなたのブログ記事をさらに魅力的にしませんか?


最後までお読みいただき、ありがとうございました。